デザインにおいて、フォント選びって大事ですよね。フォントひとつでセンス問われますよね。分かります、とても分かります。ユーザーが必ず目を向けるポイントです。訴求したいモノのイメージやコンセプトをいかに表現できるか、デザイナーならこだわりたい要素です。
そんなセンスの良いフォントを選べるかどうかは別として、Webサイトにおいてもこだわりのあるフォント、おしゃれなフォントを使うことでサイトを差別化することができます。
その場合はWebフォントを使用することで、どの端末から閲覧しても統一のフォンを表示させることができます。
Webフォントとは?
Webフォントとはあらかじめサーバーにアップロードされたフォントや、インターネット上のフォントを呼び出し表示されるフォントのことです
従来まではそれぞれのデバイスにインストールされたフォントを呼び出し、表示させていました。そのためデザイナーの意図しないフォントが表示されることもありました。
つまりWebフォントを使えば、どの端末から閲覧しても同じフォントを表示させることが可能ということです。
いい感じのフォントをダウンロード
まずは、自分のイメージに合ったフォント、サイトに合ういい感じのフォントを見つけてください。 下記のサイトなどからいくつかいいのが見つけることができると思います。
ダウンロードしたらフォントが入っているフォルダに設置し、サーバーへアップロードします。
CSSに記述する
先ほどダウンロードしたいい感じのフォントを使用するためのコードをCSSに追加していきます。
CSSに追加
/*フォントの読み込み*/
@font-face {
font-family: 'フォントの名前';
src: url('./fonts/fontname.otf') format('opentype');
}
p{
font-family: 'フォントの名前';
}@font-face
@font-faceでフォントを読み込みます。 サーバーまたはローカルにインストールされたフォントのどちらかからも読み込むことができます。
font-family
@font-face内のfont-family ではフォントを指定するときに記述する任意のフォント前を書きます。 font-family、fontプロパティを使うときに、ここで指定した名前のWebフォントが反映されます。
src
srcにはフォントが置いてある URLを指定します 。
format
formatはフォントの形式を指定します。 format に指定できる値は以下のとおりです 。
- format(“woff”) : Web Open Font Formatフォント
- format(“truetype”) : TrueTypeフォント
- format(“opentype”) : OpenTypeフォント
- format(“embedded-opentype”) : Embedded-OpenTypeフォント
- format(“svg”) : SVGフォント
複数のフォントを定義する
複数のフォントを定義するには、@font-familyを複数定義します。
@font-face {
font-family: 'フォント1';
src: url('./fonts/fontname1.otf') format(''woff');
}
@font-face {
font-family: 'フォント2';
src: url('./fonts/fontname2.otf') format(''woff');
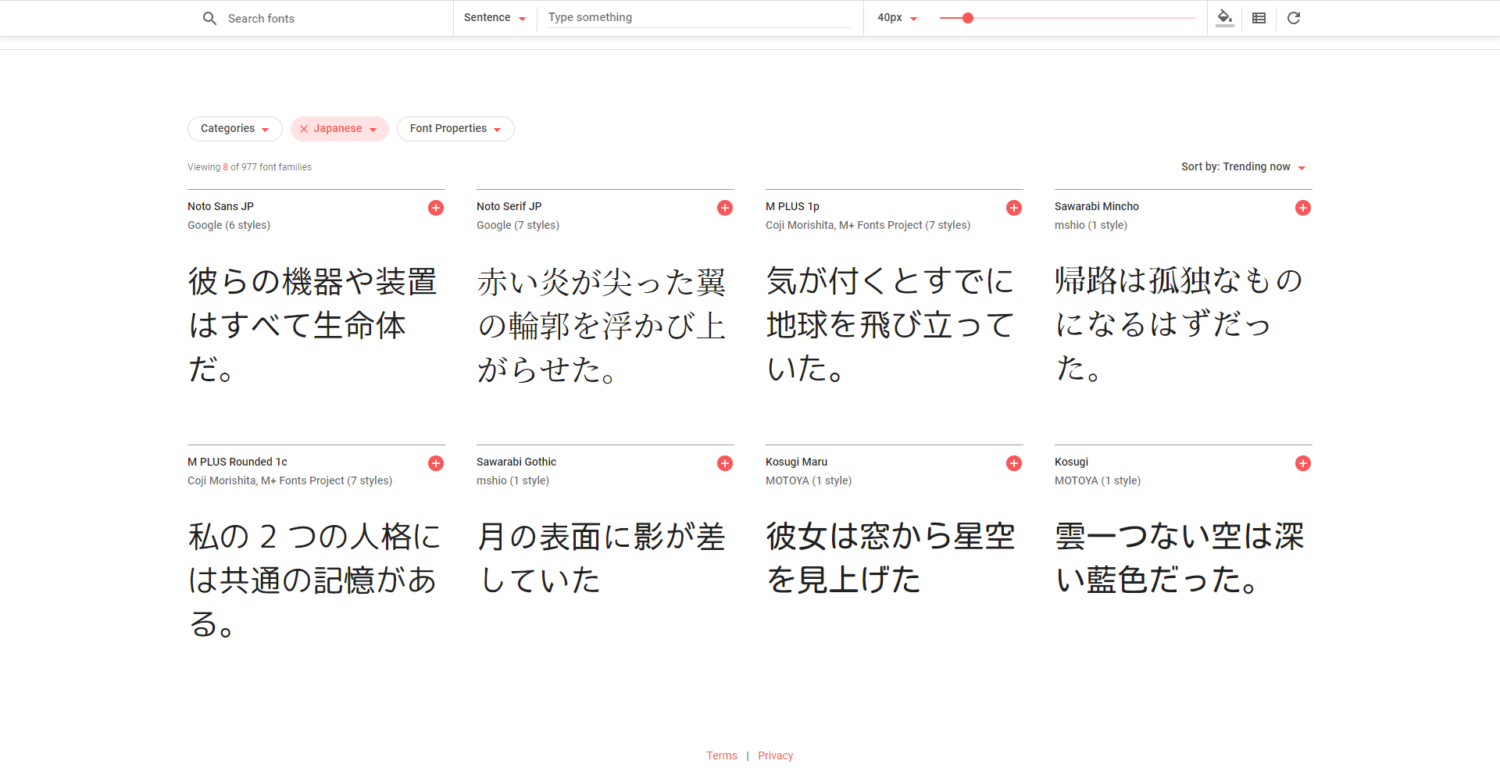
}Google Fonts
Google Fontsは完全無料で様々なフォントを使用することができます。もちろん商用も可能です。
現在、Google Fontsには8つの日本語フォントが登録されています。

欧文のフォントは豊富にあるためアルファベットのみ適用させるやり方も一つの手です。これだけで見栄えはグッとよくなります。
とりあえず使ってみたいってときは簡単に導入できるため便利かと思います。
サブセット化で容量を減らす
日本語フォントはひらがな、カタカナに加え、無数の漢字が含まれるため文字数が多くなルためファイル容量がかなり大きくなります。10MBを超えたりするものもあります。さすがにこれは重すぎて表示に時間がかかります。
日本語フォントはサブセット化することで容量を軽くする事ができます。フォントに含まれる文字の中から必要な文字だけを抜き出しファイルサイズを小さくします。
サブセット化の方法はこちらをご参照ください。

 TORAT
TORAT