
コーディングをしていると画像の下に謎の隙間が出来てしまったことはありませんか?
意図していない隙間をどうやって消したらいいのだろう…
marginとpaddingを0にしたのに隙間が消えてくれない( ;∀;)!!
そんな時に試して頂きたいcssを紹介します。
隙間が出来てしまった見本
See the Pen GRgmOEd by izumi sasaki (@izumi0110) on CodePen.
画像の下に少し隙間が出来てしまっていますね。
この隙間はもしや marginとpadding か?
と思い imgタグの marginとpaddingを0にしても隙間は消えていません。
ではどうしたらいいのでしょうか?
2つの解決方法
1. 画像を 「ブロック要素」 にする
imgタグに display: block;を指定して「ブロック要素」に変えましょう。
See the Pen vYEmWed by izumi sasaki (@izumi0110) on CodePen.
画像は文字と同じ「インライン要素」です。
その為、ベースライン (baseline) に配置されるようになっています。
それを「ブロック要素」 にすることで解決できました。
※ブロック要素にするとtext-alignは効かないので、margin: 0 auto; で中央揃えしています。
2.vertical-alignを指定
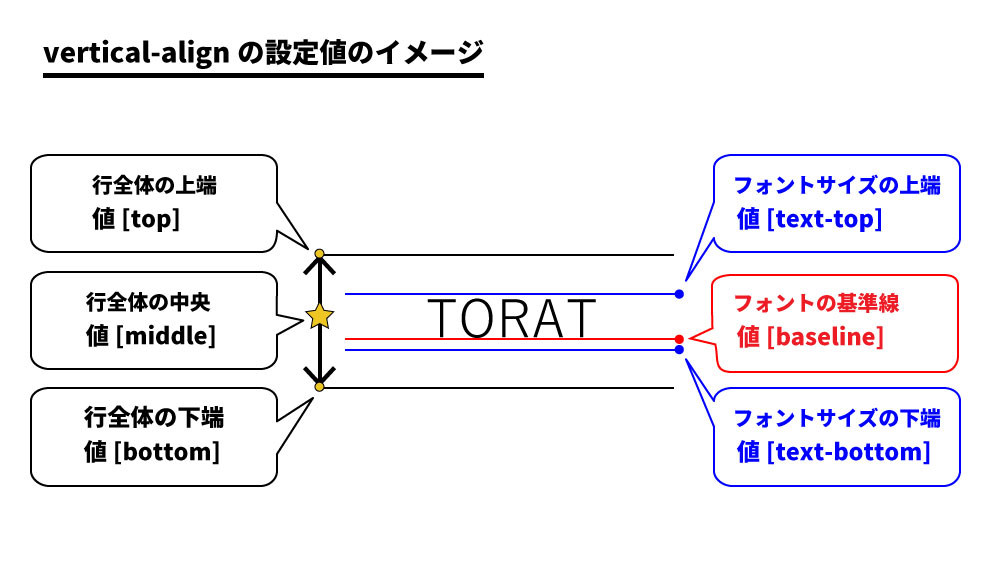
vertical-alignとは、テキストの縦軸の位置を指定するためのプロパティです 。 設定値のイメージは こんな感じになります。

先ほど、画像は 文字と同じ 「インライン要素」 なのでベースライン (baseline) に配置されているとお伝えしました。
TORATの文字部分を画像に置き換えて考えるとわかりやすいかと思います。

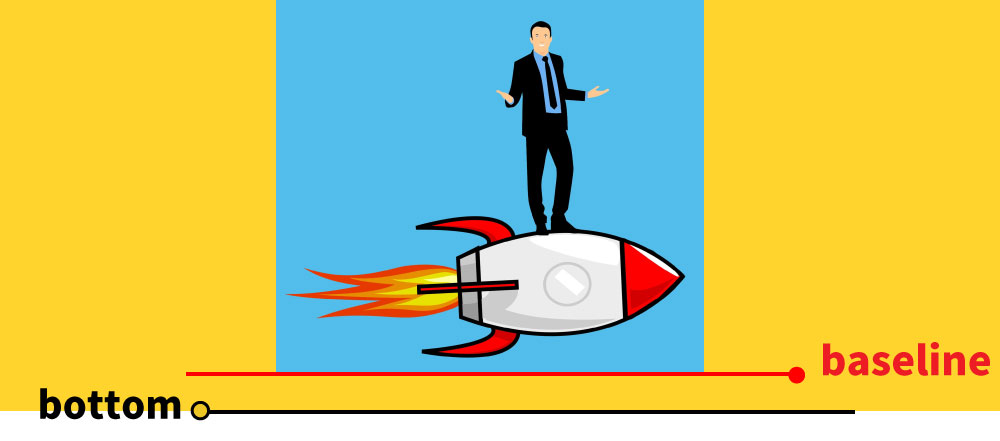
この vertical-align: bottom;は画像の縦軸の位置 を調整する際にも使えます。
実際にコードを入れてみます。
See the Pen QWwGQLZ by izumi sasaki (@izumi0110) on CodePen.
しっかり揃えることが出来ていますね!
この方法 であれば 「インライン要素」のままで、背景の下端と揃えることが出来ます。
まとめ
画像の下にできる謎の隙間は 画像が 「インライン要素」であることが原因だと わかりました。
解決するには
①display: block; で 画像をブロック要素にする 。
②vertical-align: bottom; で 画像を下端に揃える 。
上記の2つの 方法 があるので、 困ったときは 試してみて下さいね!

 TORAT
TORAT










