Adobe Illustratorでパーツを組み合わせてイラストやアイコンを制作すると便利ですよね。修正するときにも、直したいパーツだけを選択すれば簡単に修正でき、操作時間も短縮できます。でも、制作したものをパス化して、背景を透明にするために苦労することありませんか?

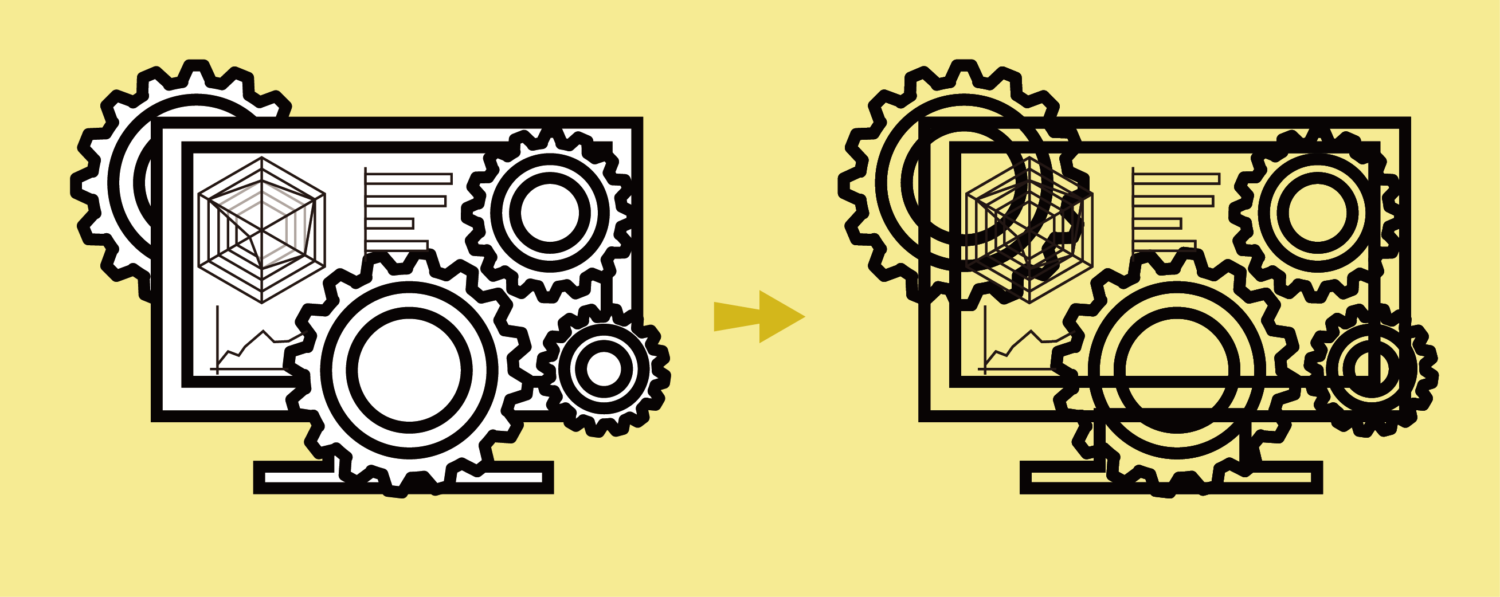
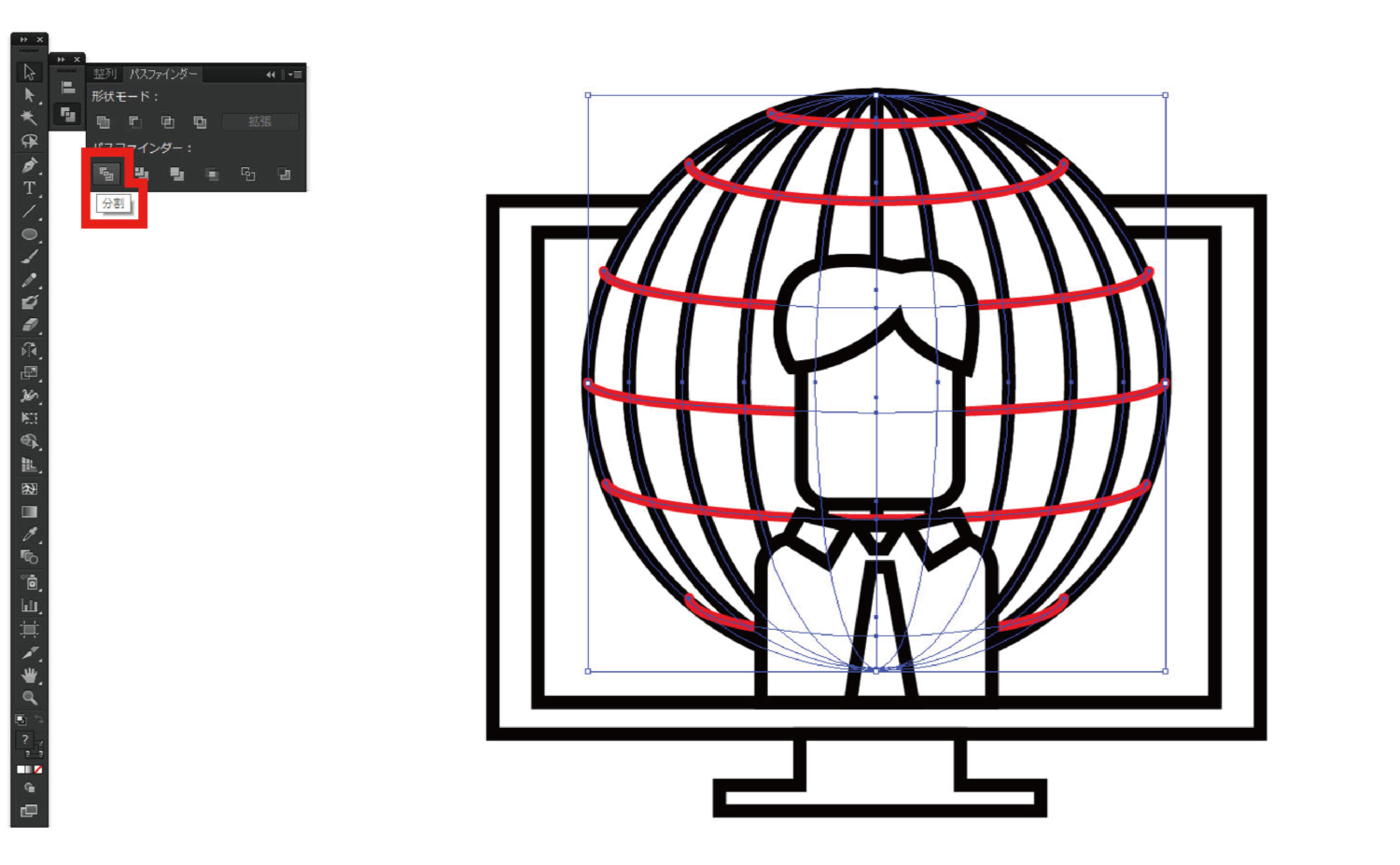
まず、上記のイラストを見てみましょう。重ねて、組み合わせて、塗りに色を入れて制作することが多いと思います。そういったときは塗りをなしにすればきれいな絵になりませんね。Illustratorを使う上でパスファインダーの「分割」と「合体」を使いこなせていれば大抵のことは効率的にできます。ですが、場合によってはアイコン化したり、線だけのイラストを依頼されたときに有効活用できるのがパスファインダーの「刈り込み」というツールです。今回は、そのツールを使った作業を簡単に2パターンをご紹介したいと思います!
1つ目のパターン
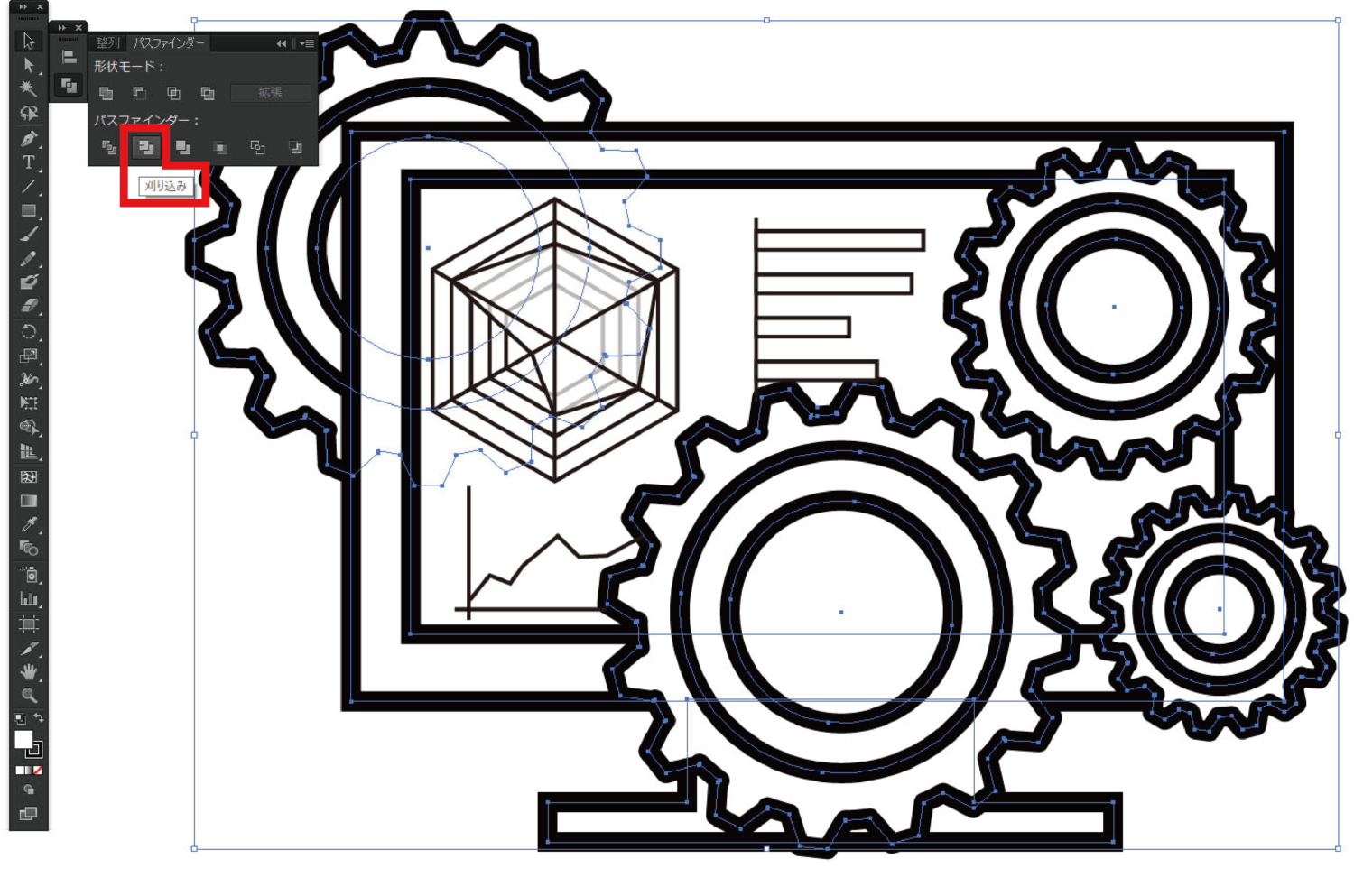
主に刈り込みだけを使用して、簡単に透明背景にするパターンです。パス化したい部分を選択すると重なっている部分があることがわかりますね。塗りなし、パスだけにすると、絵がわかりにくくなります。そこで、“塗りあり”のままでパスファインダーで刈り込みを選択します。ワークスペースにパスファインダーがないときはメニューバーの「ウィンドウ」=>「パスファインダー」で開いてください。

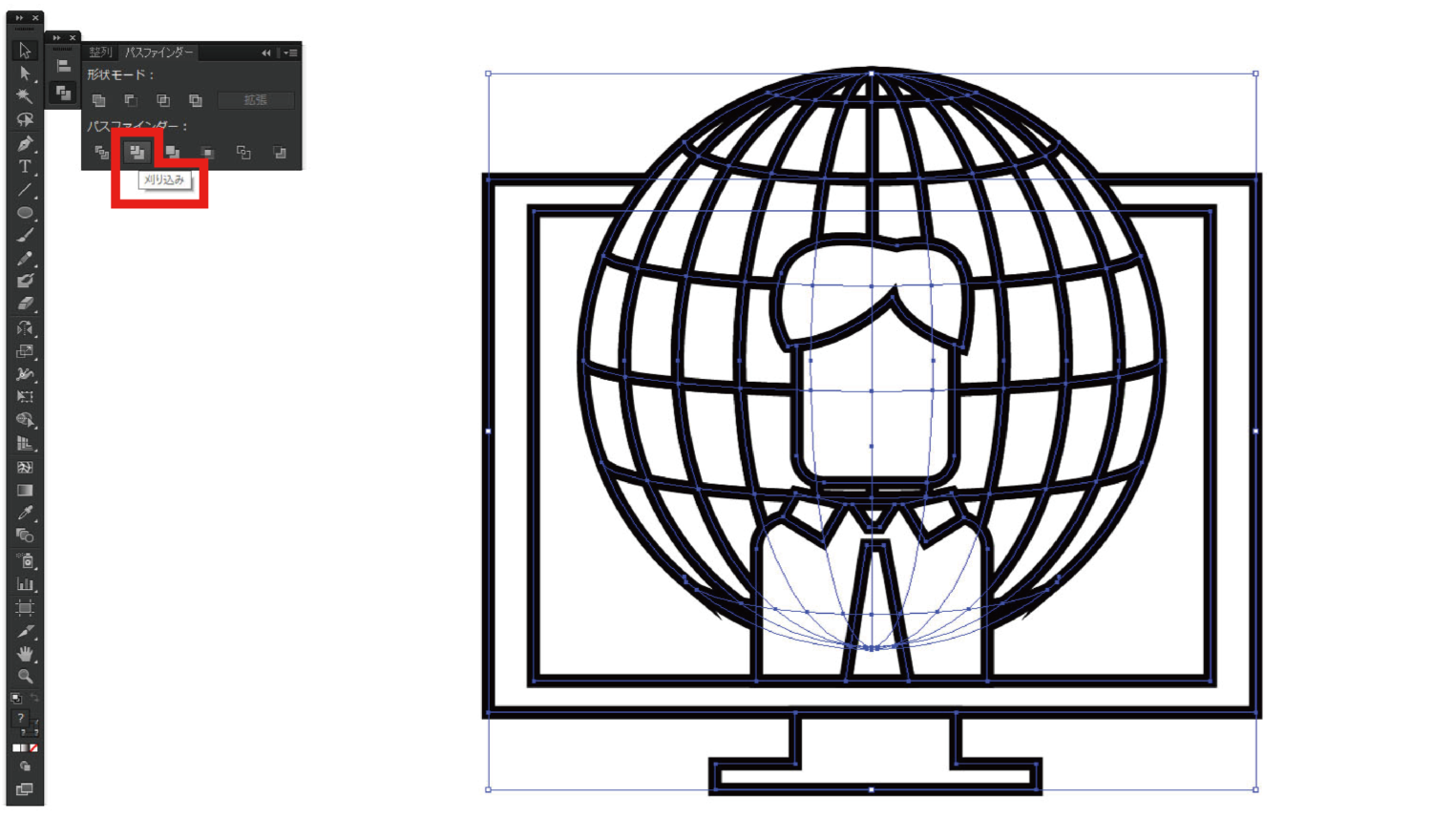
すると、重なっていたところの部分は分割されます。

あとは線の色、太さやパスの微調整をして、完成です!(線のウィンドウの角の形状、線端を利用すると便利です。)
塗りなしにして、背景が何色でも、柄が入っても対応できるイラストになりました。

2つ目のパターン
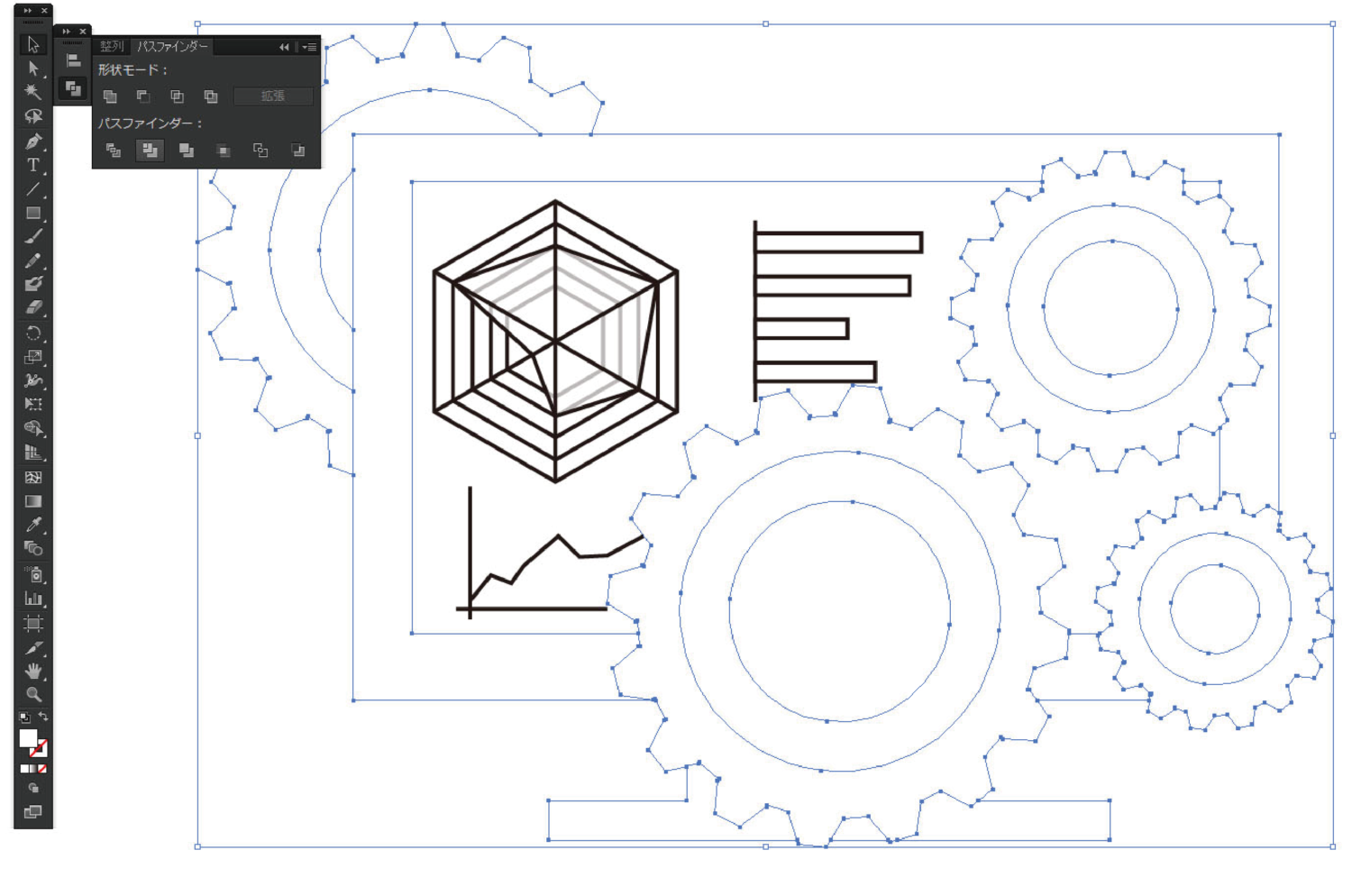
2つ目のパターンは、塗りなしのパスがあるときの場合です。刈り込みだけではできないので“面の部分”と“線の部分”と二つに分けてやっていきます。この場合、円形の部分(線の部分)とその他(面の部分)と分けました。まずは線がある部分を選択して、分割します。

線の部分が一体化したら、今度は面の部分も選択して、刈り込みをします。この時も塗りに色を付けるのを忘れないでください。

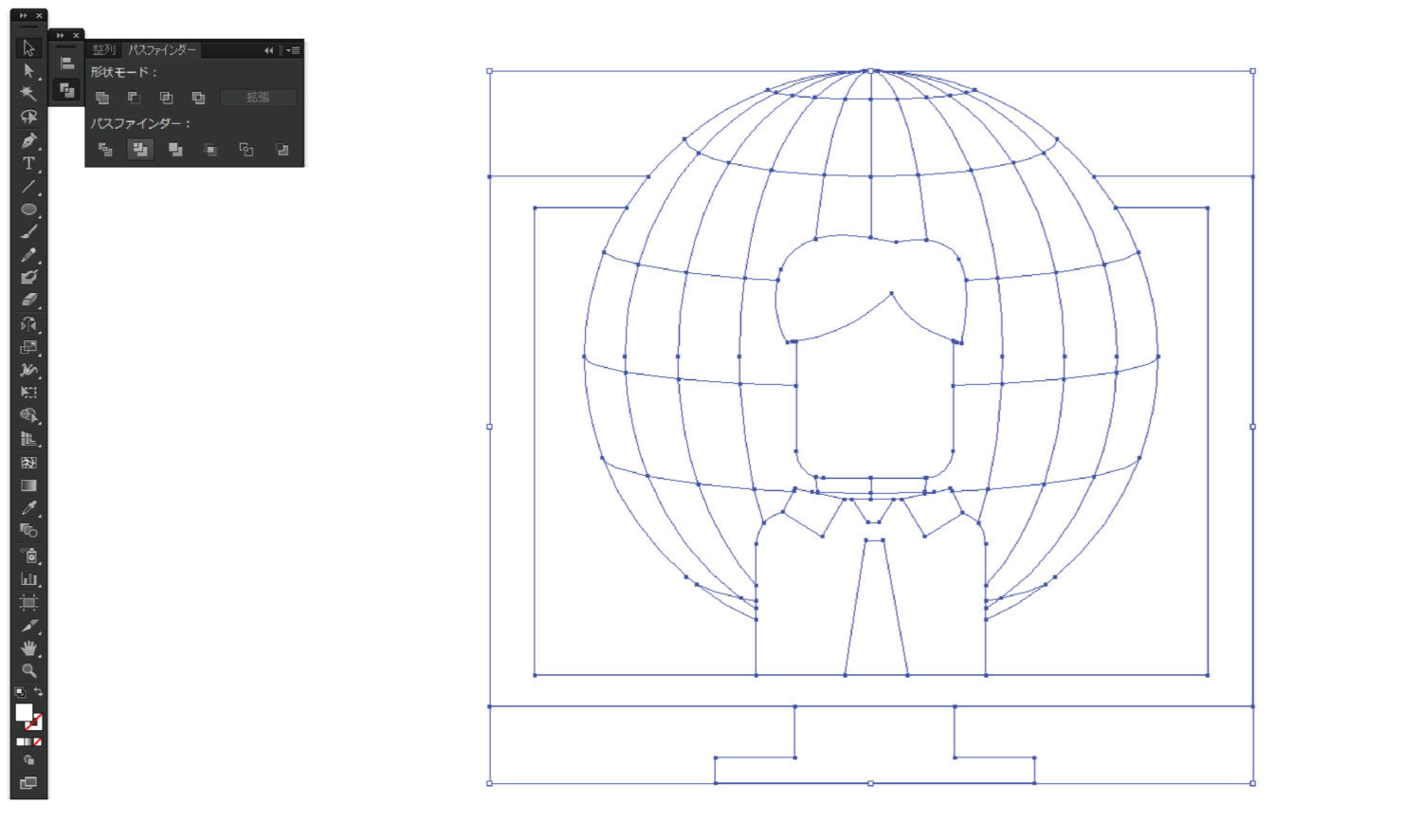
そうすると、きれいに分割され、重なっている部分は無くなります。

終わったら塗りをなしにして、線の色、太さを調整して完成です。どんな背景にでも使えるイラストになりました。

最後に
パス化して、どんな背景にでも対応できるイラストの作り方でした。面があるパーツのみ制作して刈り込みしてから線や細かいところを調整したり、すべて分割して、部分的に合体したり、クリッピングマスクを使ったり、パスを切ったりとやり方は色々です。今回は様々な方法の中、私が便利と思う「刈り込み」を紹介させていただきました。ぜひIllustratorの機能を活用してください。

 TORAT
TORAT