こんにちは!デザイナーのリッキーです!
さっそく本題ですが、デザインをする上で一番大事なことは何だと思いますか?
クリエイティブなデザイン?配色?
答えは「なにを伝えたいのか」だと思います。
そこでデザインの基本ともいえる「レイアウト」の説明をしていきます!
レイアウトの組み方がわかってくるとそれだけでも伝えたいことがわかりやすくなります。
基本だからこそとても大切です。
さっそくレイアウトの基本をわかりやすく説明していきます!
レイアウトの基本
まず、抑えておかないところとして「2つの大原則」から理解していきましょう!
整列
文字通り、「そろえる」ということ。
近接
関連性の高いものは近く、それ以外は離して配置する。
詳しくみていきましょう!
整列
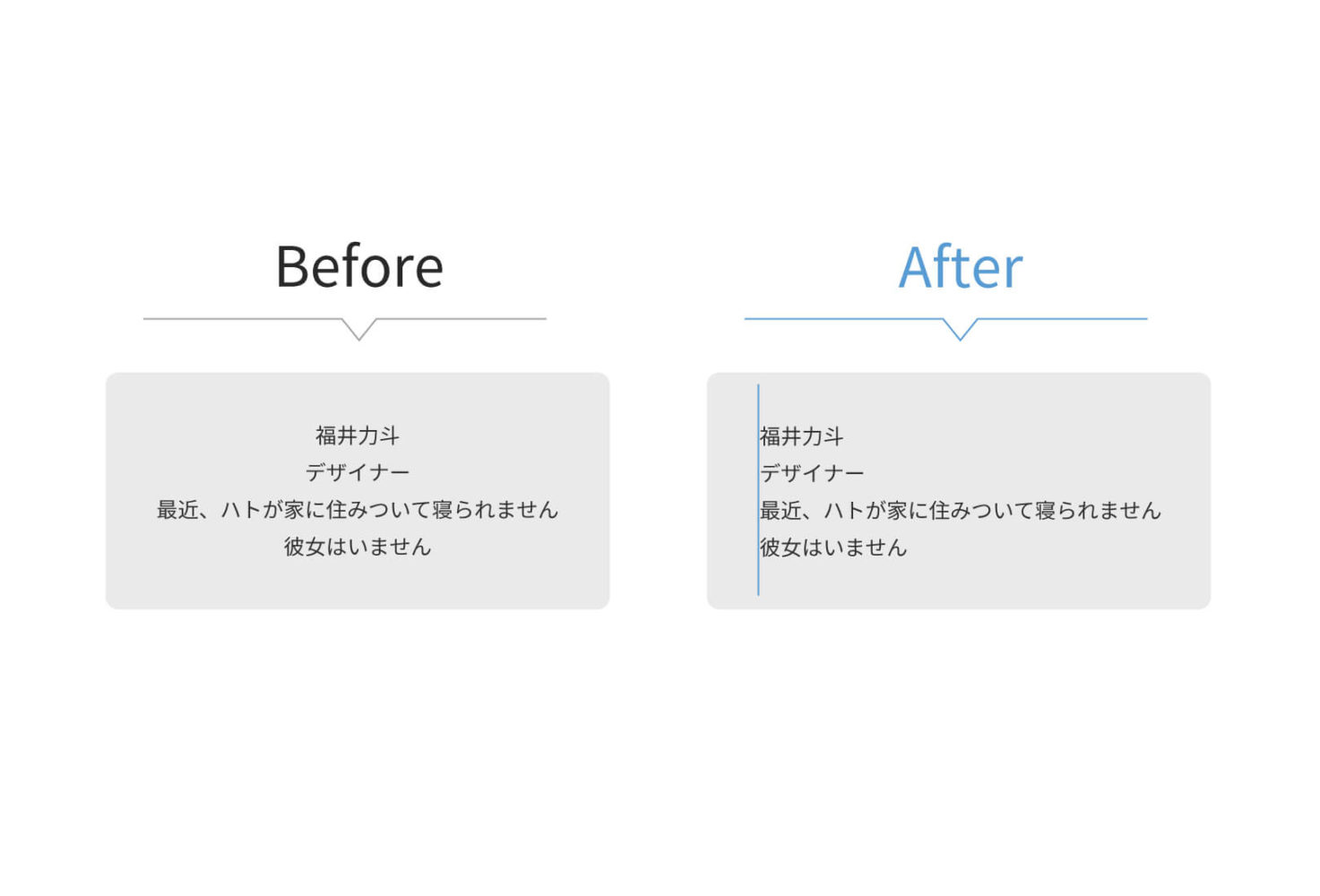
みえない線を、みえるようにする

センター揃えだとみえなかった線が、左揃えにするとみえるようになります。整列とは、「見えない線をみえるようにする」作業のことです。
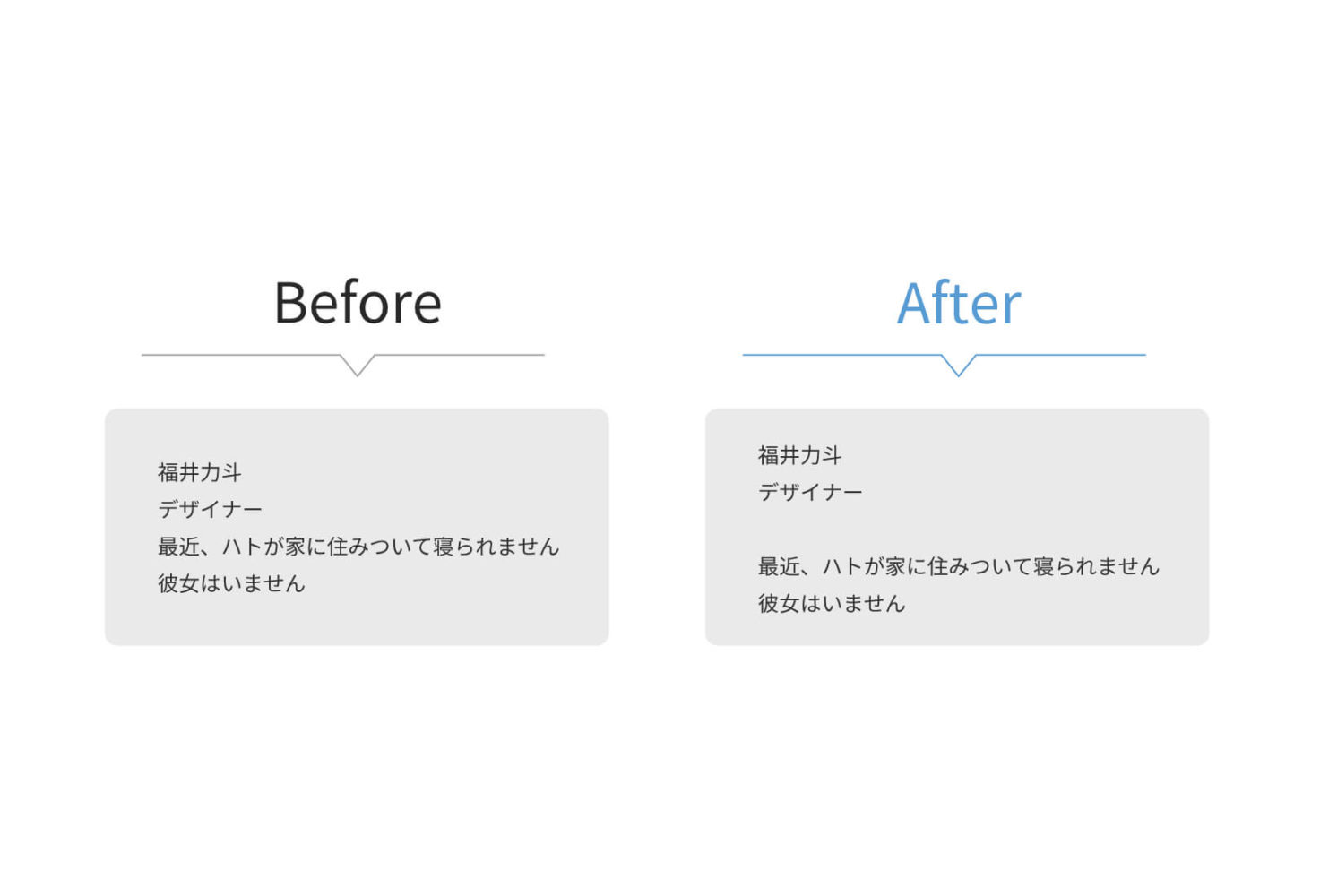
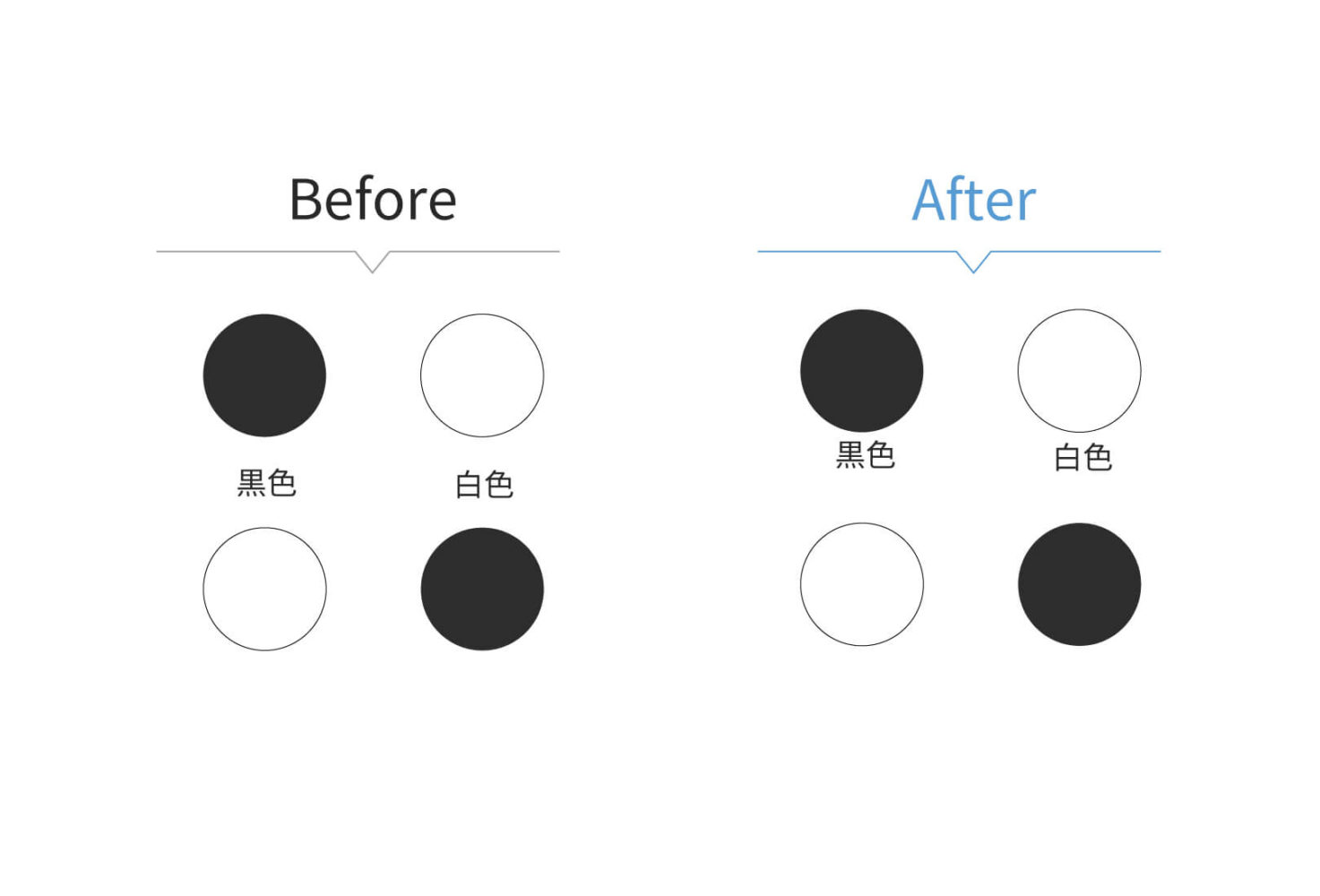
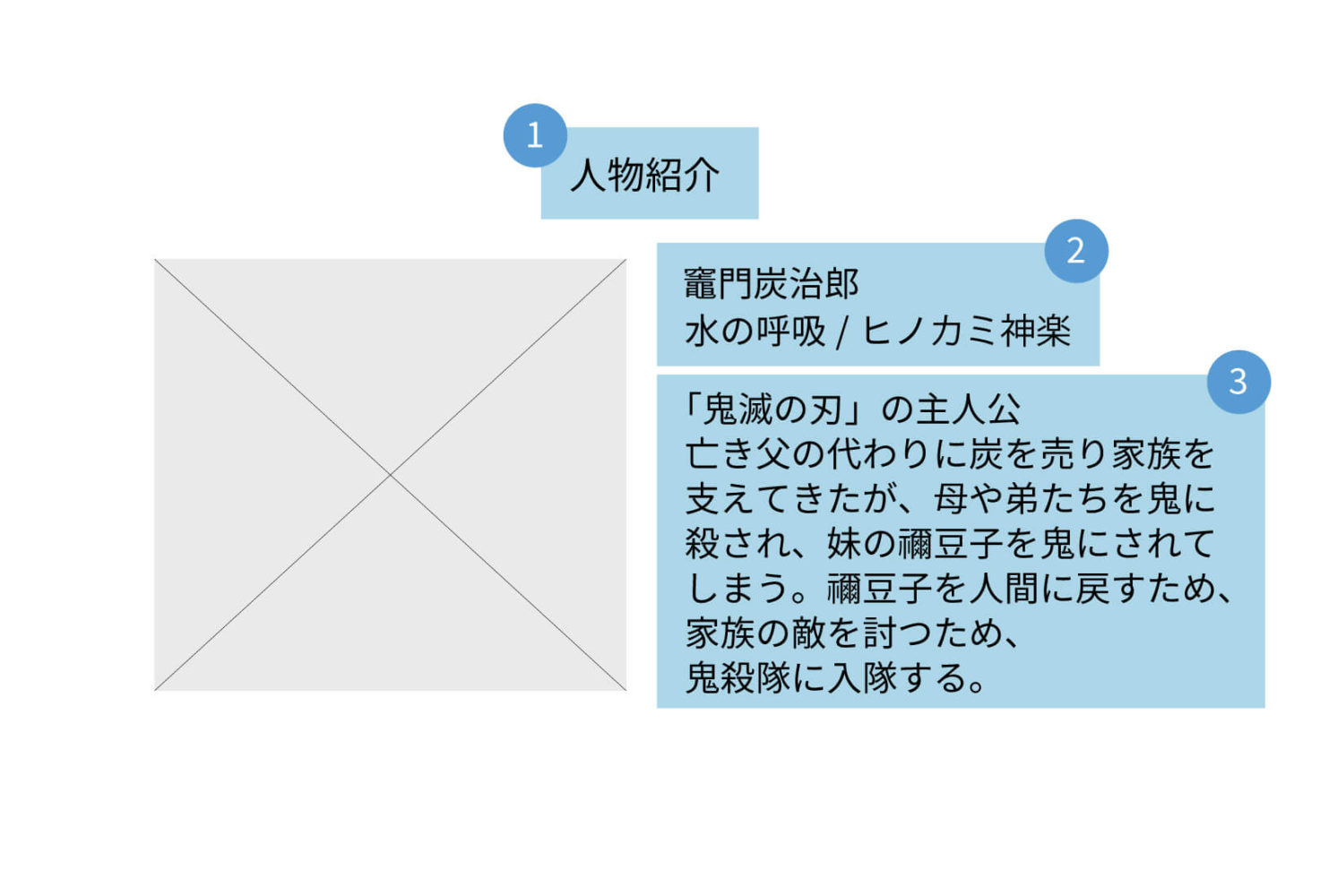
近接・距離は、関連性をあらわす

関連するものは近く、そうでないものは離す。関連性にあった距離をとることで、情報が整理されます。
人は、近いものを勝手にまとめてしまう

テキストが中心だと上と下どちらのものなのかが読まないとわかりません。テキストを図に近づけるだけで関連性がぱっとみてわかるようになります。
コントラスト情報に、優先度をもたせる。
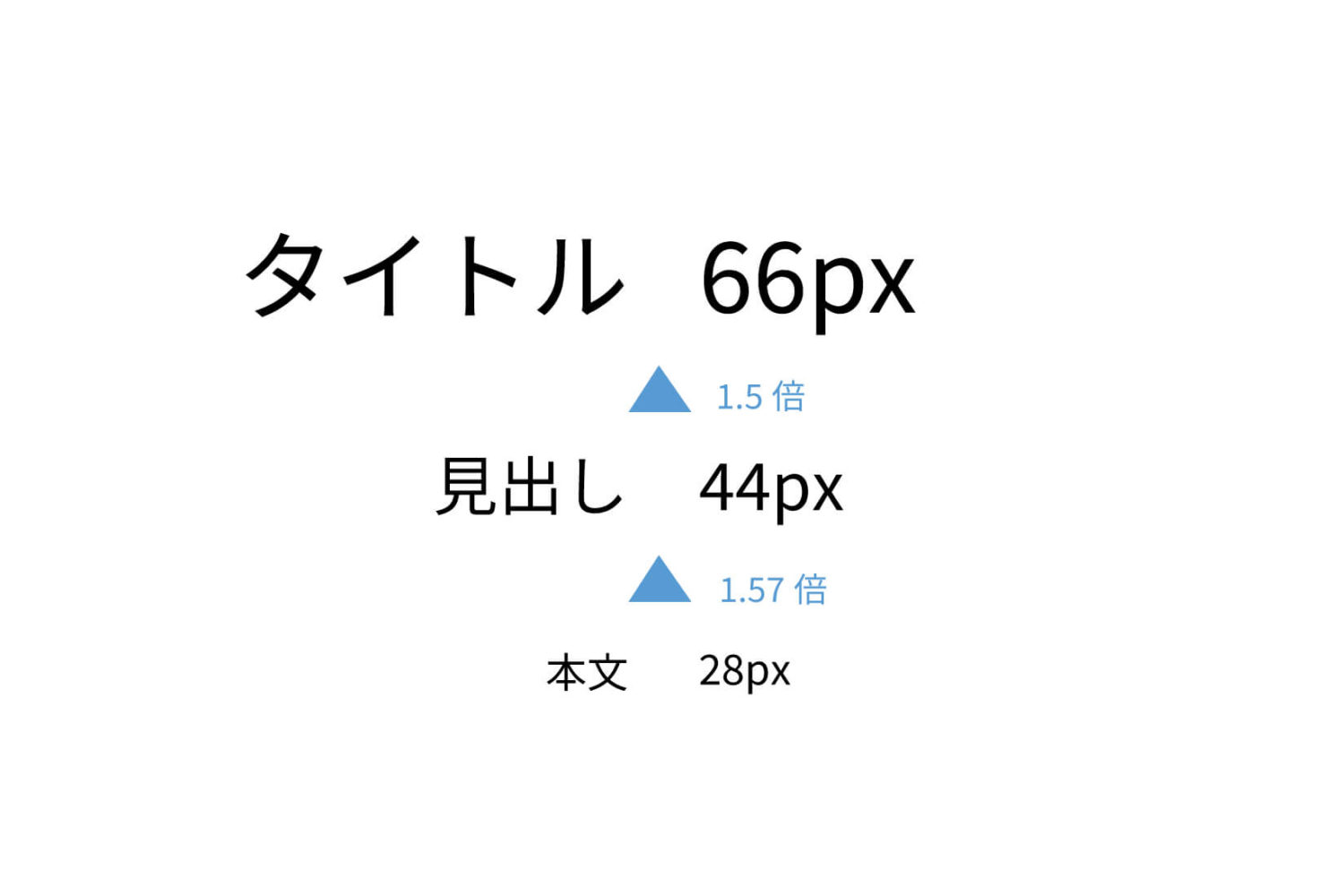
本文のフォントサイズに対する、タイトルや見出しのサイズの比率を「ジャンプ率」と呼びます。

さっきでた、整列、近接の原則をつかっていますが、なんか読みにくい・・・
これは、コントラストによる情報に優先度がついていないためです。

まず、情報の優先度を決めます。この優先度がわかるように、見た目を工夫します。

フォントの色、フォントサイズを変えることで、優先度がでるようにしました。これだけで読みやすくなります。
このように、情報の優先度をデザインによって読み手に掲示することを「コントラストをつける」といいます。
コントラストをつけるには、比較対象が必要です。
対象との差が大きいほど、コントラストが高くなります。
ここでポイントは「見た目でわかるぐらい、違いをつけること」です。
ここまでで整列、近接、そしてコントラストを紹介してきました。この3つをもっとわかりやすくしてくれることがあります。
余白はデザインの一部
余白・見出しとテキストによる例

余白をとることで、さらに読みやすくなりました。
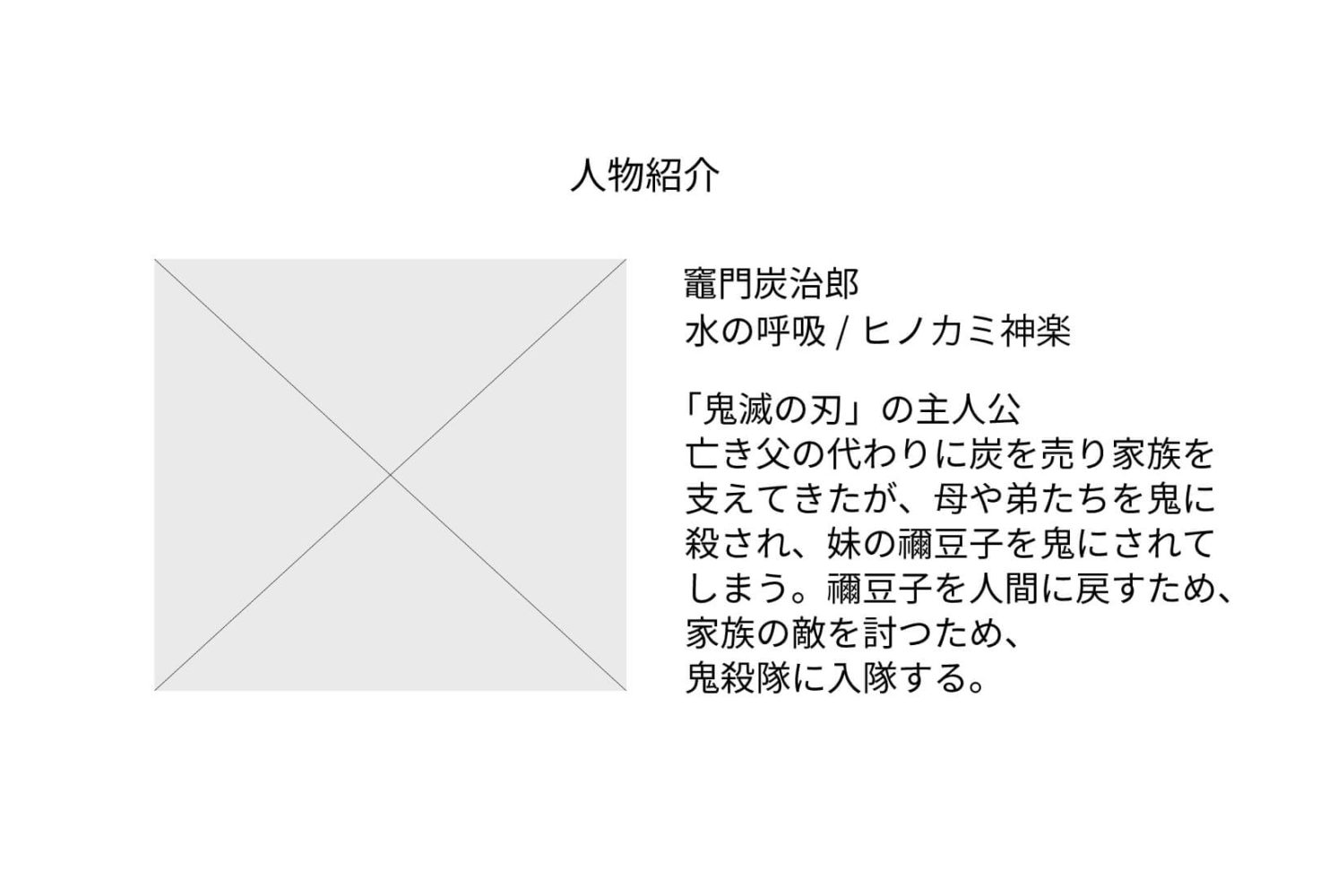
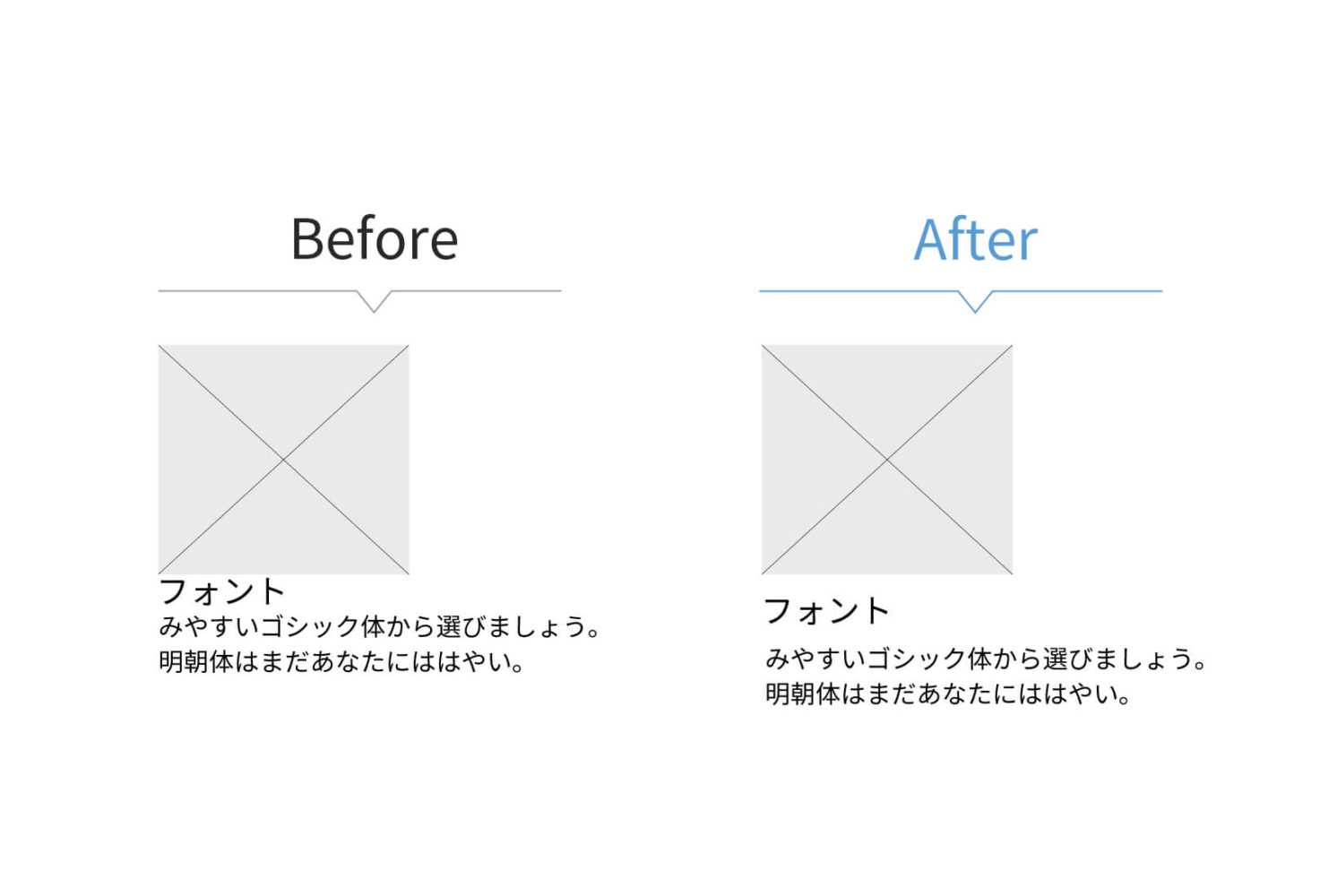
画像とテキストによる例

画像の場合も、テキストと同じで、余白をとります。画像の周りには、太い枠があると思って配置してください。
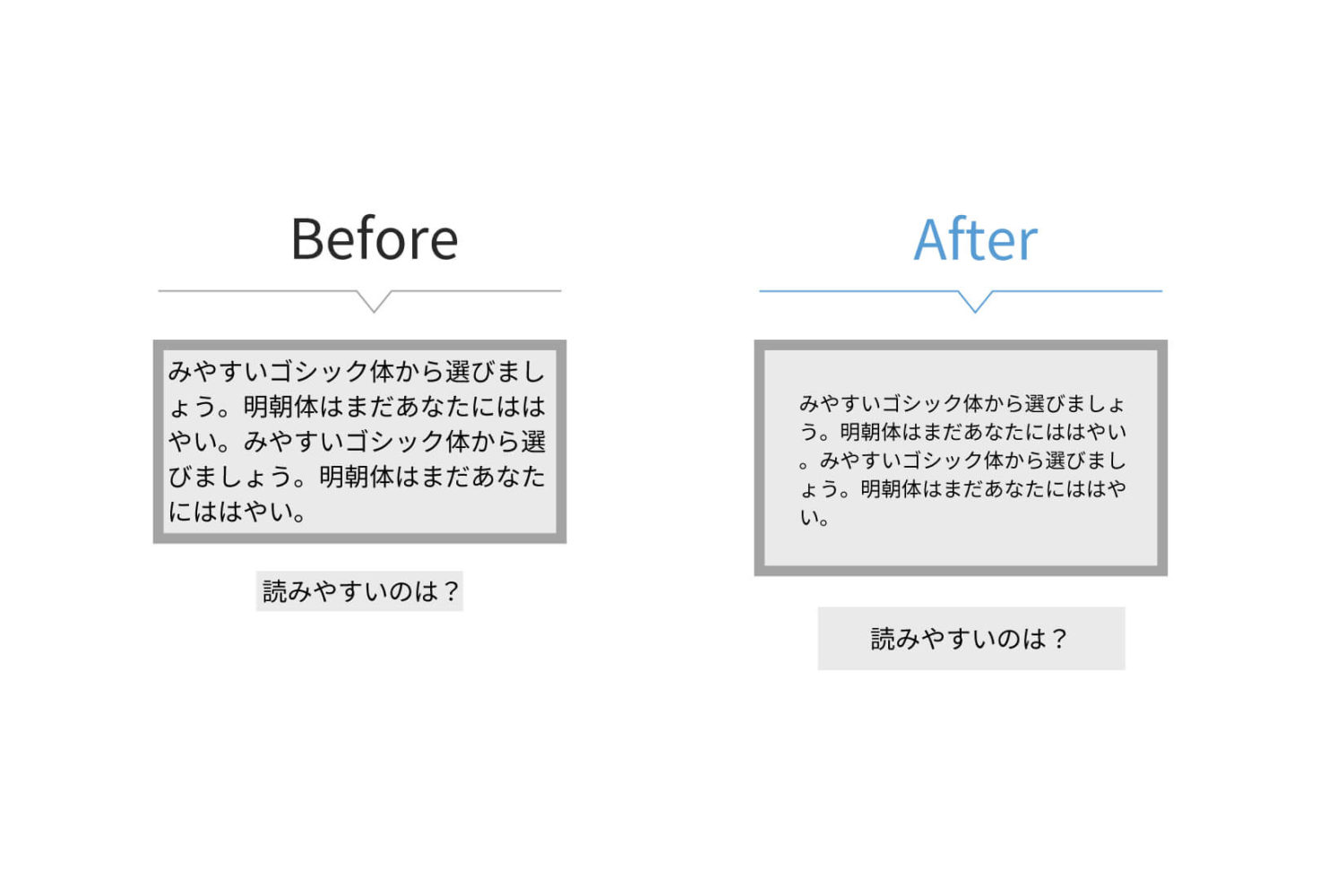
枠内に配置するテキストの例

テキストと周りの枠とか図との余白が詰まってると、きゅうくつな印象になってしまいます。
周囲に一文字分くらいの余白を確保高さがあまりない時は、左右の余白を多めにとるとキレイに見えます。
ジャンプ率を一定にするとまとまってみえる

フォントサイズのジャンプ率を大体同じにしてあげるときれいになります。
一般的には、黄金比率(1.618倍)や白銀比(1.414)を意識するとよいとされています。
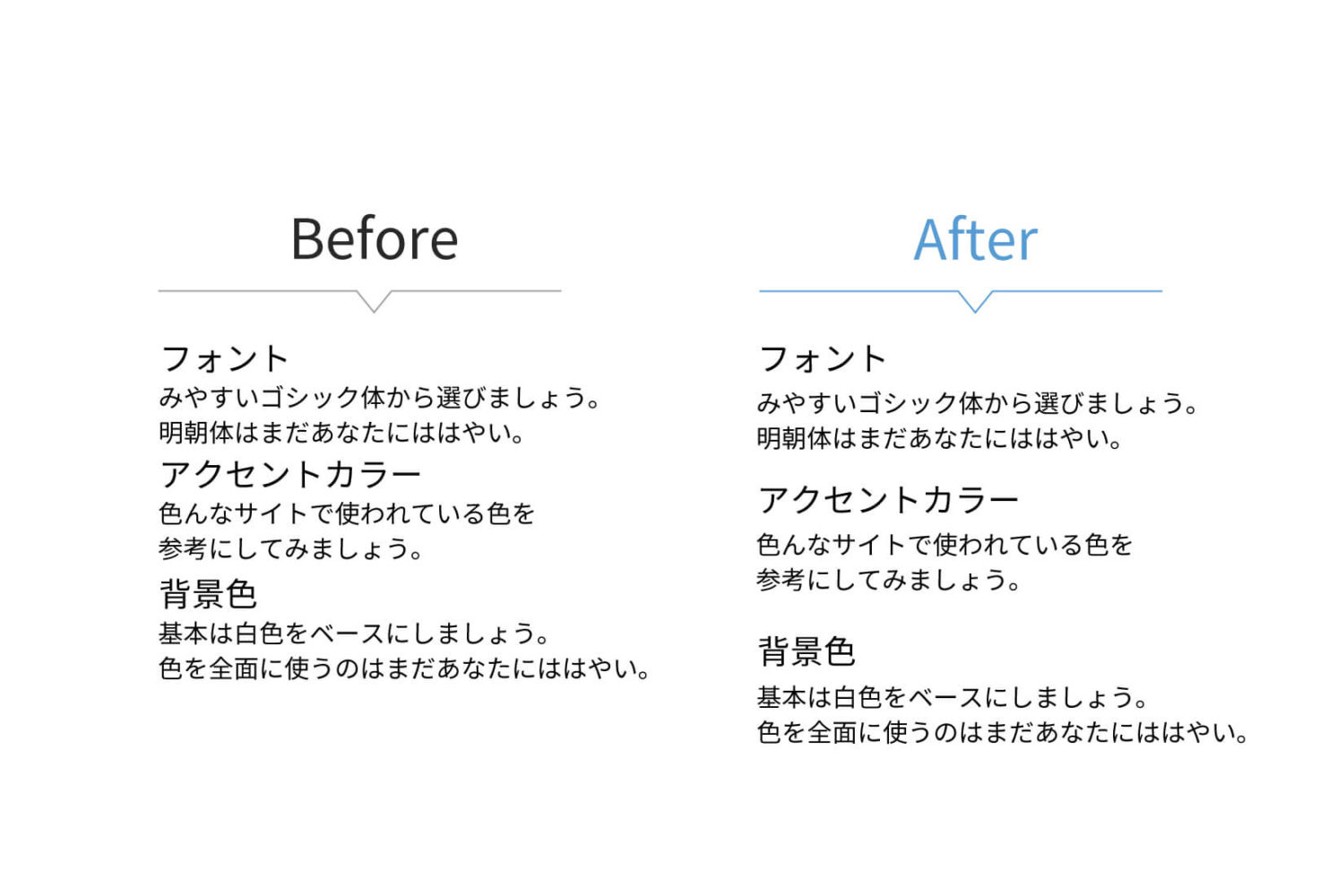
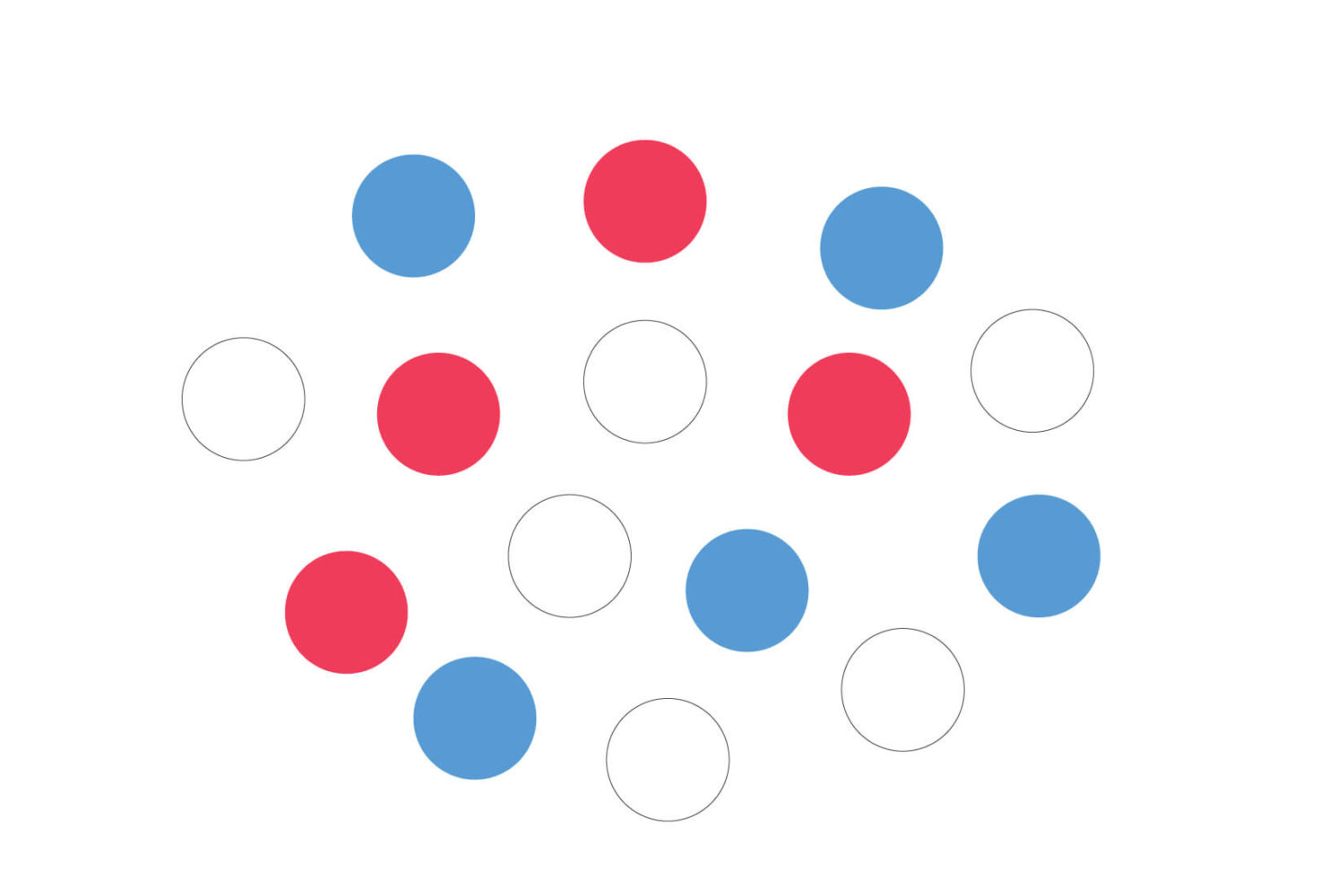
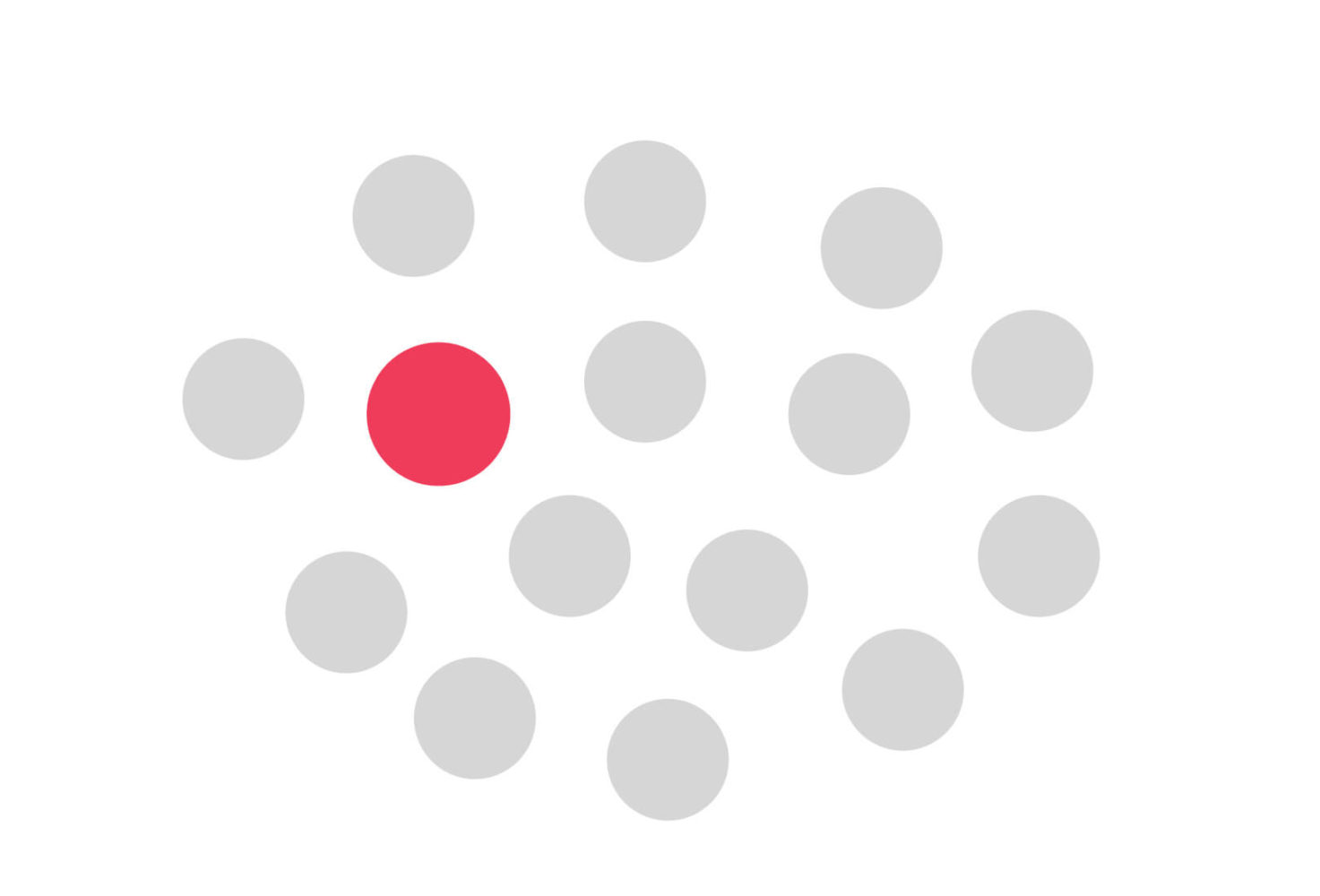
テキストの強調
メインカラーまたはアクセントカラーにする

重要なポイントの色と大きさをかえるるだけで、どこが重要なのか一目でわかるようになります。

これよりも・・・

こうしてあげると、どこが重要かが一目でわかります。
まとめ
この「レイアウトの組み方」が本当に難しい笑考えすぎて、よくわからなくなってくる負のループによくはまりました笑
出勤する途中に目にとまったポスターみて、
この見せ方わかりやすいなー、
とかなんでわかりやすいのか調べてみるとレイアウトの組み方の基本がしっかりできてることがほとんど!
駅にあるポスター、電車の中にある広告、コンビニ商品のパッケージ
レイアウトの勉強になるものだらけなんでぜひレイアウトの組み方に悩んでる人はちょっと意識して周りをみるようにしてみてください!
きょろきょろしすぎて挙動不審にならないようにだけ注意してください。
街中でみかけたら、それ自分です(相当やばいやつやん)
以上!【レイアウトの組み方でデザインがきまる!?】でした!
ありがとうございました!
株式会社TORATはクリエイティブから様々な業務まで
TORATを一緒に盛り上げて頂けるメンバ―を募集しております!
▽採用情報についてはこちらから▽
https://www.torat.jp/recruit/

 リッキー
リッキー












