
Slickの準備
まずは公式サイトよりSlick Sliderを使用するためのソースを準備します。CDNで読み込む方法と、ファイルをダウンロードし読み込む二つの方法があります。
Slickダウンロード
メニューの「get it now」をクリックし、「Download Now」からslickのzipファイルをダウンロードします。解凍後「slick」ディレクトリ内の以下のファイルを読み込みます。


- slick.css
- slick-theme.css
- slick.min.js
HTML記述例
<head>
<link rel="stylesheet" href="asset/slick/slick.css">
<link rel="stylesheet" href="asset/slick/slick-theme.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="asset/slick/slick.min.js"></script>
<!--slick sliderカスタマイズスクリプト-->
<script src="assets/js/slider.js"></script>
</head>WordPress記述例
WordPressの場合はfunction.phpで読み込みます。
function add_files() {
//slickの読み込み
wp_enqueue_script( 'js-file-slick', get_template_directory_uri() . '/assets/slick/slick.min.js',"", "", false );
wp_enqueue_style( 'hantoe-style-slick', get_template_directory_uri() . '/assets/slick/slick.css', array(), wp_get_theme()->get( 'Version' ) );
wp_enqueue_style( 'hantoe-style-slick-theme', get_template_directory_uri() . '/assets/slick/slick-theme.css', array(), wp_get_theme()->get( 'Version' ) );
//slick sliderカスタマイズスクリプト
wp_enqueue_script( 'js-file-slider', get_template_directory_uri() . '/assets/js/slider.js',"", "", false );
}
add_action( 'wp_enqueue_scripts', 'add_files' );CDNで使用する場合
CDNで使用する場合も同じようにhead内、あるいはfunctionsで読み込みます。

<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>シンプルなスライダーを表示
3秒ごとに自動で切り替わるスライドを表示するには下記のようなコードになります。
追加したjsファイル(slider.js)にコードを追加します。
$(function(){
$('.slider').slick({
autoplay:true,//自動再生する
autoplaySpeed:3000,//自動再生するスピード 3秒
infinite:true,//無限にスライドする
dots:true//ドット部分を表示する
});
});WordPressの投稿記事をスライダー表示
WordPressの投稿記事を新着順で表示するコードです。
スライダーサンプル
<ul class="slider">
<?php if ($the_query->have_posts()): while ($the_query->have_posts()): $the_query->the_post(); ?>
<li class="slider-list"><a href="<?php the_permalink(); ?>" class="slideritem">
<div class="slider-thum post-date-view">
<p class="slider-date"><?php
$post_time = get_the_time('U');
$days = 7; //New!を表示させる日数
$last = time() - ($days * 24 * 60 * 60 -32400);
if ($post_time > $last) {
echo '<span class="slider-date__new">NEW</span>';
}
?><span class="time-calendar"></span><time><?php the_time('Y.m.d'); ?></time></p>
<div class="post-label-box">
<?php if (get_post_type() === 'post'): ?>
<!-- 記事の時 -->
<p class="post-label post-label-pickup"><span>記事</span></p>
<?php elseif (get_post_type() === 'news'): ?>
<!-- お知らせの時 -->
<p class="post-label post-label-news">お知らせ</p>
<?php elseif (get_post_type() === 'event'): ?>
<!-- イベントの時 -->
<p class="post-label post-label-special">イベント</p>
<?php else: ?>
<!-- それ以外 -->
<?php endif; ?>
</div>
<?php if(has_post_thumbnail()): ?>
<img src="<?php the_post_thumbnail_url(); ?>" alt="<?php the_title(); ?>">
<?php else: ?>
<img src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>">
<?php endif; ?>
</div>
<div class="slider-details">
<ul>
<?php
$categories = get_the_category();
$hanto = array();
$i = 0;
if ( $categories ) {
foreach ( $categories as $category ) {
$category_meta = get_option("category_$category->term_id");
echo '<li class="news-category">'.$category->name.'</li>';
}
}
?>
</ul>
<div class="slider-title">
<h4><?php the_title(); ?></h4>
</div>
<ul class="slider-tag">
<?php
$tags = get_the_tags();
foreach( $tags as $tag) {
echo '<li>#'. $tag->name .'</li>';
}
?>
</ul>
</div>
<?php
endwhile;
wp_reset_postdata();
endif;
?>
</a></li>
</ul>JSでスライダーをカスタマイズ
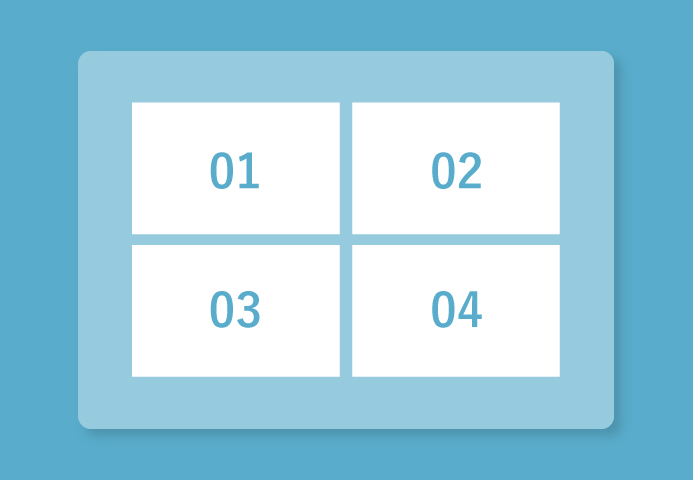
二行二列で投稿を表示します。
ポイントは、「slidesPerRow」と「row」を設定することです。これを設定しないとスライダーの表示順番が下記のようになりません。

JSファイルにコードを追加
$(function(){
$('.slider').slick({
prevArrow: '<button class="main-slider-arrow main-slider-prev-arrow"></button>',
nextArrow: '<button class="main-slider-arrow main-slider-next-arrow"></button>',
rows: 2,//行数の指定
slidesPerRow: 2,//一行に表示するスライド数の指定
slidesToShow: 1,
adaptiveHeight: true,
dots: true, // ドットインジケーターの表示
dotsClass: 'main-slider-dots',//ドットにclass追加
infinite: true, // スライドのループを有効にするか
responsive: [{
breakpoint: 769, //ブレイクポイントを指定
settings: {
}
}]
});
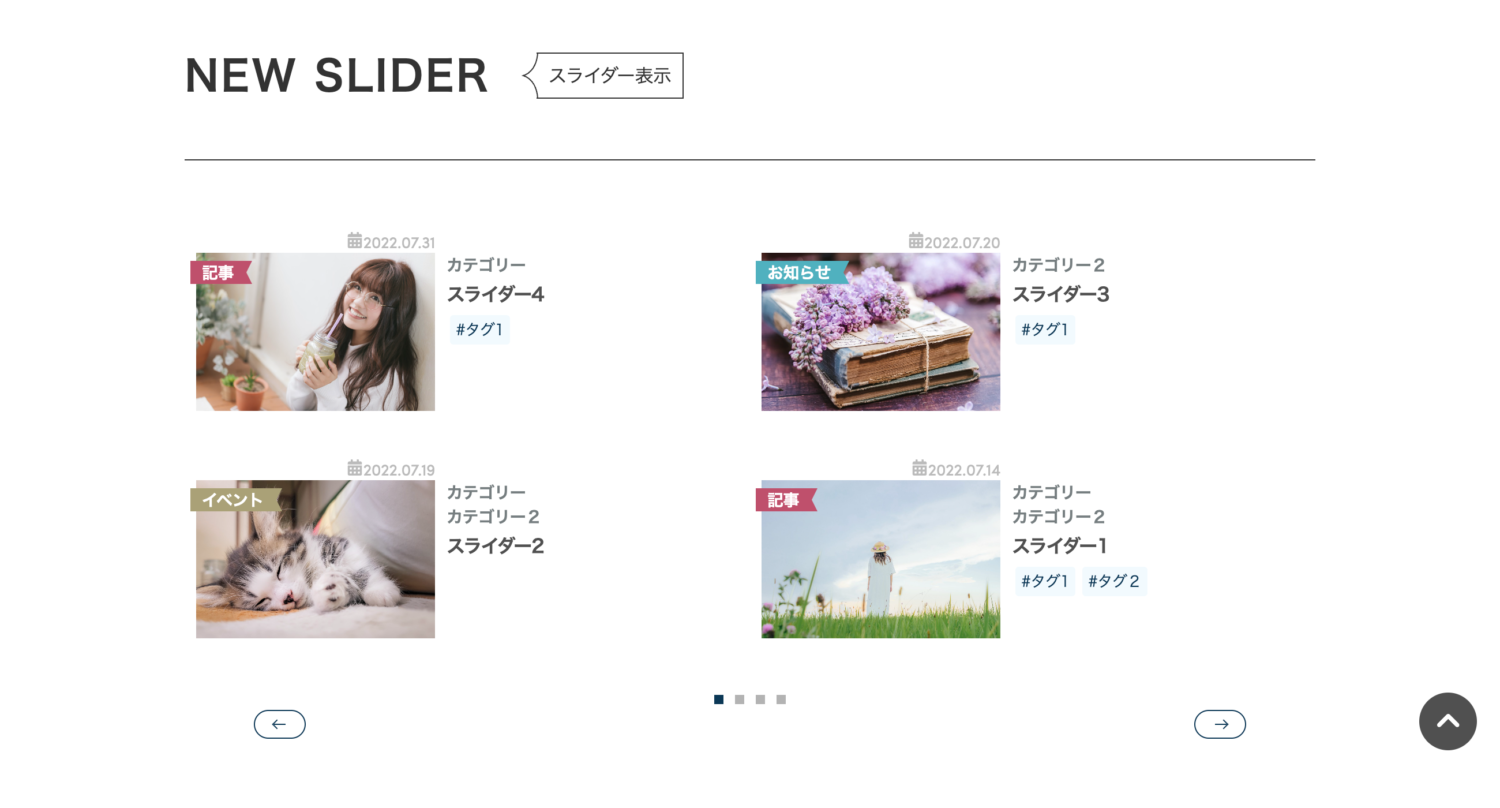
});表示できたWordPressのスライダーをcssで下記のように調整しました。
ドットとアローを表示し、1画面4記事、4ページで全16記事の表示です。
また、post typeごとに異なるラベルを表示しています。
複数のカスタム投稿を全て表示したい場合に参考にしてください。


 TORAT
TORAT