
Google Chrome のデベロッパーツールである『CSS Overview』の使い方を紹介していきます。
CSS Overviewってなに?
CSS OverviewとはGoogle Chrome のデベロッパーツールのことでで、現在いるページ(表示しているページ)の
・カラー
・フォント
・未使用の宣言
・メディアクリ
を一覧で見ることができる機能です。
マウスポインタで要素をクリック(Select an element in the page to inspect it モード)でもだけでも確認することができますが、CSS Overviewは一覧で見ることができるのでとっても便利です!!
CSS Overviewを有効にする
まずはCSS Overviewを使えるようにするために、設定を有効にしましょう。
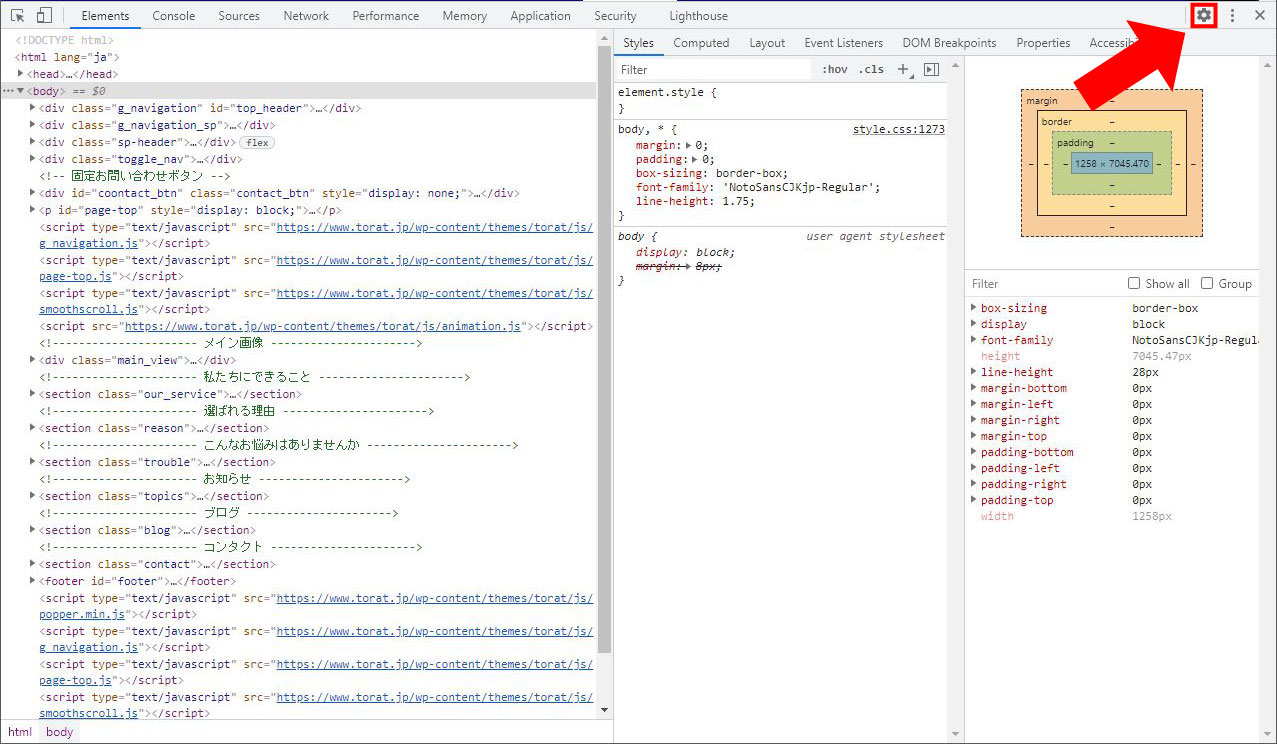
Google Chromeの検証ツールを開いてください。
・右クリック → 検証
・windows Ctrl + Shift + i
・Mac Command + Option + i
歯車アイコンをクリックして設定画面をを開く

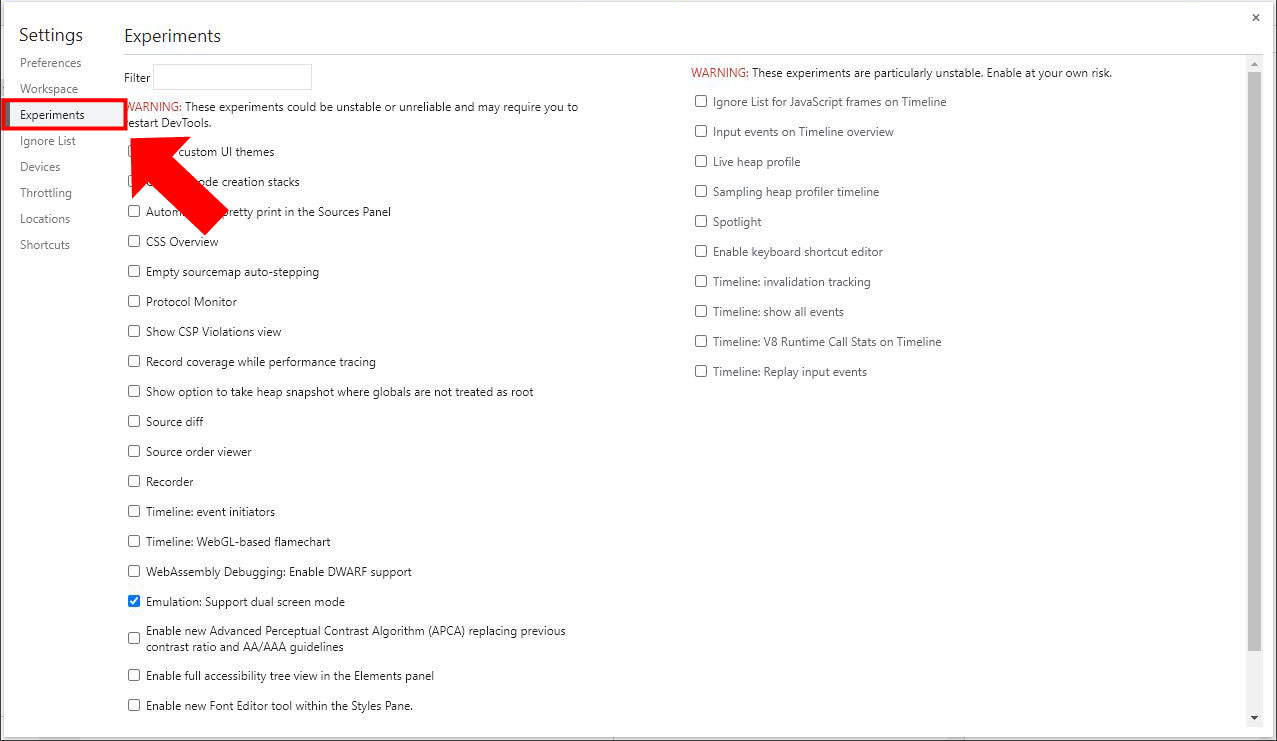
メニューの「Experiments」 を選択する

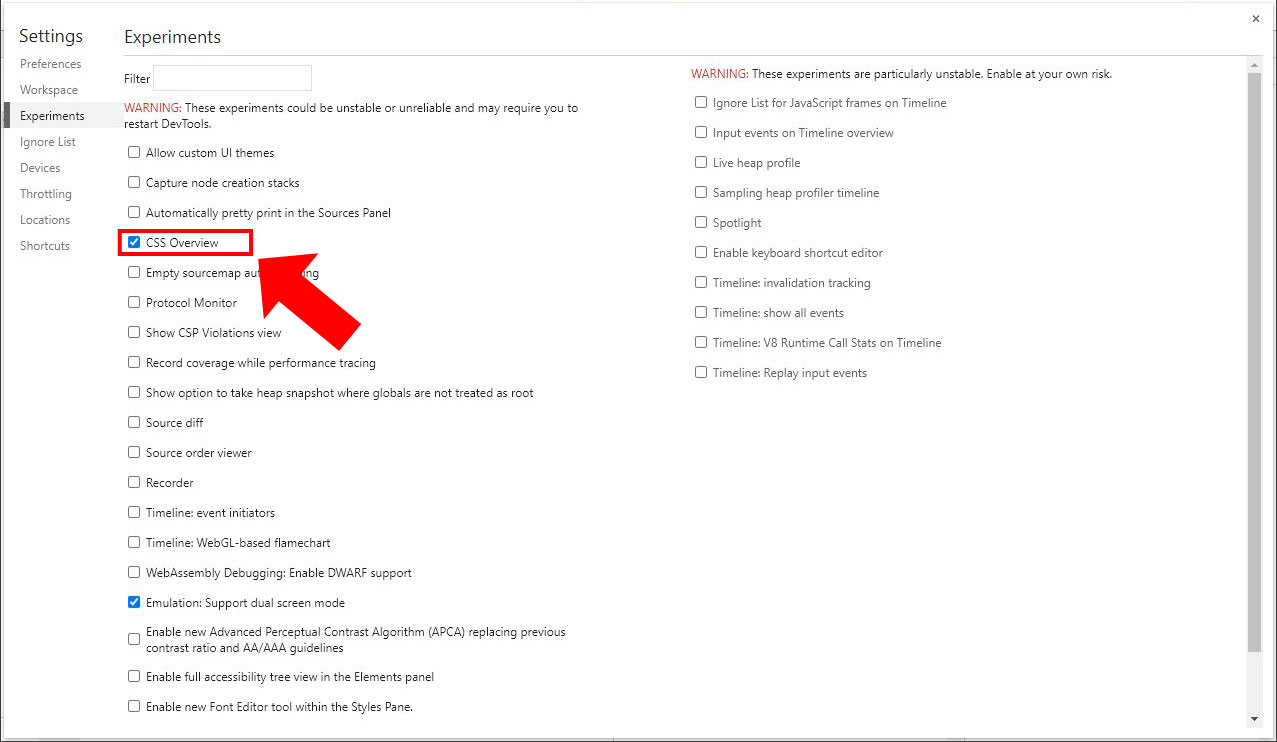
「CSS Overview」にチェックを入れる

検証ツールを再起動する
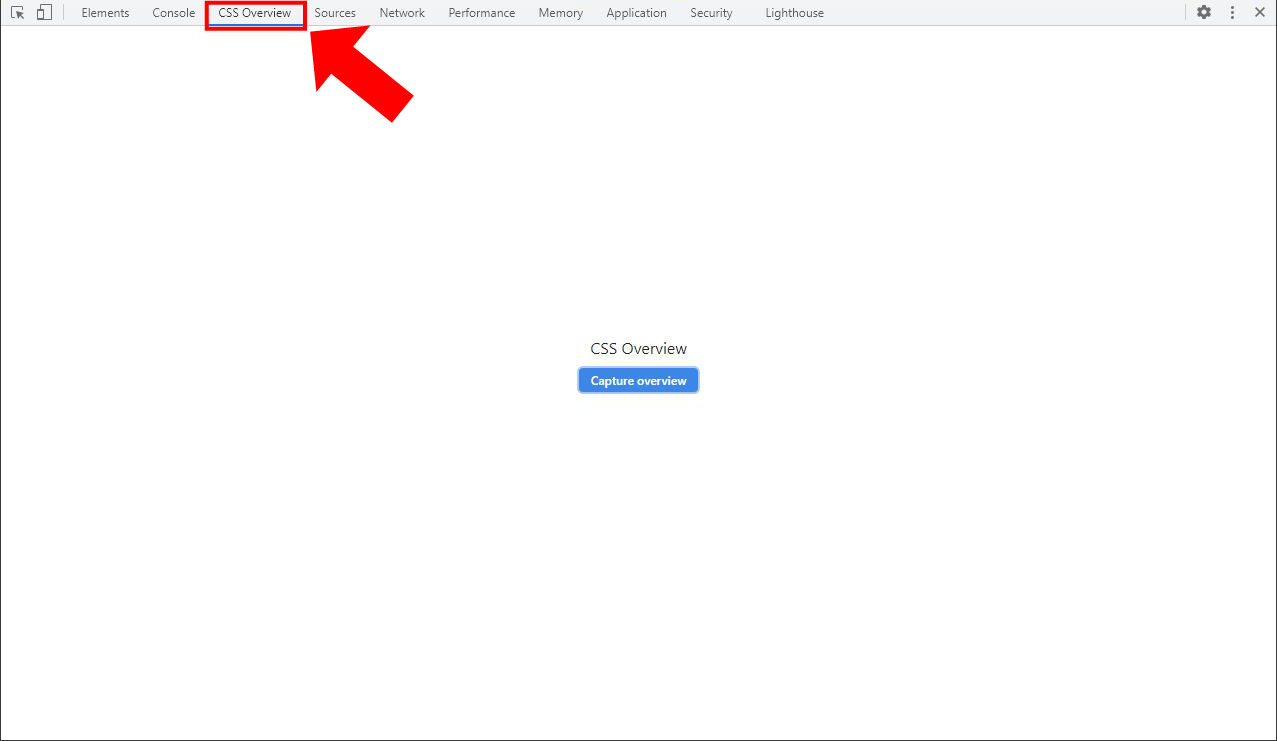
検証ツールを再起動する タブに「CSS Overview」が増えました!

CSS Overviewの使い方
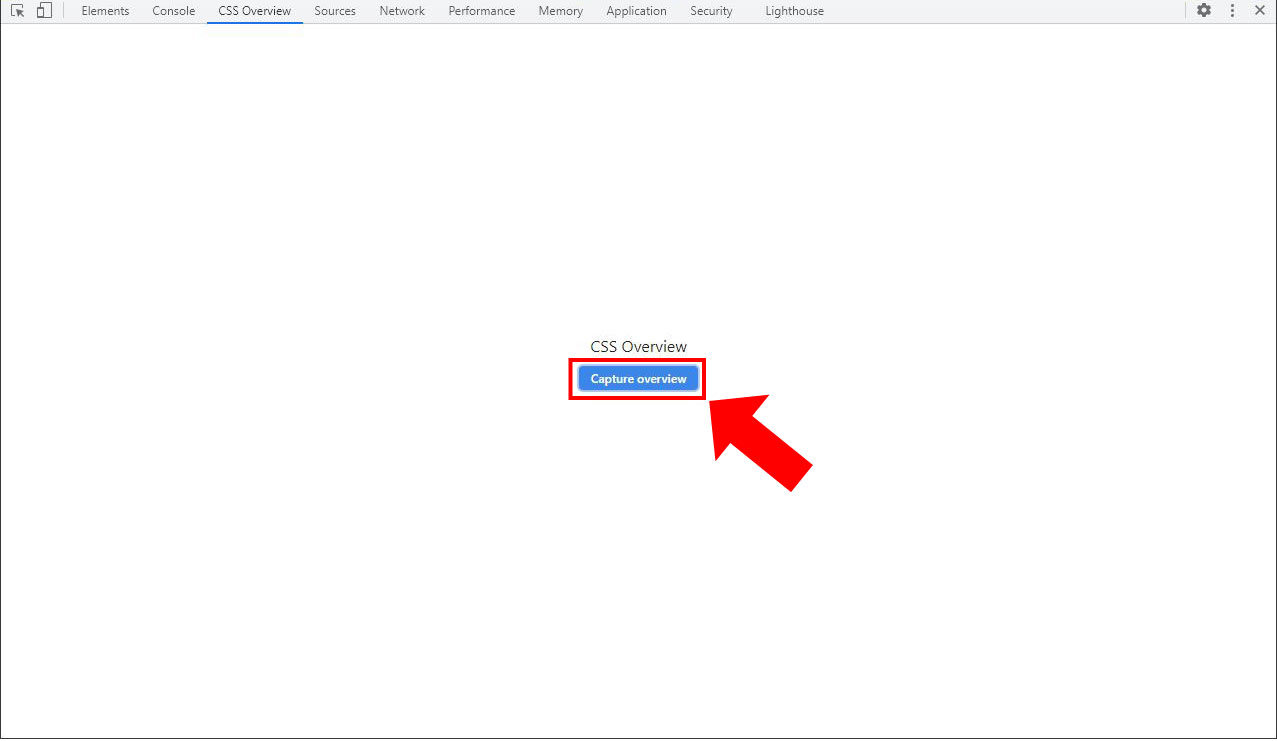
中央にある青いボタン「Capture Overview」をクリックするだけ!

「Capture Overview」をクリックすると表示しているページが下の画像のように表示されます。
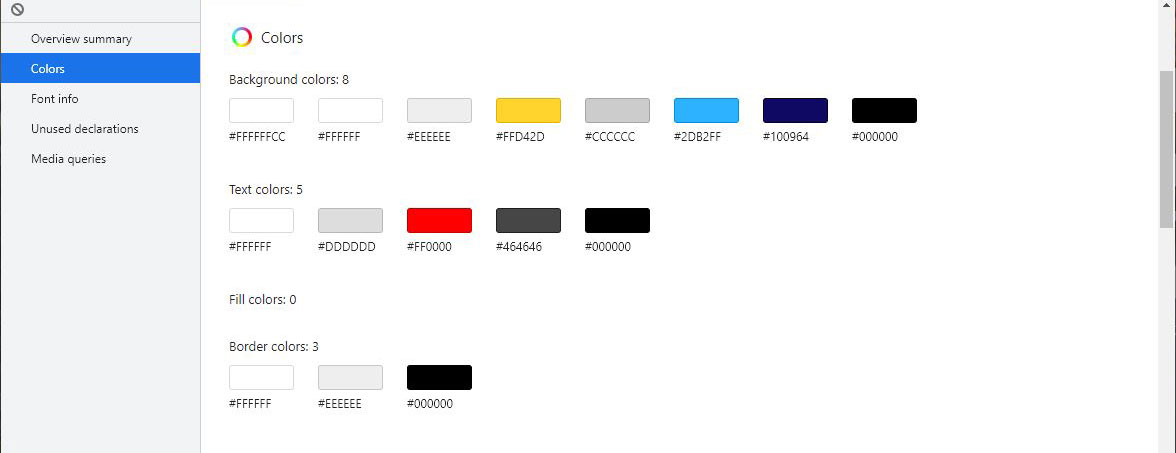
カラー一覧

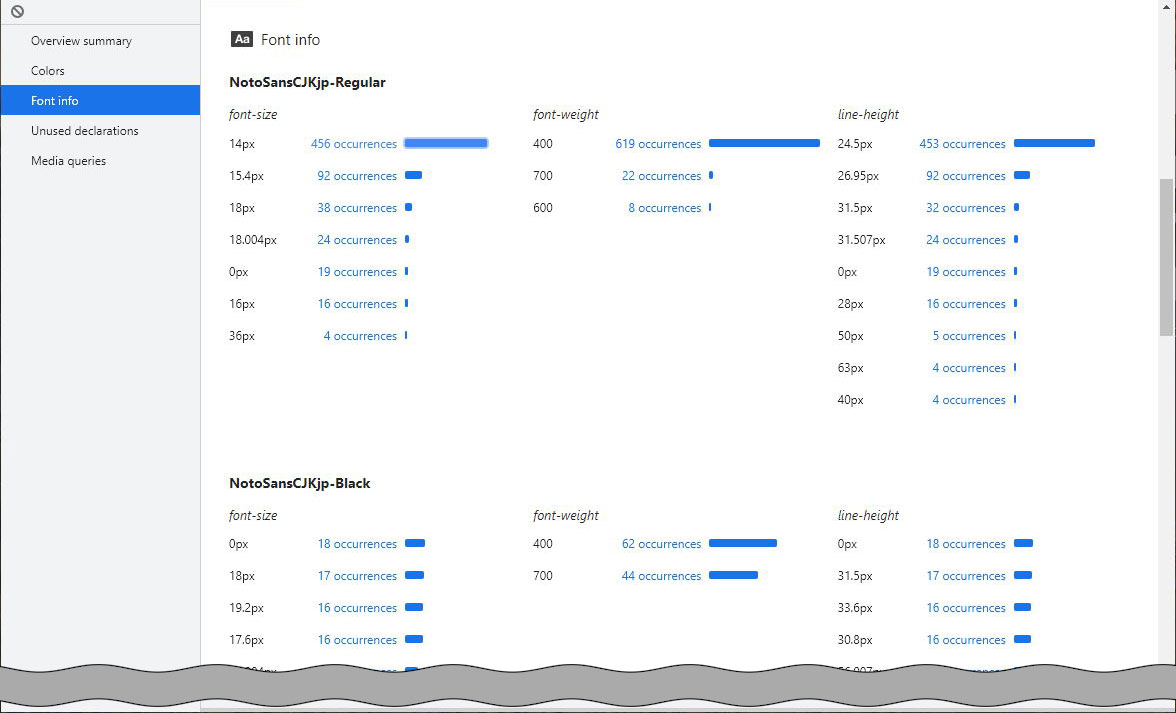
フォント一覧

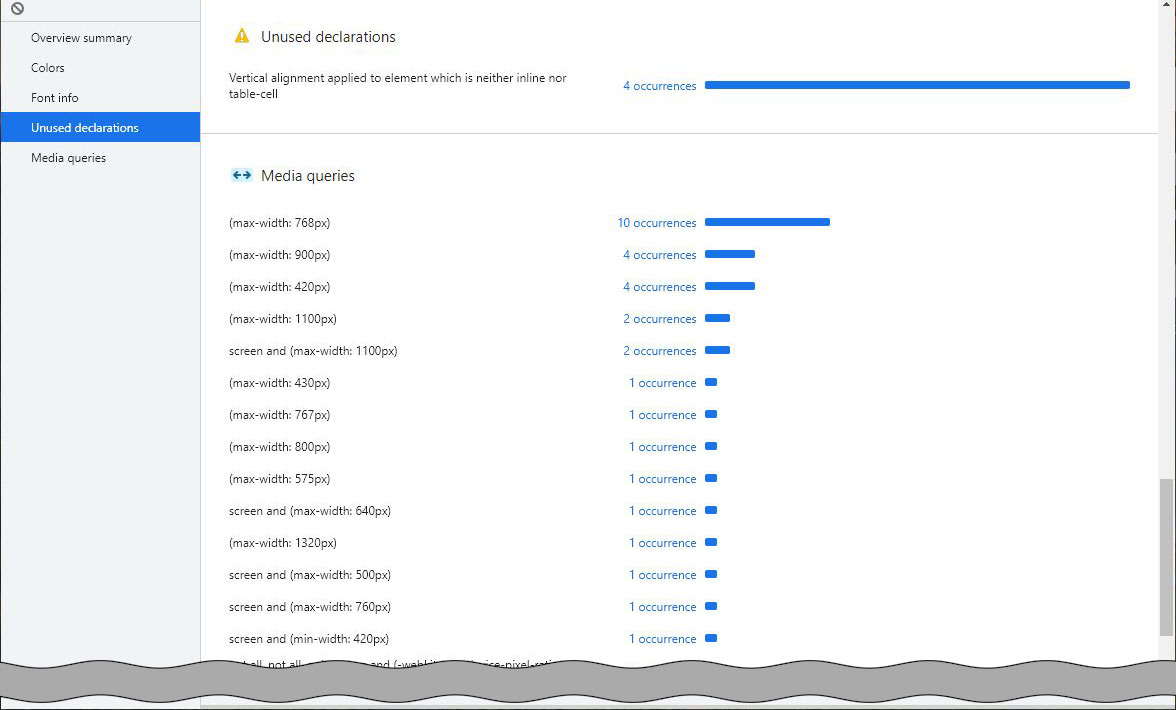
未使用の宣言

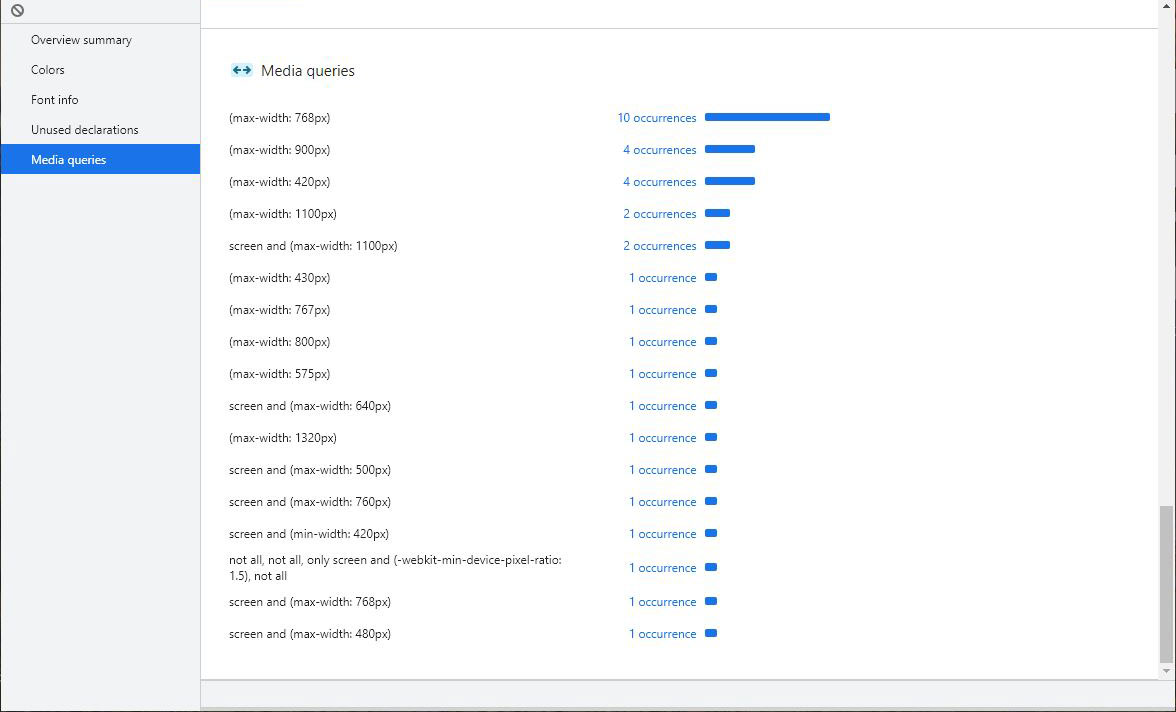
メディアクリ

青い箇所を押すと詳細を見ることができます。
最後に
いかがでしたでしょうか。サイトの分析に役立ちそうですね!私はどんな色を使っているか調べたいときによく使っています。簡単に使える便利な機能なので使ったことがない方はぜひ使ってみてください!

 TORAT
TORAT











