EC SolutionECサイト構築 / 運用サポート

商品の魅力を最大限に。
お客様の期待を上回る
"EC成功体験"をご提供します
市場の情報をいち早くキャッチし、常に進化し続けられるようにお手伝いをさせていただきます。「売り上げが上がらない」「リピートが増えない」といった現状の課題を改善いたします。
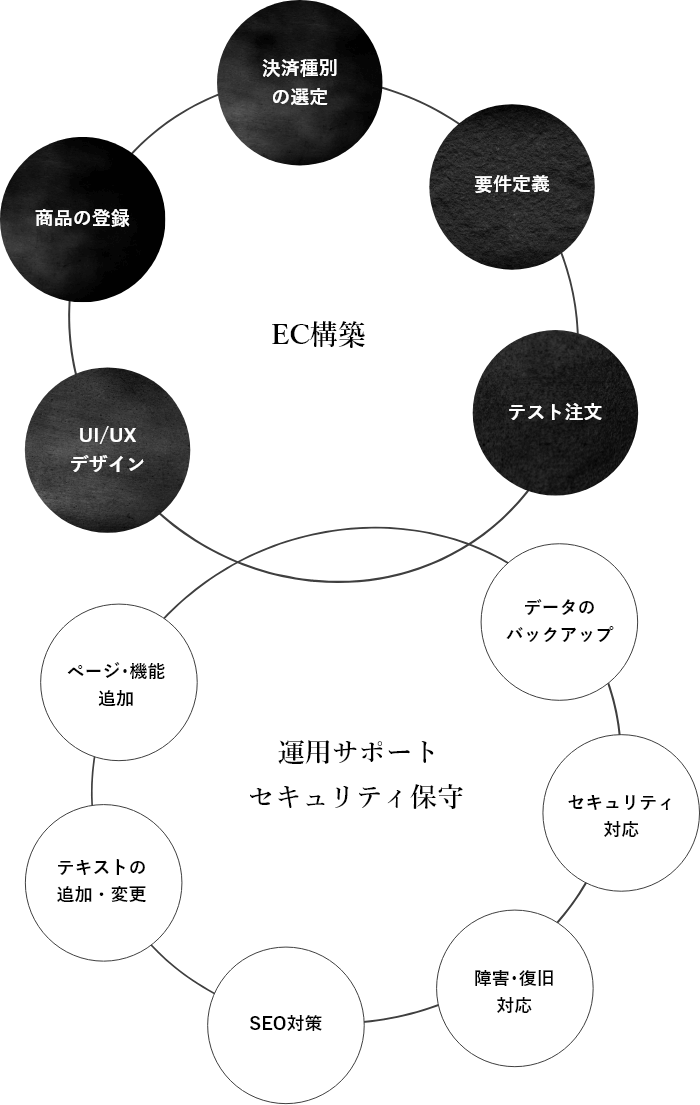
ECサイトを構築する3つの方法
ビジネスの規模、費用、どういったECサイトを作りたいのか、何を実現したいのかによって構築方法が異なります。
制作費用を抑えて始めるオープンソース
オープンソースを利用してECサイト構築を行うため、初期費用抑えて始めることができます。必要な機能も揃っているため手軽に導入することができます。カスタマイズも可能です。
代表的なオープンソース


・EC-CUBE
・wordpress
・Magento
高度な機能実装に最適スクラッチ開発
完全フルスクラッチ開発、またはフレームワークを利用し、業種に特化したECサイトを開発します。費用が高額になる場合がありますが、カスタマイズ性は最も優れているため、細かい要件にも合致したECサイトを実現します。
代表的なフレームワーク


・Laravel
・CalePHP
最短で導入できるASP
ASPはサーバーを用意する必要がなく、登録するだけでECサイトを導入することができます。ECサイトに必要な機能が用意されているため、1番手軽にECサイトを開設することができます。
代表的なASP


・Shopify
・STORES
スクラッチ開発で
高度な機能実装

オリジナルECサイト開発
要望を全て詰め込んだECサイトを構築することができます。物販のみならず、空間や体験を販売するサイトを構築することが出来ます。
アクセスの集中を想定したサーバーの構築やAWSやGCPなどの仮想サーバーを用いた構築も可能なため、大規模なEC構築も対応可能です。
- 完全オリジナル
- 高度な機能実装
- 小規模なEC・大規模なEC
- AWSやGCPを使った仮想サーバーの構築
- システムの保守・運用
- 運用サポート(サイトの修正・変更など)
EC-CUBE構築
ECサイトを構築するにあたって、レンタルカートやモールに出店することは手軽ですが、機能やデザインなどが制限される場合があります。しかし、すべて自由にゼロから構築するとなると、高額な費用や手間がかかります。EC-CUBEはそれら双方の良さを兼ね備えているので、費用を抑えてオリジナルのECサイトを作りたい方におすすめです。

EC-CUBEが選ばれる理由
オープンソースでありながら本格的なECサイトを構築することができます。小規模から大規模なショップまで、幅広い規模のショップで利用されています。豊富な機能が標準装備されている上、操作も覚えてしまえば簡単にできるので、性能は抜群です。
サイト制作・管理スキルがないと難しいオリジナルデザインの作成やWordpressとの連携、新規機能追加など様々なご要望に対応することができます。
- 必要な機能がすべて揃う
- カスタマイズ可能
- デザインの自由度が高い
越境ECならShopify
Shopifyは日本国内向けへの販売はもちろんのこと、海外に向けて商品を販売することが可能です。商品管理や注文管理、顧客管理などECサイトに必要不可欠な機能を装備しているほか、海外向けのECに必要な機能をアプリで簡単に導入することができます。

Shopifyが選ばれる理由
Shopifyの強みは何といっても越境ECに挑戦しやすいという点です。海外に向けて商品を販売するためには言語、決済、通貨、配送の壁を乗り越える必要があるためハードルが高そうと感じるかもしれません。しかしshopifyなら、多言語、多通貨に対応、豊富な決済方法、海外配送設定機能に対応している為、従来より手軽に導入することができます。
- 海外に販売できる
- 決済、配送に対応できるデフォルト機能
- 手軽に出店可能
Other Service他のサービス
Work Flow制作の流れ
お問い合わせ
メールまたはお電話にてお問い合わせください。
電話受付時間9:30~18:30(土・日・祝は除く)
ヒアリング/お見積り
ご希望のイメージ、デザイン、またご要望やご予算、納期などについてお打合せをさせていただきお見積りを致します。
ご発注とご契約
ご契約の締結、ご契約書を作成させて頂きます。
企画・ご提案
仕様選定、UI設計ワイヤーフレーム作成、デザインカンプ作成
素材・データのご用意
掲載される素材(テキスト、画像、ロゴデータ等)をご用意して頂きます。弊社でご用意することも可能です。
制作開始
デザイン案のご確認後、サイト構築を行います。
確認
テストサイトなどお客様の環境にあわせて、サイトを検収していただきます。
納品とお支払い
成果物のカットオーバーで納品となります。