今回は、WordPessの既存のテーマやオリジナルテーマにECサイト機能のプラグインである「Welcart」を導入する方法をご紹介します。
プラグイン「Welcart」をインストール

まずは、管理画面かwelcartの公式サイトからプラグインをインストールします。
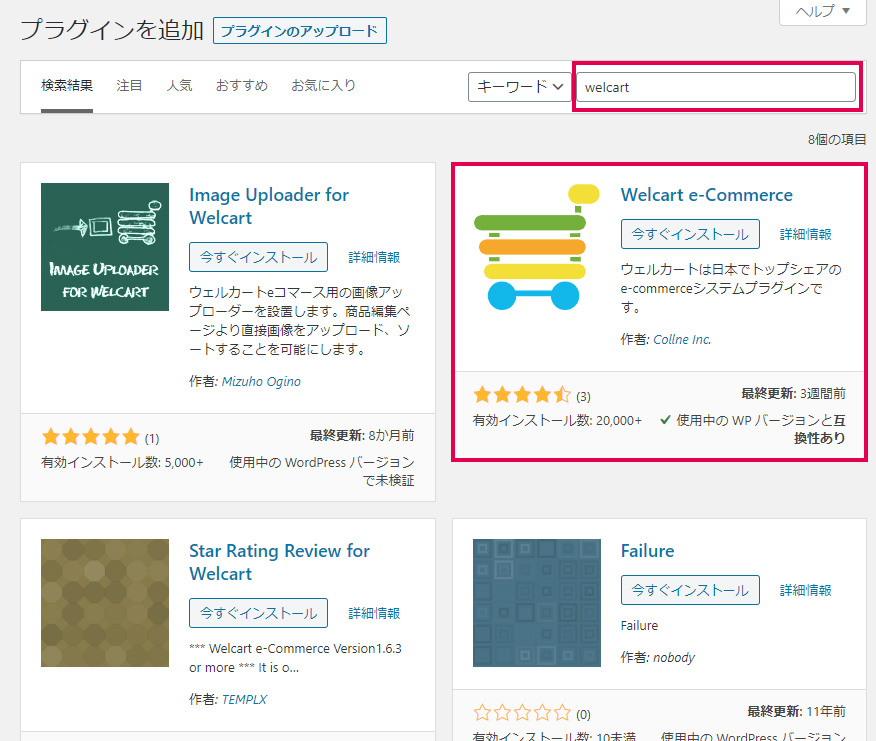
管理画面のプラグインを選択し、新規追加へ進みます。

「Welcart」と検索し、「Welcart e-Commerce」のインストールと有効化を行います。

使用したいテーマに「Welcart」をコピー

プラグインをインストールするとwordpressのテーマフォルダに「welcart_default」と「welcart_basic」がインストールされます。
インストールされたwelcartのテーマを既存のテーマの中へ追加することで、EC機能が使用できるようになります。

「welcart_default」を既存テーマで使用

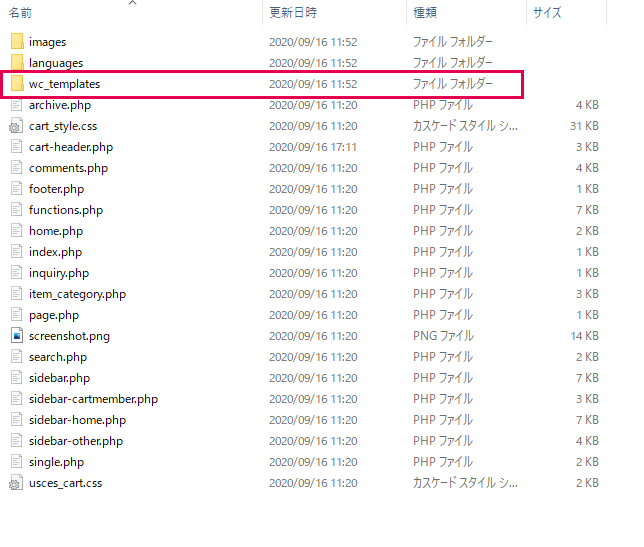
「welcart_default」のテーマ内にある「wp_templates」のフォルダをまるごと追加したいテーマの中へコピーします。

「welcart_basic」を既存テーマで使用

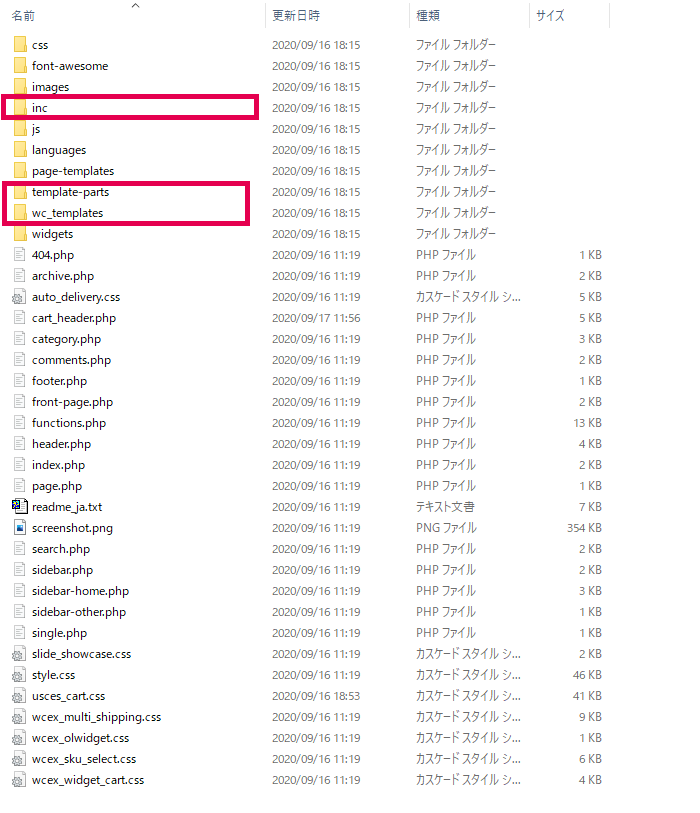
「welcart_basic」のテーマ内にある「inc」,「wp_templates」,「widgets」のフォルダをまるごと追加したいテーマの中へコピーします。

使用したいテーマの「functions.php」を追加

追加したいテーマ内の「functions.php」の中身に、「Welcartのfunctions.php」をすべてコピーし貼り付けます。
※「functions.php」はファイルをコピーするのではなく、中身だけを元々のfunctions.phpへ追加します。
※「functions.php」を変更する場合は必ずバックアップを取るようにしてください。
デフォルトのスタイルをそのまま使用する場合はスタイルシート「usecs_cart.css」もコピーします。
Welcartのページ構成
welcarのページ構成は以下のようになっています。
usc-e-shop/templates/search_item.php(商品検索ページ)
usc-e-shop/templates/single_item.php(商品詳細ページ)
usc-e-shop/templates/wp_search_item.php(その他のページ)
カートページ
- usc-e-shop/templates/cart/cart.php(カートページ)
- usc-e-shop/templates/cart/completion.php(完了ページ)
- usc-e-shop/templates/cart/confirm.php(確認ページ)
- usc-e-shop/templates/cart/customer_info.php(お客様情報ページ)
- usc-e-shop/templates/cart/delivery_info.php(配送・支払方法ページ)
- usc-e-shop/templates/cart/error.php(エラーページ)
- usc-e-shop/templates/cart/maintenance.php(メンテナンスページ)
会員ページ
- usc-e-shop/templates/member/changepassword.php(パスワード変更ページ)
- usc-e-shop/templates/member/completion.php(完了ページ)
- usc-e-shop/templates/member/login.php(ログインページ)
- usc-e-shop/templates/member/lostpassword.php(パスワード要求ページ)
- usc-e-shop/templates/member/member.php(会員情報ページ)
- usc-e-shop/templates/member/member_form.php(新規入会ページ)
商品ページのカスタマイズ

商品ページはブログの投稿ページのようにメインループやサブループを使ってカスタマイズすることができます。
出力可能なテンプレートタグには以下のようなものがあります。
<?php usces_the_itemName(); ?>//商品名
<?php usces_the_itemCode(); ?>//商品コード
<?php usces_the_itemPrice(); ?>//売価
<?php usces_the_itemCprice(); ?>//定価
<?php usces_the_itemImage($number, $width, $height); ?>//商品画像WordPressのプラグイン「Welcart」を使用して手軽にECサイト機能を構築
今回は、WordPressのショッピング機能プラグイン「Welcart」を既存のテーマに導入する方法をご紹介しました。
手軽に導入できますので、WordPressサイトにカート機能を実装したい方の参考になりますと幸いです。

 TORAT
TORAT