今回は記事内のソースコードを綺麗にハイライトする(色を付ける)JSライブラリ「highlight.js」の使い方を紹介します。
こちらは、WordPressやはてなブログなどでも使用することができます。
CDNで使う方法も用意されているので、今回はライブラリをダウンロードし自分でサーバーにアップロードして使う方法と2つをご紹介します。

ライブラリをダウンロードしハイライト
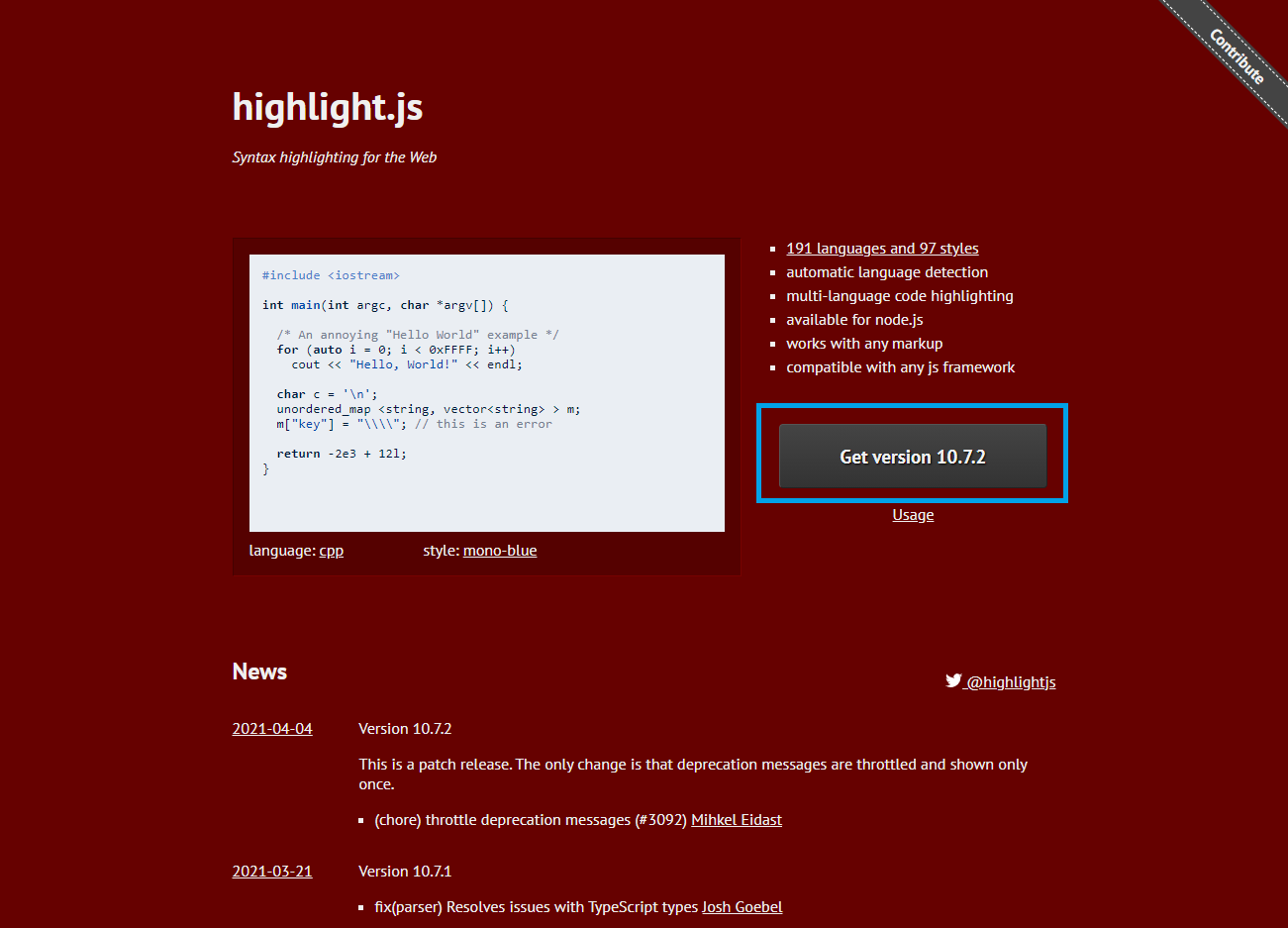
公式サイトはこちらです。まずはこちらへアクセスしてください。
公式サイトにアクセスしたら、右側にある「GET Version ~」をクリックして下さい。

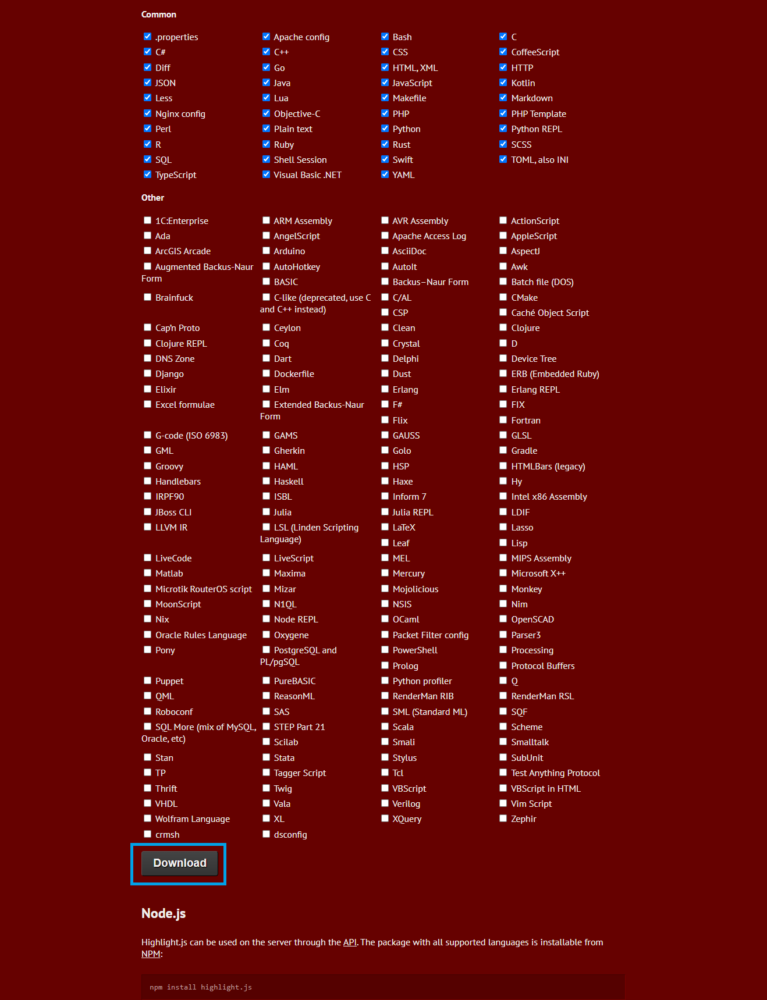
「Custom package」より使用する言語にチェックを入れダウンロードボタンをクリックしてください。
デフォルトでいくつかチャックが入っていますが、使用しないようでしたら外しても問題ありません。

後々、新たにこの言語も表示したいとなった場合は、公式サイトより再度ダウンロードすれば大丈夫です。
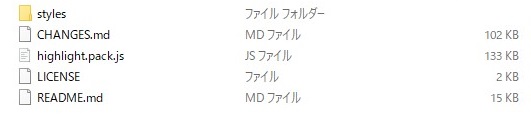
ダウンロードした「highlight.zip」を解答してください。
ファイル構造は下記の様になっていると思いますが、実際に使用するのは2つだけとなります。

使用するファイル
- highlight.pack.js
- style内の使用するテーマCSS
ソースのハイライトテーマは下記より確認できます。
https://highlightjs.org/static/demo/
こちらの当サイト内では「monokai-sublime.css」を使用しています。
読み込み設定
まずはhilight.jsを入れるディレクトリを作り、FTPなどを使ってサーバーへアップします。
次にHTML内のヘッダーでhighlight.pack.jsと使用するstylesheetを読み込みます。
パスは各自変更してください。
<link rel="stylesheet" href="highlightjs/monokai-sublime.css">
<script src="highlightjs/highlight.pack.js"></script>次にJSを実行するスクリプトをhead内に追加します。
<script type="text/javascript">
hljs.initHighlightingOnLoad();
</script>highlight.jsを使ってハイライトする
ソースコードをハイライスするには、表示するコードを<pre><code></code></pre>で囲むだけです。
CDNを使ったハイライト方法
head内で読み込む
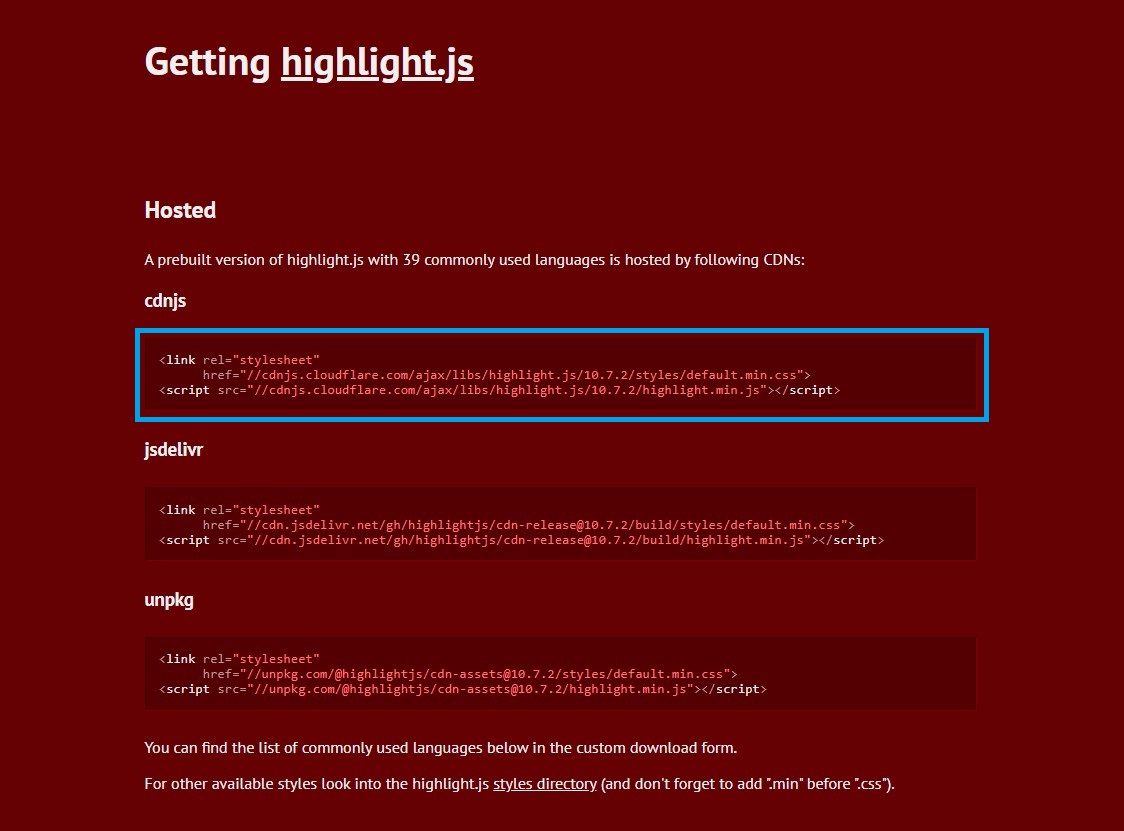
ダウンロードせずにCDNで使用する場合は、「cdnjs」の部分をそのままコピーしhead内に貼り付けます。

テーマの変更するには先程追加した
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/10.7.2/styles/default.min.css">の「default.min.css」を使用するcssに書き換えてください。
実行スクリプトの追加
次に下記のスクリプトをhead内に追加します。
<script>hljs.initHighlightingOnLoad();</script>後は同じように表示するコードを<pre><code></code></pre>で囲むだけです。

 TORAT
TORAT