Flexbox(フレックスボックス)は、CSSの新しいレイアウト技法で、ブロック要素を簡単に横並びにすることができます。従来のfloat-leftで横並びするよりも遥かに便利です。※特にレスポンシブ時に◎
今回は、Flexboxのさまざまな使い方をご紹介します♪
フレックスコンテナ(親要素)の特性
| 設定 | 設定の説明 |
|---|---|
| display:flex | 子要素を横並びにすることができます |
| flex-direction | 子要素の並ぶ方向を指定できます |
| flex-wrap | 子要素を一行、複数行に並べることができます |
| justify-content | 子要素同士を等間隔で並べることができます |
| align-items | 子要素の位置する高さを指定できます |
フレックスボックスの基本設定
「ブロック要素」は親要素に、display:flexを追加してください。
「インライン要素」の場合は親要素に、display:inline-flexを指定します。
記述例
<style>
/* ブロック要素の場合 */
#flexbox{
display:flex;
}
/* インライン要素要素の場合 */
#flexbox{
display:inline-flex;
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>上記の指定をすると子要素がフレックスアイテムになります。

フレックスアイテムを一行、複数行に並べて配置 flex-wrap
flex-wrapを指定するとフレックスアイテムを一行に並べるか、複数行に並べるか指定できます。(display: table-cellみたいなイメージです)
Floatと違い親要素の幅を超えた場合でも改行しませんので、新たにプロパティを追加する必要があります。
| 設定 | 設定の説明 |
|---|---|
| flex-wrap:nowrap | 子要素を1行に収めることができます |
| flex-wrap:wrap | 子要素が一行に収まらない際に複数行にすることができます |
| flex-wrap:wrap-reverse | 子要素が一行に収まらない際に複数行にします ※順番を逆にして配置 |
記述例
<style>
#flexbox{
display:flex;
flex-wrap: wrap;
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>フレックスアイテムを1行に収めることができます

フレックスアイテムが一行に収まらない際に複数行にすることができます
POINT)flex-wrap:wrapを指定していない場合、子要素にwidth:30%を設定すると縮んで一行に収まります。
記述例
<style>
#flexbox{
display:flex;
flex-wrap: wrap;
}
.box-item{
width:30%;
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>縮んで一行に収まります

フレックスアイテムの並ぶ方向を指定 flex-direction
flex-directionはフレックスアイテムの並ぶ方向を指定することができます。
POINT)奇数だけ逆向きの指定をすれば、とても簡単に互い違いのレイアウトにすることができます。
| 設定 | 設定の説明 |
|---|---|
| flex-direction:row | 子要素を左から右に配置できます |
| flex-direction:row-reverse | 子要素を右から左に配置できます |
| flex-direction:column | 子要素を縦(上から下)に配置できます |
| flex-direction:column-reverse | 子要素を縦(下から上)に配置できます |
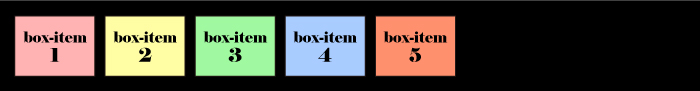
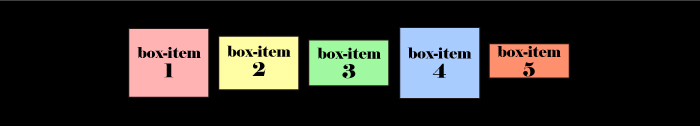
flex-direction:row
記述例
<style>
#flexbox{
display:flex;
flex-direction:row
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>| 子要素を左から右に配置できます |

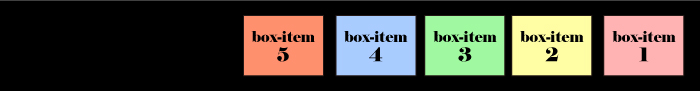
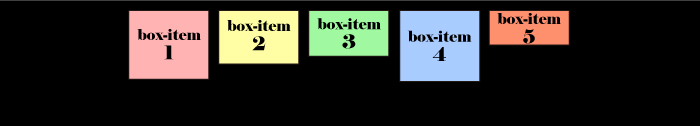
flex-direction:row-reverse
記述例
<style>
#flexbox{
display:flex;
flex-direction:row-reverse
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>子要素を右から左に配置できます

flex-direction:column
記述例
<style>
#flexbox{
display:flex;
flex-direction:column
}
.box-item{
width:30%;
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>子要素を縦(上から下)に配置できます

flex-direction:column-reverse
記述例
<style>
#flexbox{
display:flex;
flex-direction:column-reverse
}
.box-item{
width:30%;
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>子要素を縦(下から上)に配置できます

フレックスアイテム同士を等間隔に並べて配置 justify-content
justify-contentはフレックスアイテムをどのように配置するか指定できます。たとえば、左寄せにしたり中央寄せ(フレックスアイテムは等間隔のまま)にすることができます。
| 設定 | 設定の説明 |
|---|---|
| justify-content:flex-start | 主軸の始点に配置します(デフォルト) |
| justify-content:flex-end | 主軸の終点に配置します |
| justify-content:center | 主軸の中央に配置します |
| justify-content:space-between | 両端から均等に配置します |
| justify-content:space-around | 主軸に対し均等間隔に配置します |
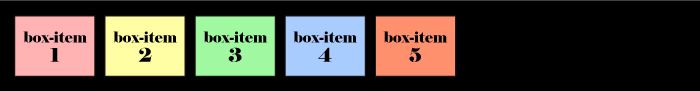
justify-content:flex-start(デフォルト)
記述例
<style>
#flexbox{
display:flex;
justify-content:flex-start
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>主軸の始点に配置します(デフォルト)

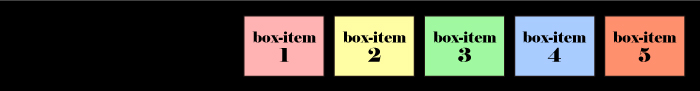
justify-content:flex-end
記述例
<style>
#flexbox{
display:flex;
justify-content:flex-end
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>主軸の終点に配置します

justify-content:center
記述例
<style>
#flexbox{
display:flex;
justify-content:center
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>主軸の中央に配置します

justify-content:space-between
記述例
<style>
#flexbox{
display:flex;
justify-content:space-between
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>両端から均等に配置します

justify-content:space-around
記述例
<style>
#flexbox{
display:flex;
justify-content:space-around
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>主軸に対し均等間隔に配置します

フレックスアイテムの位置する高さを指定 align-items
align-itemsを指定するとフレックスアイテムの位置する高さを揃えたりできます。たとえば、ヘッダーなどで使い勝手がいいです。
| 設定 | 設定の説明 |
|---|---|
| align-items:stretch | 交差軸の始点から終点まで伸縮する(初期値) ※heightを設定していない場合 |
| align-items:flex-start | 交差軸の始点に配置する |
| align-items:flex-end | 交差軸の終点に配置する |
| align-items:center | 交差軸の中央に配置する |
| align-items:space-baseline | 交差軸のベースラインに配置する |
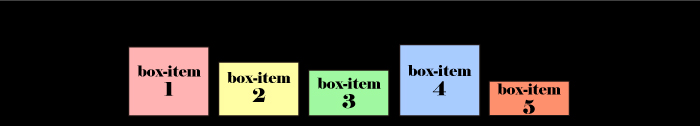
align-items:flex-start
記述例
<style>
#flexbox{
display:flex;
align-items:flex-start
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>交差軸の始点に配置します

align-items:flex-end
記述例
<style>
#flexbox{
display:flex;
align-items:flex-end
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>交差軸の終点に配置します

align-items:center
記述例
<style>
#flexbox{
display:flex;
align-items:center
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>交差軸の中央に配置します

align-items:space-baseline
記述例
<style>
#flexbox{
display:flex;
align-items:space-baseline
}
</style>
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>交差軸のベースラインに配置します

フレックスアイテム(子要素)の特性
| 設定 | 設定の説明 |
|---|---|
| order | フレックスアイテムの並べる順番をどうするか指定するプロパティ |
| flex-grow | フレックスアイテムを他の要素と比べてどのくらい伸ばすか指定するプロパティ |
| flex-shrink | フレックスアイテムを他の要素と比べてどのくらい縮めるか指定するプロパティ |
| flex-basis | 子要素の幅を指定できます。 ※flex-basis、widthがどちらとも設定されている場合は、flex-basisの設定値が優先。 |
| flex | flex-grow、flex-shrink、flex-basisを1つにまとめて記載できます |
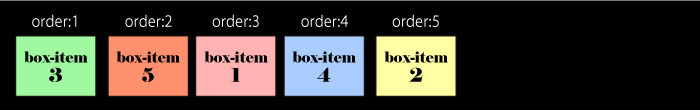
フレックスアイテムの順番を入れ替え Order
フレックスアイテムの順番をばらばらに入れ替えるすることができます。
記述例
<div id="flexbox">
<div class="box-item" style="order:3">1</div>
<div class="box-item" style="order:4">4</div>
<div class="box-item" style="order:5">2</div>
<div class="box-item" style="order:1">3</div>
<div class="box-item" style="order:2">5</div>
</div>このように順番を指定できます。

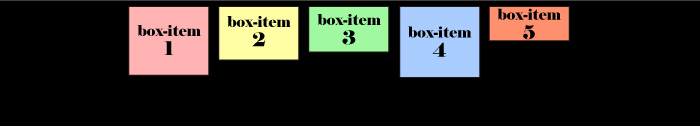
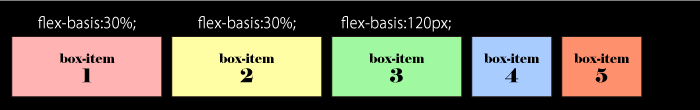
フレックスアイテムの幅を指定 flex-basis
flex-basisは、widthと同じ意味です。※flex-basis、widthがどちらとも設定されている場合は、flex-basisの設定値が優先されますのでお忘れなく。
記述例
<div id="flexbox">
<div class="box-item" style="flex-basis:30%;">1</div>
<div class="box-item" style="flex-basis:30%;">2</div>
<div class="box-item" style="flex-basis:120px;">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
</div>イメージ画像

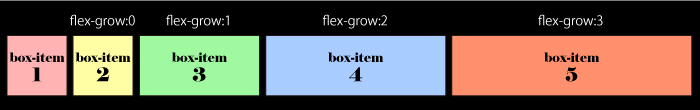
フレックスアイテムを伸ばす範囲を指定 flex-grow
フレックスコンテナー内の残っている空間のうち、どのくらい伸ばすか (フレックス伸長係数) を設定します。※残りの空間とは、フレックスコンテナーの寸法からすべてのフレックスアイテムの寸法を引いたものを指します。
記述例
<div id="flexbox">
<div class="box-item">1</div>
<div class="box-item" style="flex-grow:0">2</div>
<div class="box-item" style="flex-grow: 1;">3</div>
<div class="box-item" style="flex-grow: 2;">4</div>
<div class="box-item" style="flex-grow: 3;">5</div>
</div>イメージ画像

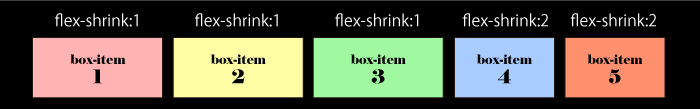
フレックスアイテムを縮める範囲を指定 flex-shrink
フレックスアイテムの縮小係数を指定できます。初期設定値(伸縮なし)は「0」です。
<div id="flexbox">
<div class="box-item" style="flex-shrink:1">2</div>
<div class="box-item" style="flex-shrink:1">2</div>
<div class="box-item" style="flex-shrink:1;">3</div>
<div class="box-item" style="flex-shrink:2;">4</div>
<div class="box-item" style="flex-shrink:2;">5</div>
</div>イメージ画像

いかがでしたでしょうか。
参考になれば感激です。

 TORAT
TORAT