
こんにちは!デザイナーのリッキーです!
デザイナーとして、デザインをするうえでこだわりなどはたくさんありますが、一番気を使うのは「フォント」です。
フォント選びでデザインそのものが変わってしまったりフォントの種類だけでなくその太さ細さによってそれぞれ印象がガラッと変わってくるのでフォント選びはちょー重要です。
デザイナーの腕の見せ所ですね!
自分はフォントを選ぶ際は使えるフォントを全部試してます!そして伝えたいデザインにあったものを選んで全部並べてその中から選定していきます。
フォントが好きなのでこの作業すら楽しいんですよね!
さっそく解説していきましょう!
let’s go
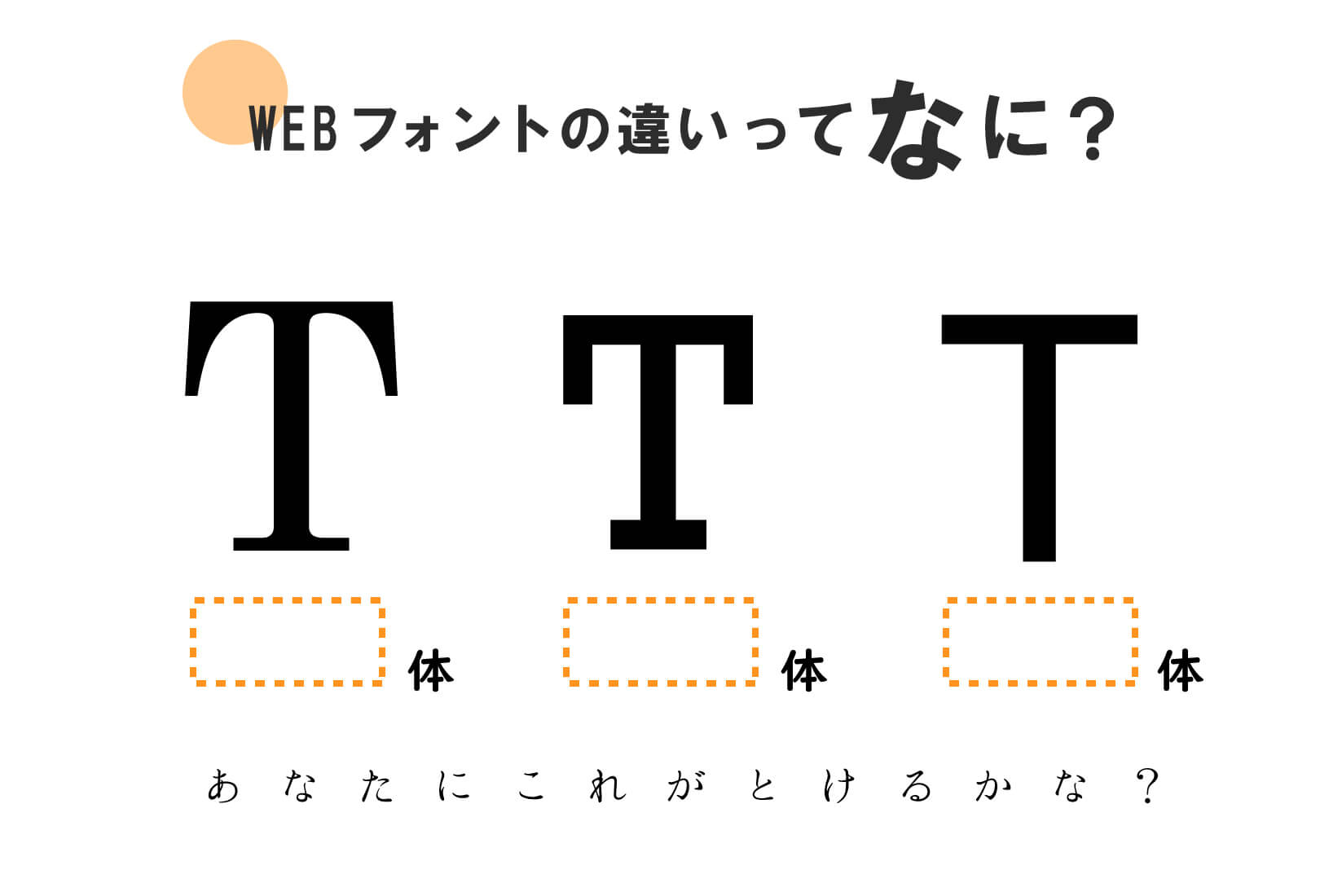
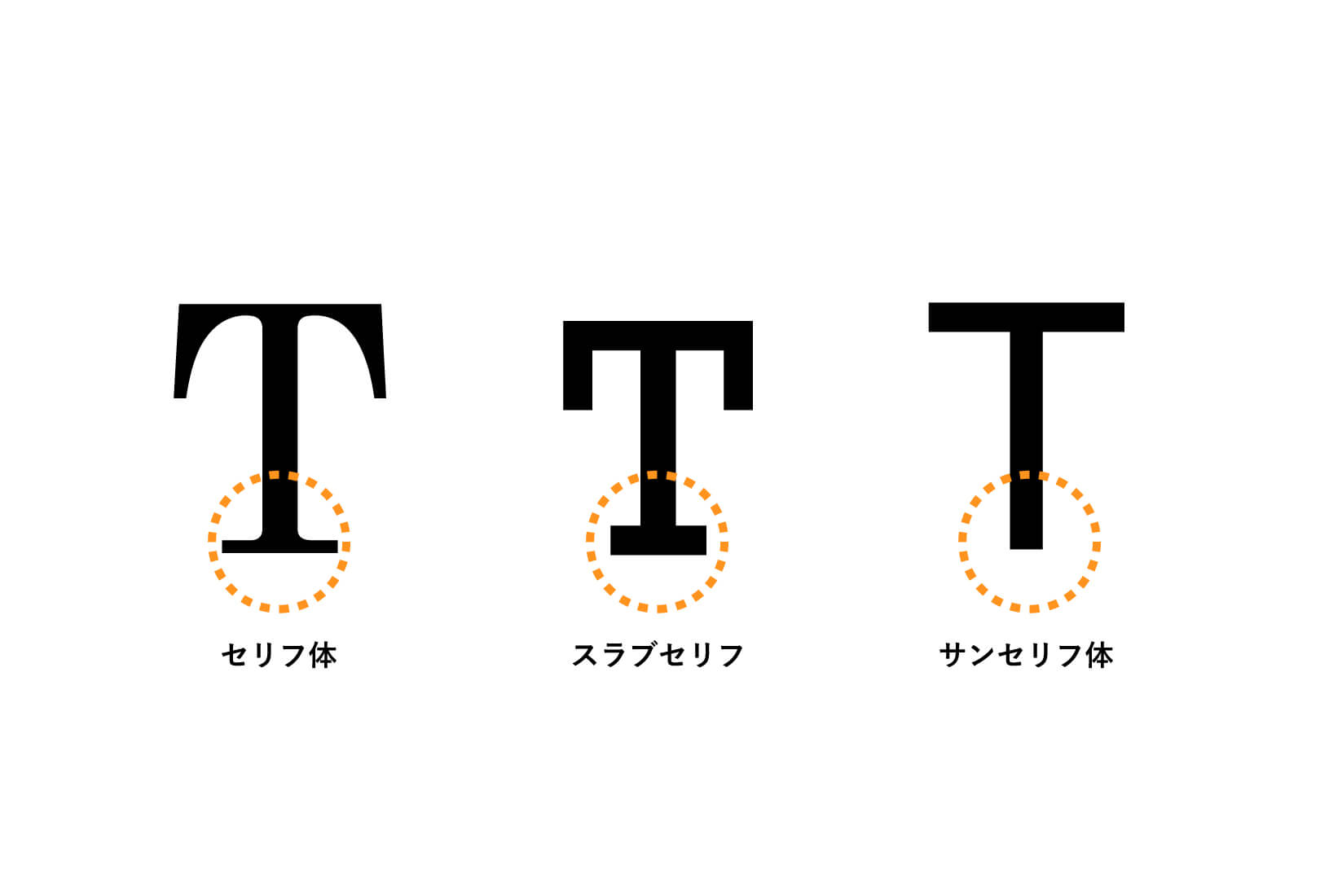
■セリフ体・サンセリフ体・スラブセリフとは?
違い

フォントには文字の先端に「ひげ」または「ウロコ」と呼ばれる装飾の有無によって大きく2種類に分かれます
代表となる・セリフ体・サンセリフ体・スラブセリフこの3つの特徴について説明していきます!
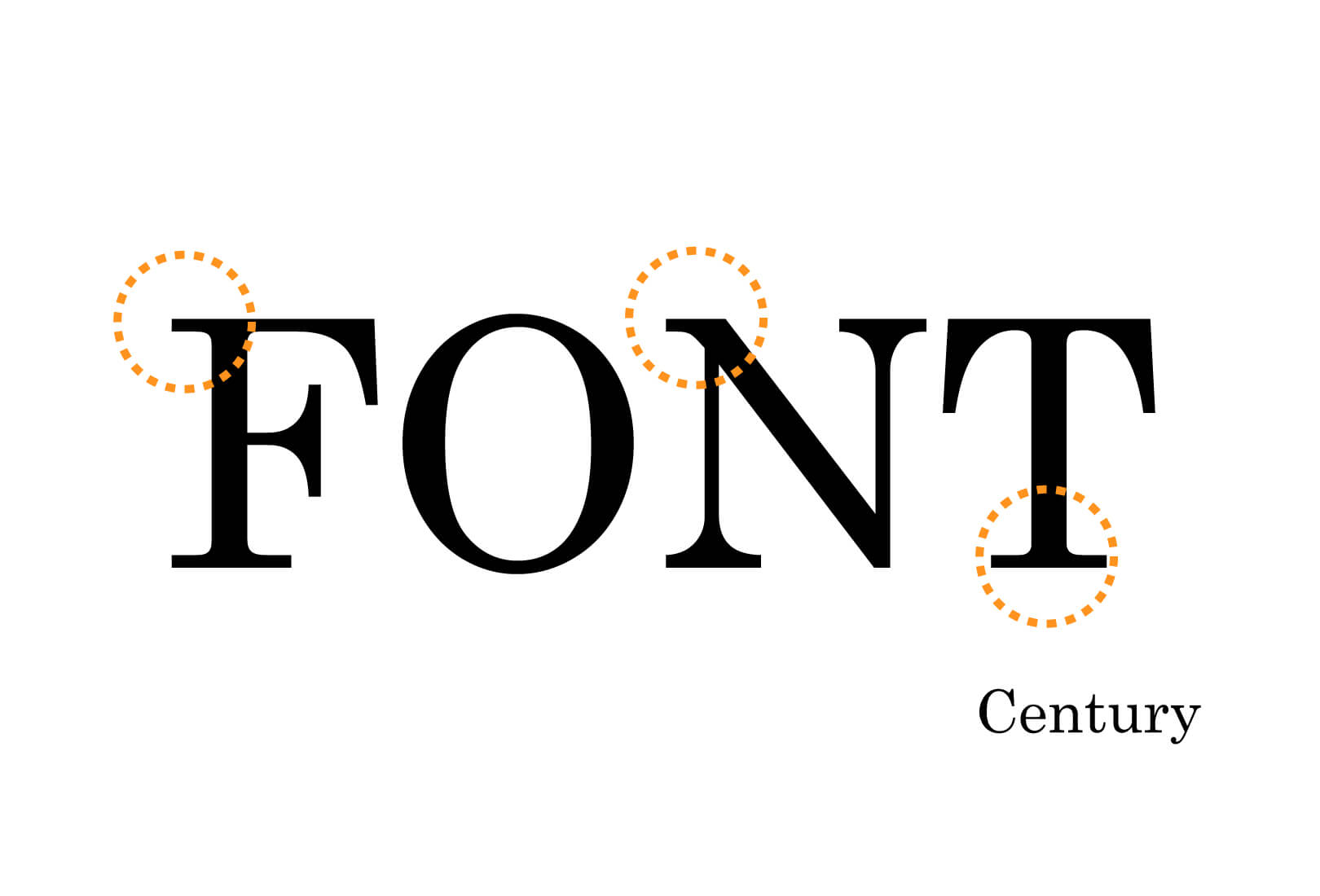
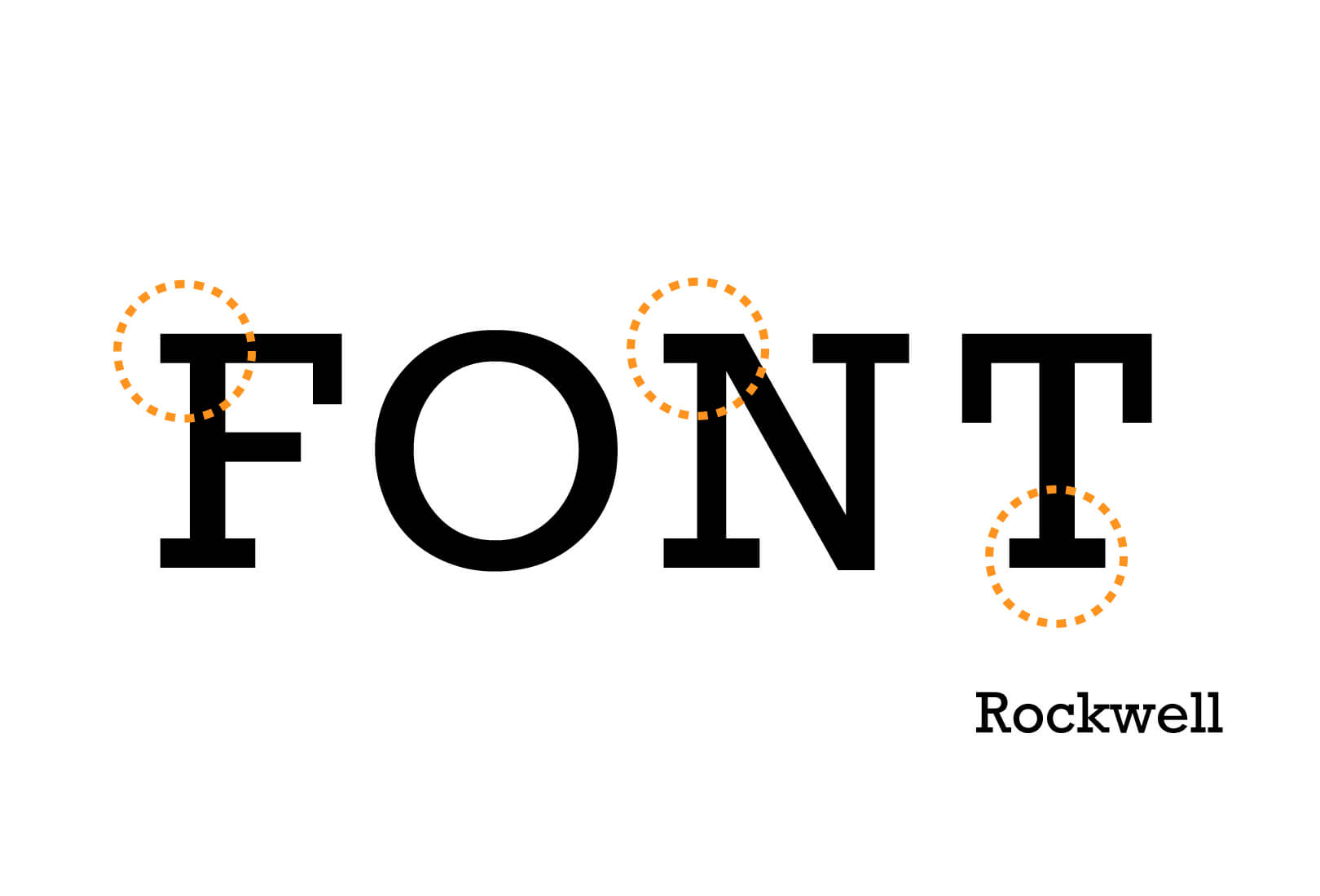
セリフ体の特徴

セリフ体とは、文字の先端に「ひげ」または「うろこ」と呼ばれる装飾があるフォントのことです。皆さんも聞いたことがあるかもしれない定番フォントの「明朝体」は、セリフ体に分類されます。洗練されているかつキレイなイメージです。
さらにセリフ体は
- ブランケットセリフ:一般的なセリフ体・三角形のひげ・うろこがついている
- ヘアラインセリフ:とてもほそいひげ・うろこがついている
- スラブセリフ:縦横同じ幅のひげ・うろこがついている(このあとで詳しく説明します)
に分かれます。
スラブセリフの特徴

上で書いたように、スラブセリフ、またはスラブ体とはセリフ体の一種です。
通常のセリフ体が「縦線が太く、横線が細い」のに対し、スラブセリフは、縦横の線がほとんど同じです。落ち着いた印象を与えるフォントになっています。
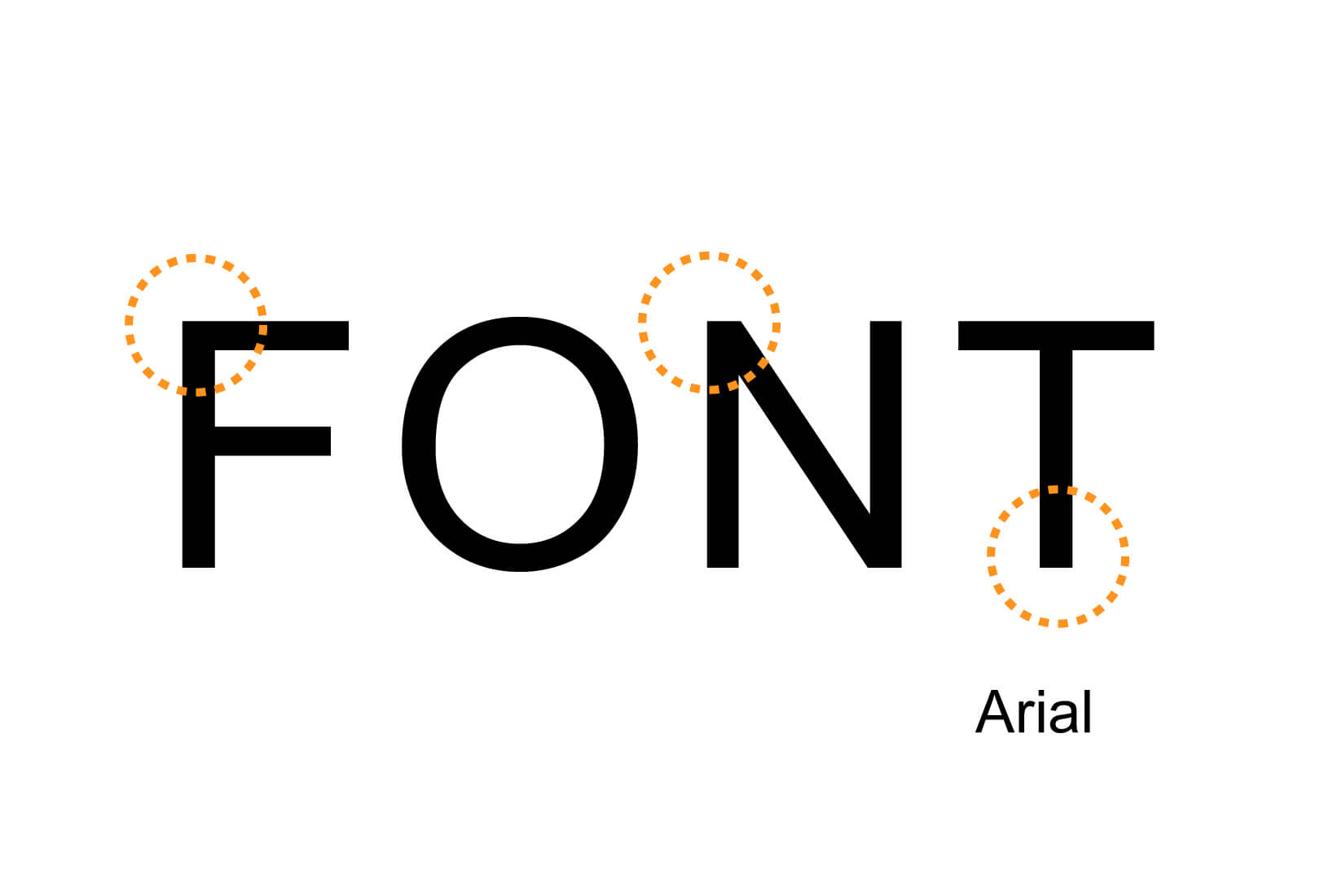
サンセリフ体の特徴

「sans-serif]と書いて、フランス語で「セリフがない」という意味になります。その名の通り「ひげ」「うろこ」がないフォントです縦線、横線の太さはほぼ均一なものが多いですね。
■便利な拡張機能
WhatFont
WhatFontは、WEBサイトで使用されているフォントをワンクリックで調べることができるフォントオタクには欠かせないGoogle Chromeの拡張機能です。
WhatFontでは次のことを調べることができます。
- font-family:フォントの種類
- color:文字色
- font-size:フォントの大きさ
- font-style:標準・イタリック体・斜体といったスタイル
- font-weight:フォントの太さ
- line-hight:行間
サイト内で気になるフォントを見つけた時すぐに調べられるのでとても重宝しています。
WhatFont
■フォントオタクになるために
様々なフォントに触れていく中で、それぞれの、フォントのちょっとした違いがわかるようになってきます。
1つ1つのフォントの特徴を理解し、どの場面で使うのを身につけることができれば、繊細なフォントの使い分けができるようになり、よりデザインに合ったフォントを選ぶことができるようになるはずです。
少しずつでも慣れていけば誰でもフォントを使い分ける力を身につけることができます。
繊細なフォントの使い分けができるようになるためには、3つのステップでフォント選びに慣れていく方法がおすすめです。
- 定番のフォントから使ってみる
- 好きなフォントを見つける
- 好きなフォントの種類(レパートリー)を増やしていく
1つずつ詳しく解説していきます。
まずは定番のフォントから

WEBサイトや書籍を見ていると、「よくみるフォントだなー」とわかってきます。はじめの方は、まずこのよくみるフォント「定番フォント」を積極的に使っていくようにしましょう。
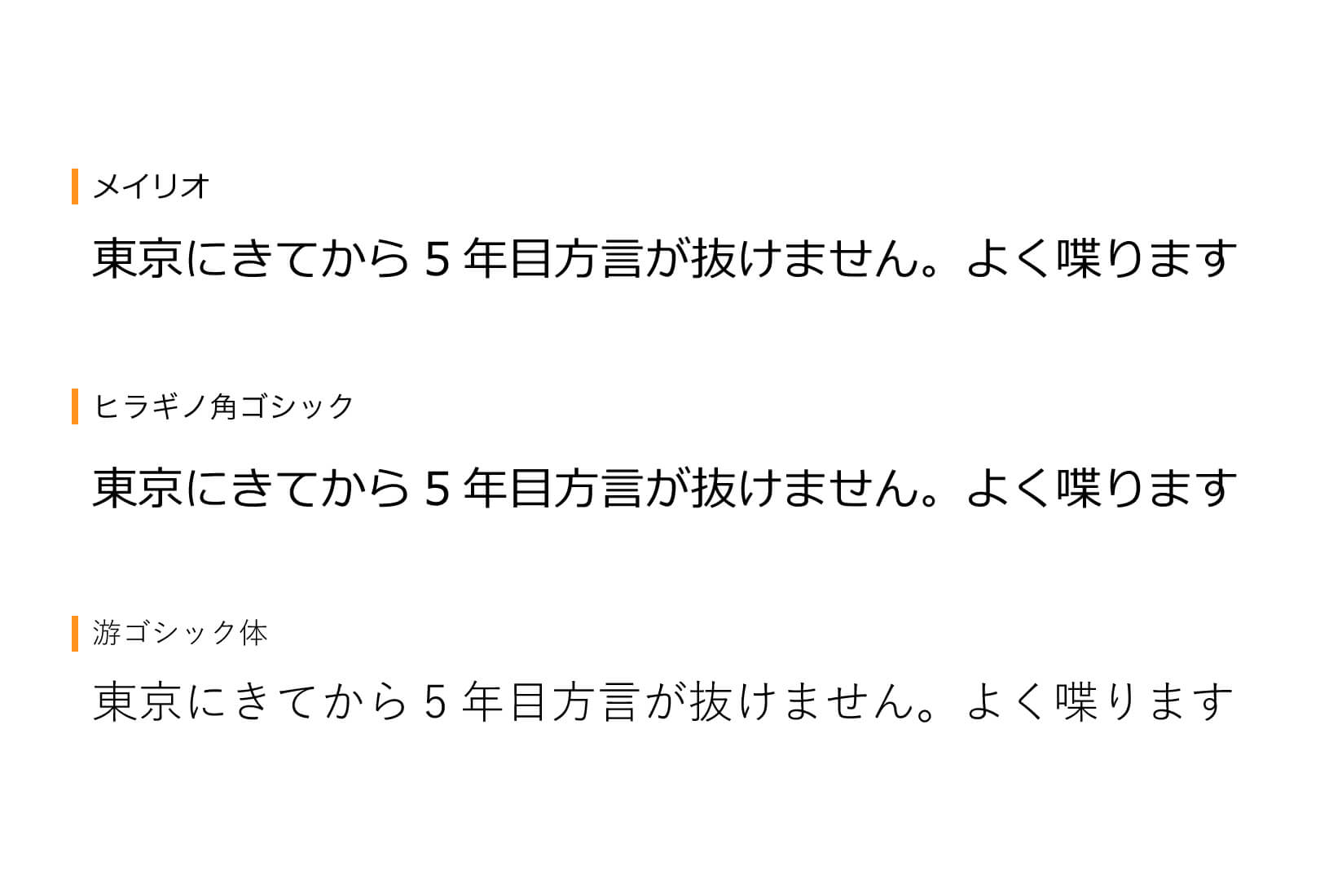
例えば、ゴシック体の定番でいうと「メイリオ」「ヒラギノ角ゴシック」「游ゴシック」など、最初はパッと見た時にどれがどのフォントなのか全くわからないと思います。自分はわかりませんでした。
しかし、デザインの中で意識して取り入れていけば、少しずつフォントのイメージの違いがわかるようになってきます!
まずは定番フォントをデザインの中で積極的に取り入れていって、それぞれの違いを学んでいくことで基本を身につけていくのがオススメです!
好きなフォントを見つける
次はお気に入りのフォントを見つけてみましょう。ここまでくると本当に面白いです!
好きなフォントをみつけたとき、WEBサイトであれば簡単に調べることができるので、先ほど紹介した「What Font」というChromeの拡張機能を使えばどのフォントが使われているか簡単に調べることができます!
便利すぎる!
レパートリーを増やしていけばフォントを使い分ける力が向上しているはずです!
種類を増やしていく
自分の気に入ったフォントをストックしていくことで、使うことのできるフォントの数も増えています。お気に入りのフォントがある程度溜まってきたら、ある程度フォントレパートリーを増やしていけばフォントを使い分ける力が向上しているはずです!
■フォント選びのポイント
イメージに合っているか

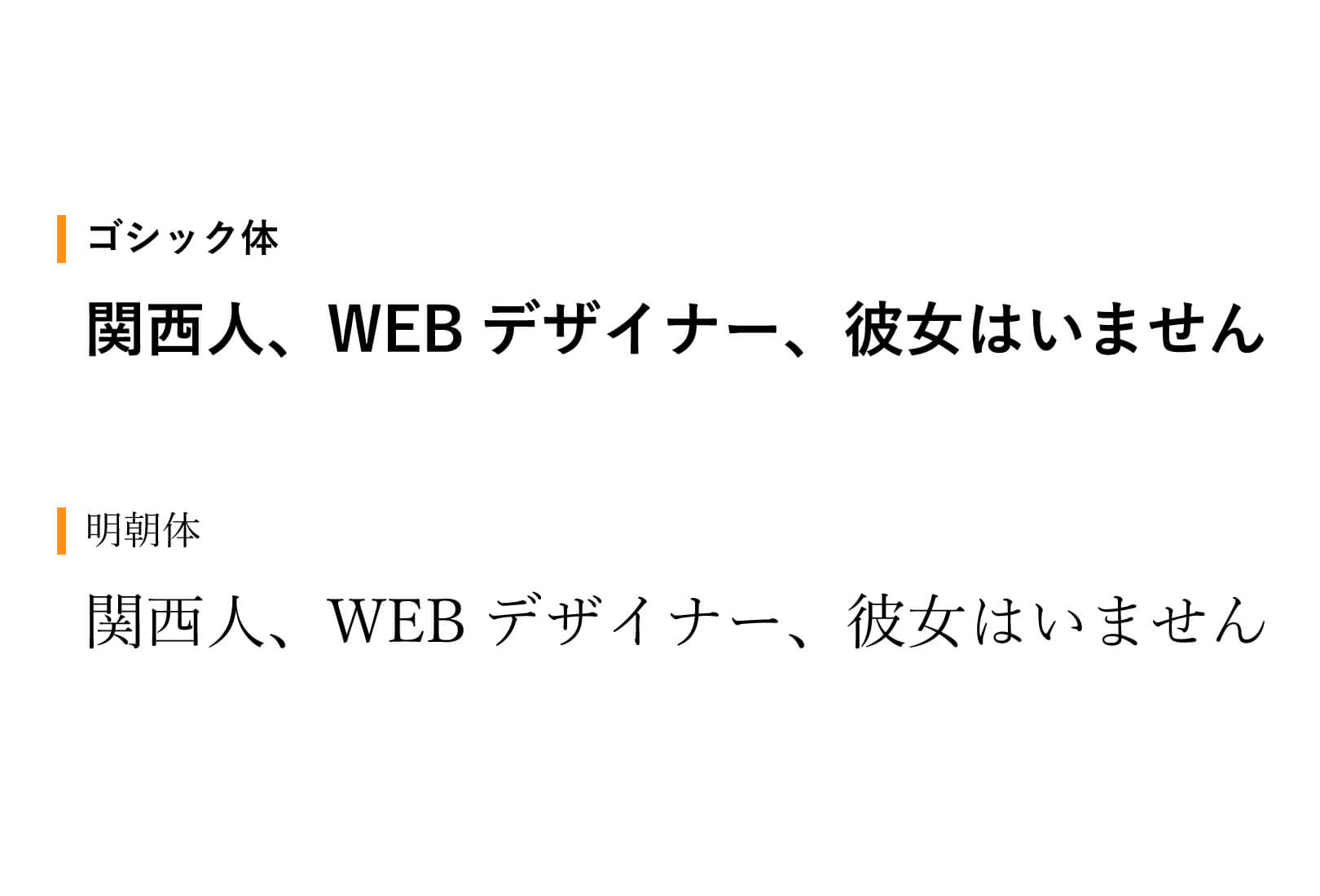
例えば、明朝体は洗練されたイメージ、ゴシック体であればしっかりしたイメージがあります。
どんなイメージのデザインなのか、それを考えた上でフォントを選ぶようにしていけばフォント選びの精度も向上していくはずです。
もちろん、トレンドがあったり、新しい書体が次々生まれています
より良いデザインにあったフォントを選ぶためにはフォントのレパートリーは増やしていかなければならないので、上記に説明したような3ステップでフォントを使い分ける力を育てていくことがとても大切です。
目的に合っているか
フォントは大前提としてデザインの意図・目的にあったものを選ばなければなりません。
例えば、目立たせたいときに使うフォントはパッと目に止まるようなインパクトがあるものがいいなど1つのデザインの中でも、状況にあわせて目的にあったフォントを使い分けるようにすると、それに合わせたデザインもより洗練されたものになっていくはずです!
■まとめ
フォントは少し違うだけでも与える印象は全くべつのものになります。
相手にどのような印象を与えたいのか、
イメージにあったフォントは何なのか、
それを見極めることがとても大切です。
フォントの世界は本当に奥が深く、新しいトレンド、新しい書体が次々と生まれています。
ぜひ、お気に入りのフォントを見つけてみてください!
以上、「WEBフォントでデザイナーの実力がわかる!?違いってなに?」でした。
ありがとうございました!

 リッキー
リッキー