
今回はPhotoshopでの立体的なモックアップの作り方をご紹介します。
画像やロゴなどを作成した際に、実際に印刷する前に使用イメージを掴みたい時などに利用できると思うので是非やってみてください。
用意するもの

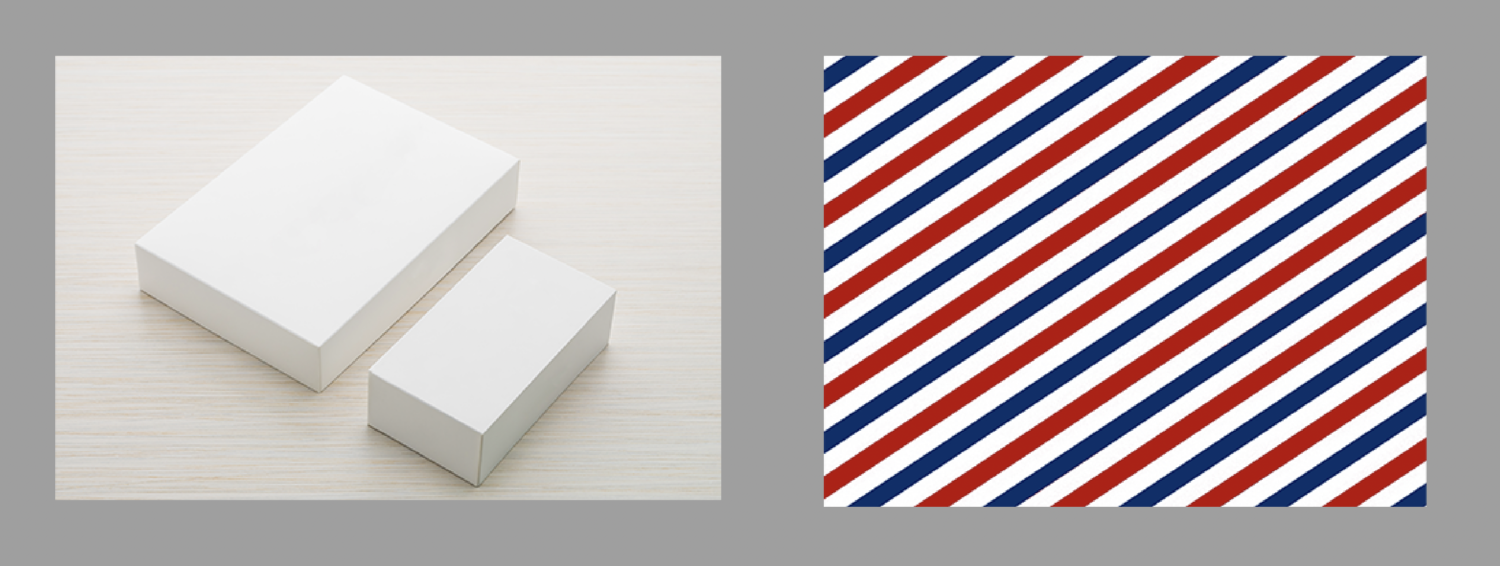
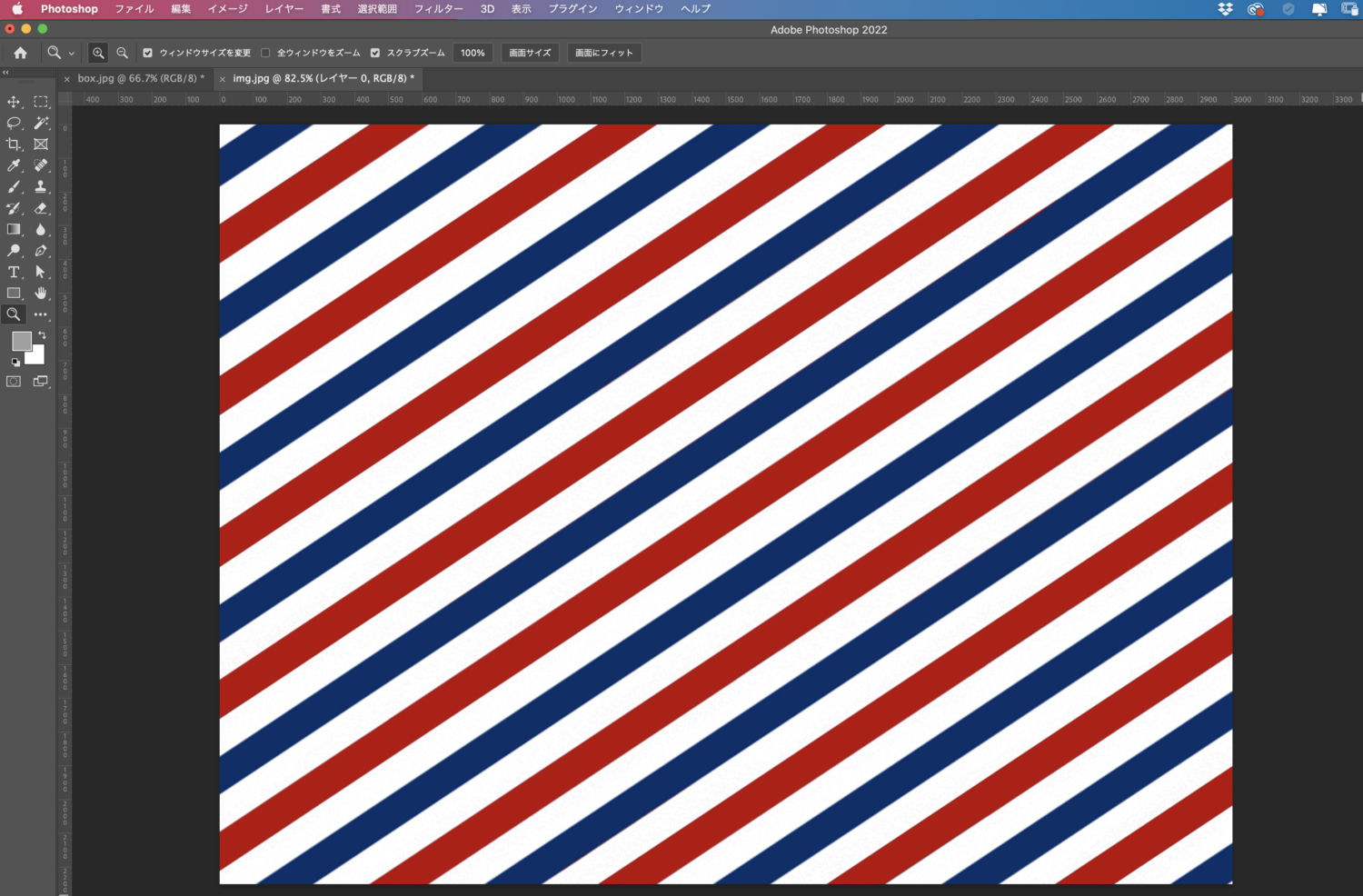
画像を流し込みたい箱の写真と、流し込みたい画像をそれぞれ用意します。
箱の写真はなるべく無地に近い方が綺麗に仕上がります。
実際にやってみよう
Photoshopで箱の写真と貼り付けたい画像を別で開いて実際に作業をしていきましょう。
印刷面を指定する

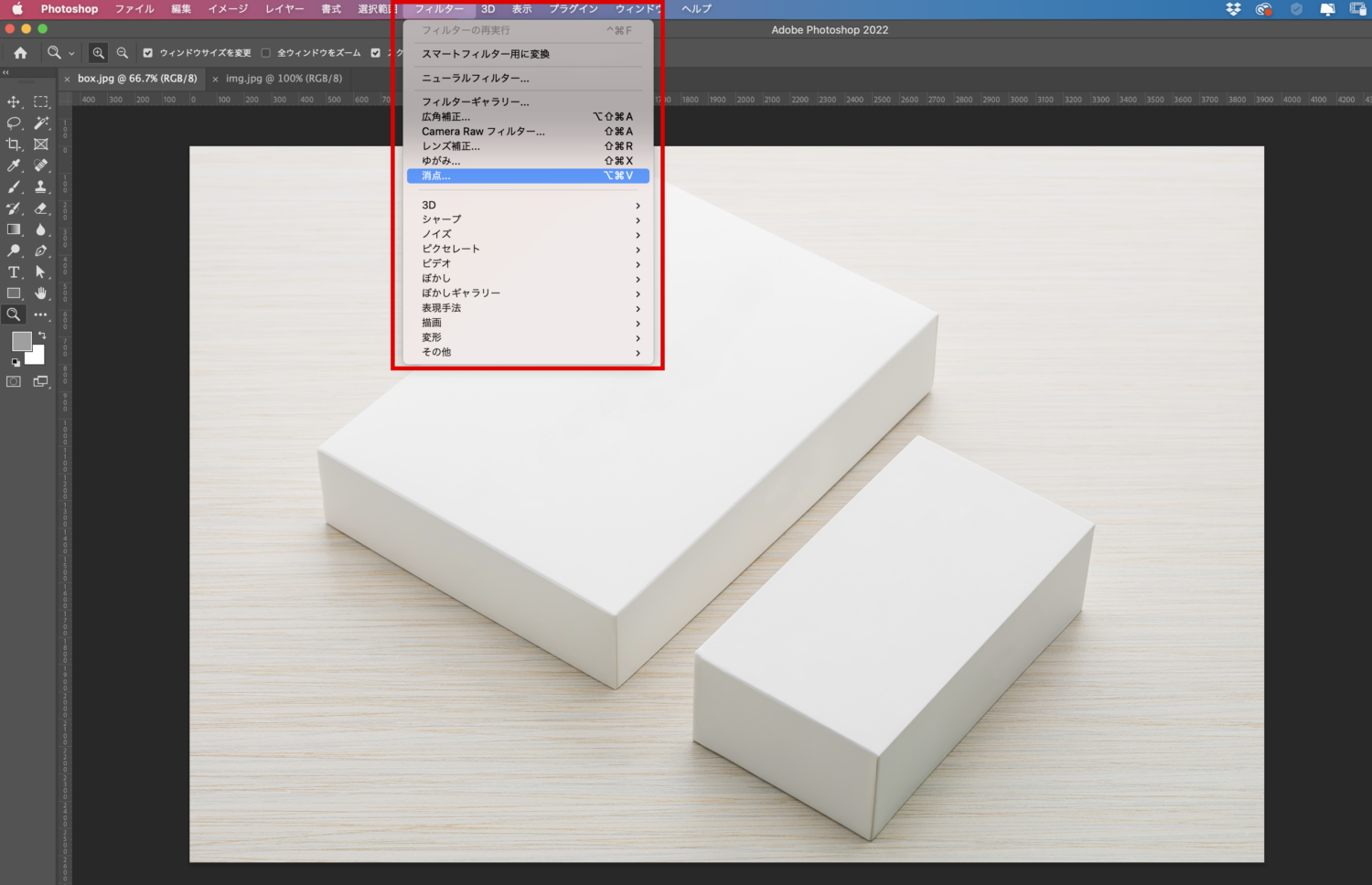
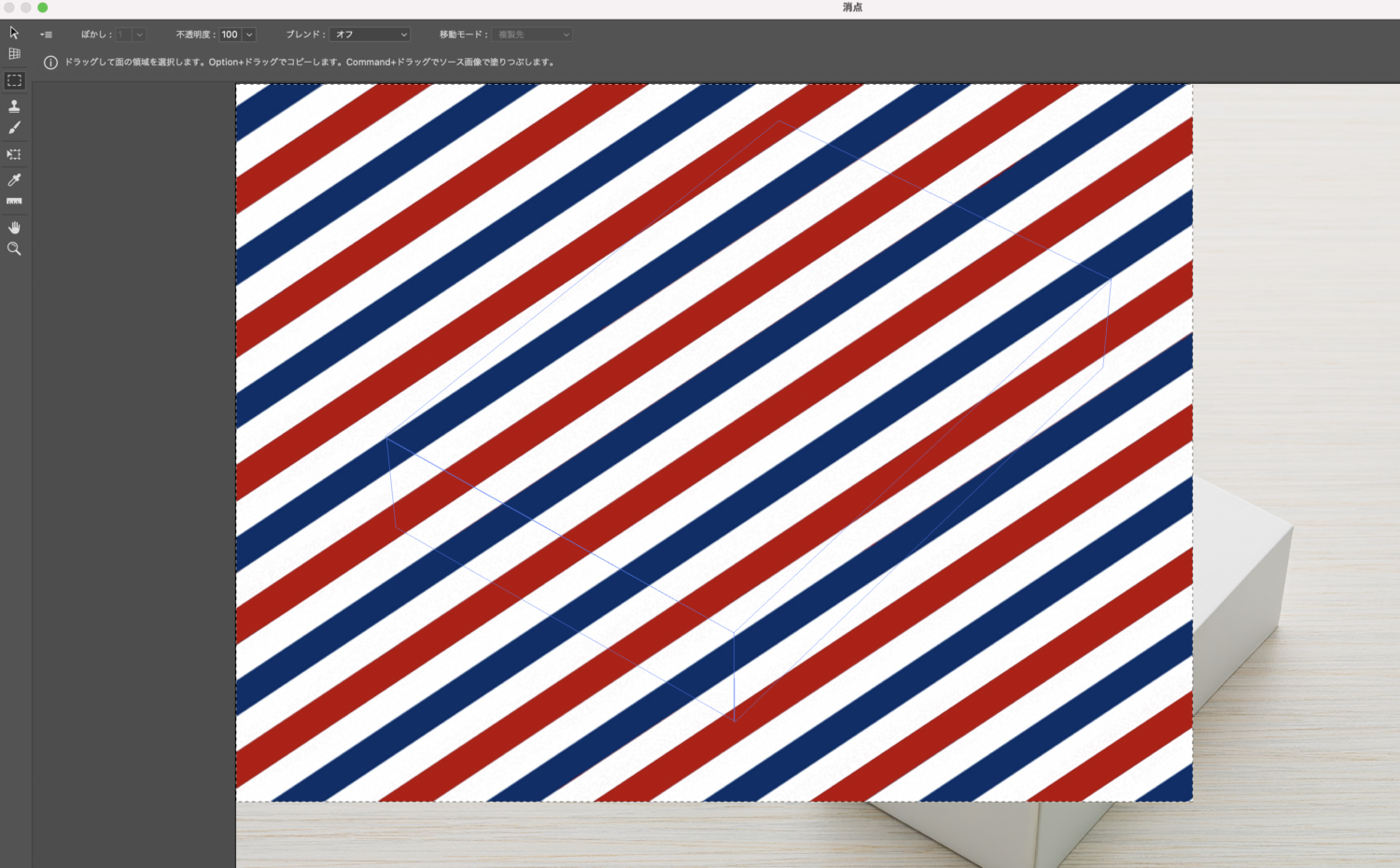
箱の写真を開いた状態で「フィルター」→「消点」と選択してください。
※以前は「Vanishing Point」という機能でした。


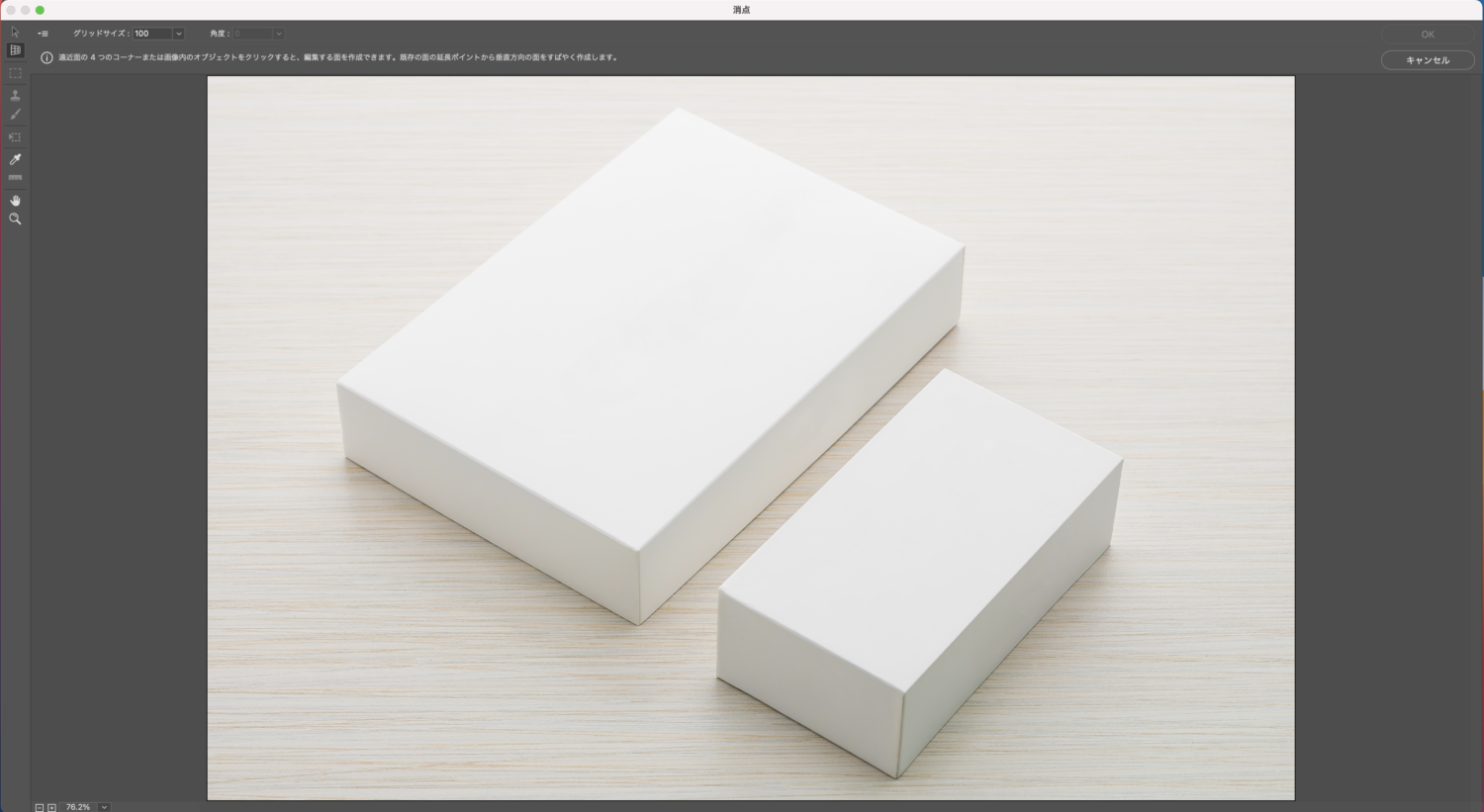
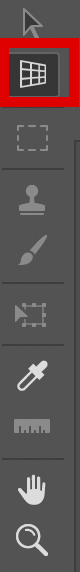
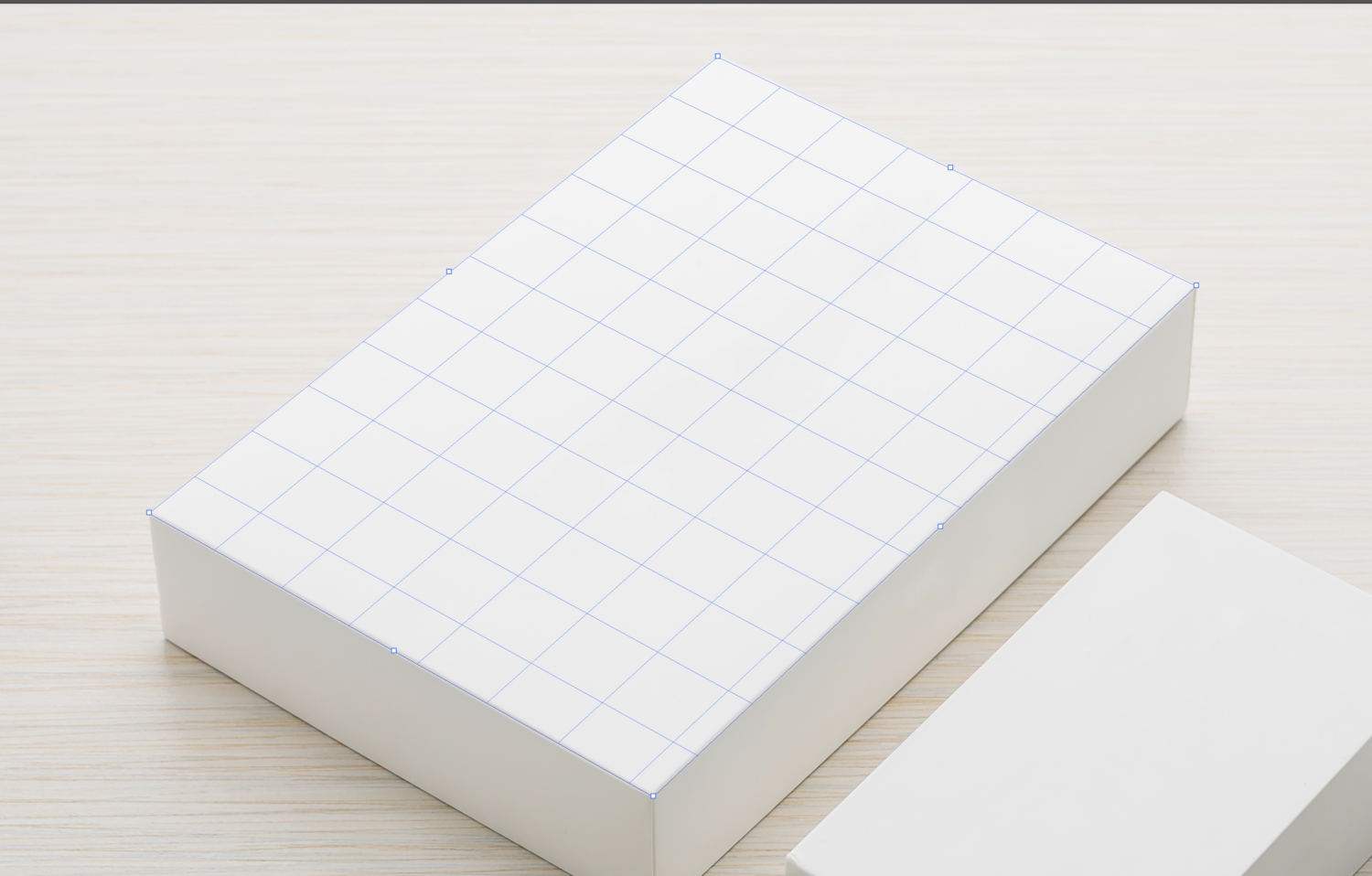
新しくウィンドウが現れますので「面作成ツール」を持った状態で箱の1面の角をクリックして選択していきます。

選択後に白丸を掴んでサイズの微調整ができます。

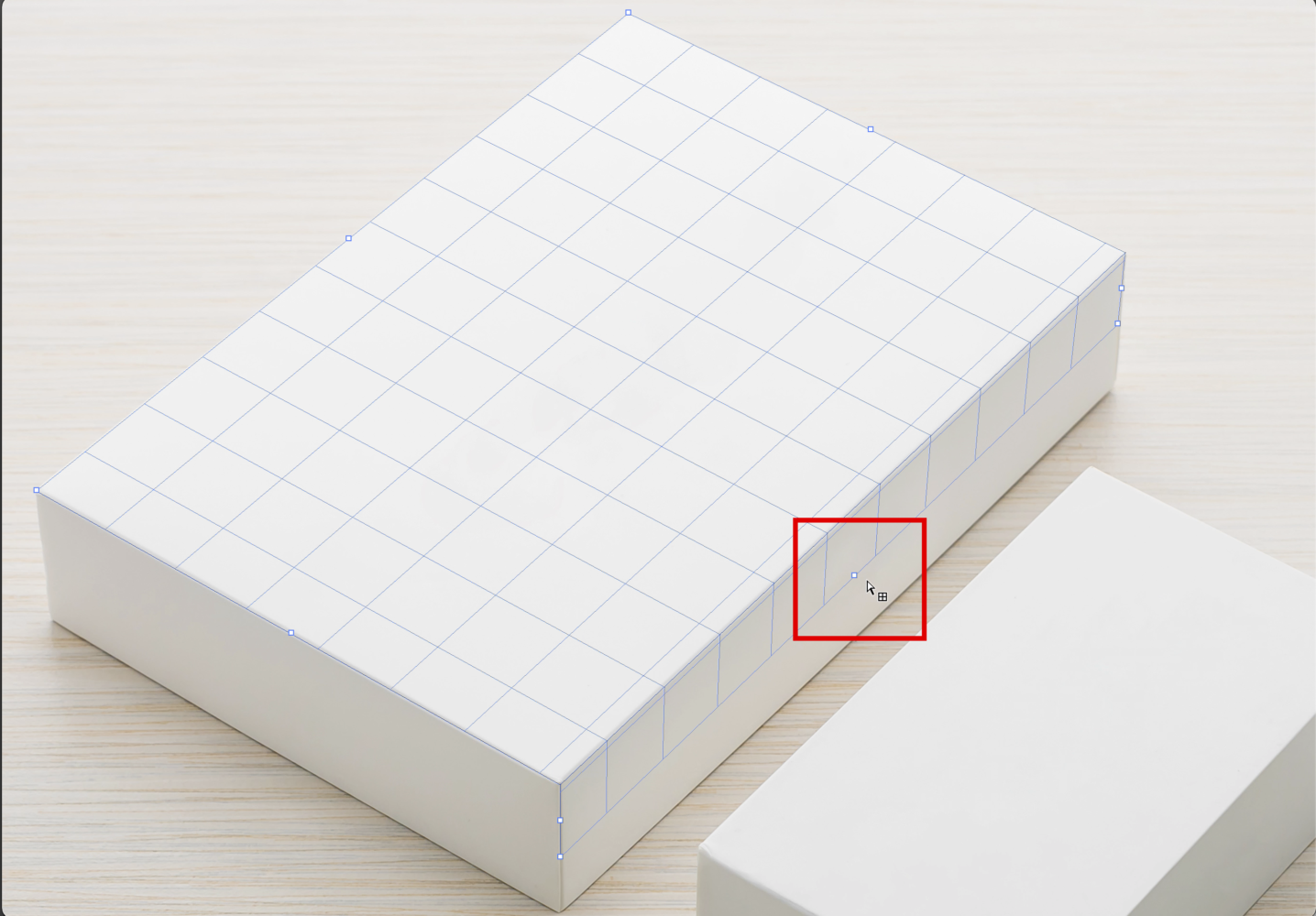
1面の選択ができたらもう1度「面作成ツール」に持ち替えて、既に選択した面の辺の丸にカーソルを合わせるとポインターが変わります。
そのまま次の辺に合わせてドラッグすると勝手に選択してくれます。
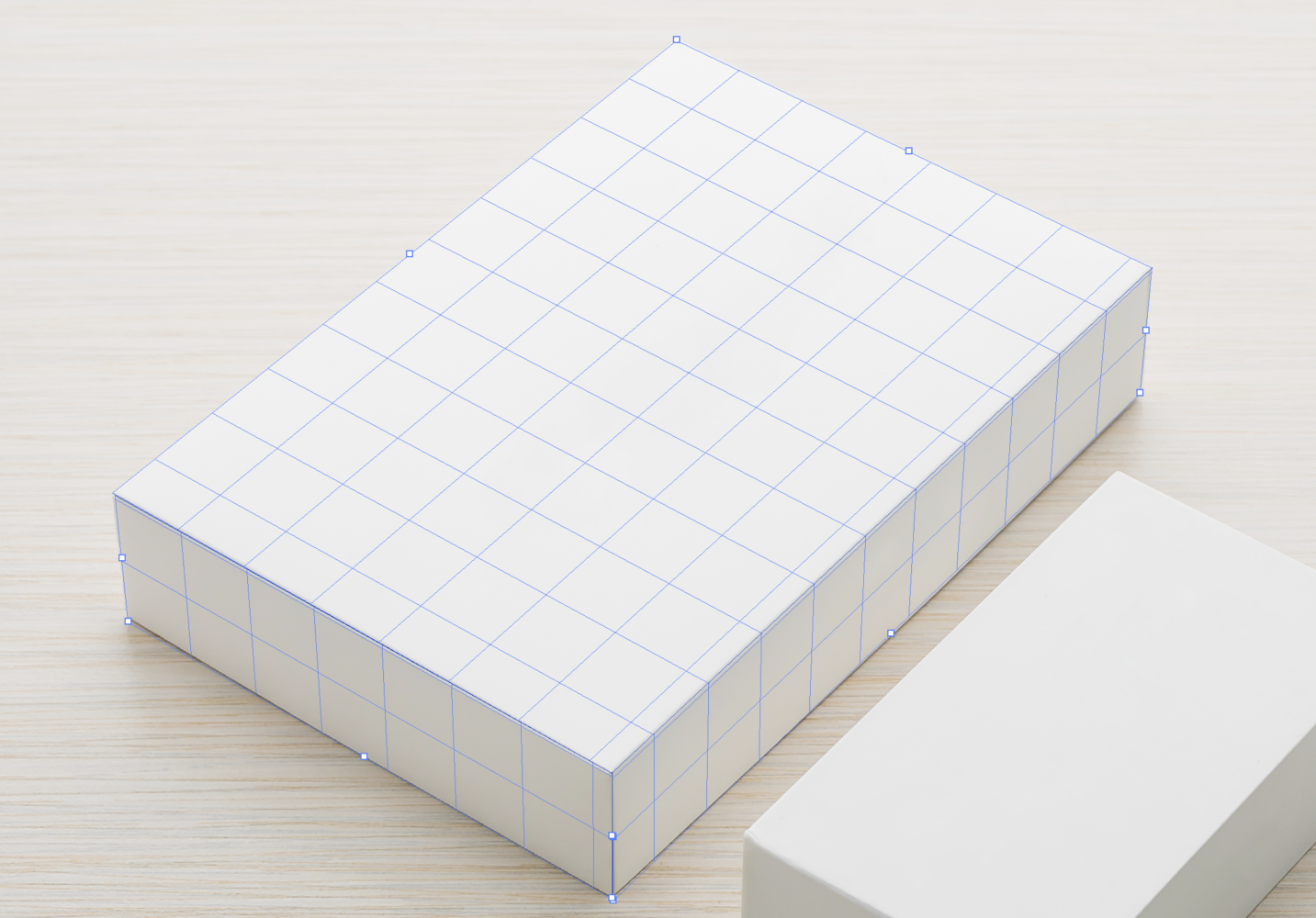
こちらも微調整をして、問題なければ最後の面も選択していきます。
全ての面の選択が完了したら1度ウィンドウを閉じます。
画像を張り込んでいく

貼り付けたい画像へ移動し、丸ごとコピーします。


再度、箱の写真へ戻り「フィルター」→「消点」でウィンドウを開き画像をペーストします。

あとは箱にドラッグすると選択した通り折り目に沿って貼られます。
調整する
このままでは画像が浮いて見えるので、調整をしていきます。

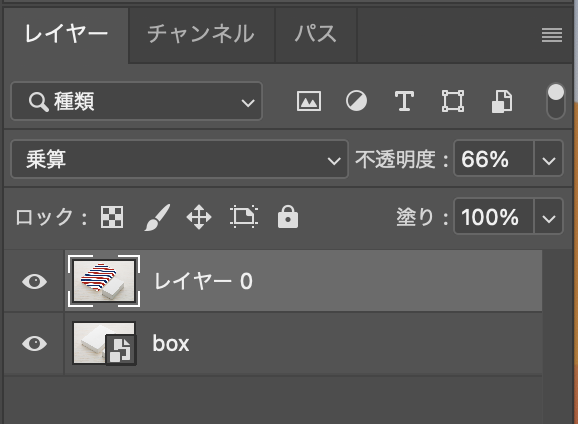
このように同じ写真を下のレイヤーにもう1枚配置してください。

先ほど画像を張り込んだレイヤーを乗算にし、不透明度等を下げていくと箱の質感や影がついてリアルに見えるようになりました。
張り込んだ部分にマスクをかけると更に自然になります。

全面ではなく小さい画像を複数貼ることもできます。
これで完成です。
最後に
とても簡単ですが、便利な機能なのでぜひやってみてください。

 TORAT
TORAT











