WordPressのショートコードってなに?
ショートコードとは[ショートコード名]のように[]で囲われたコードのことです。
wordpressの固定ページや投稿ページではPHPのコードを使うことができません。
しかし、あらかじめ関数を定義しておくことで、記事からでも定義した処理を呼び出すことができます。複雑な処理も簡単に呼び出すことができるため、複数の記事に同じパーツを入れたいといった際にとっても役立つのがショートコードです。
それでは使い方を見ていきましょう。
functions.phpにショートコードを定義する
ショートコードは「functions.php」に登録したい処理を記述することで投稿から呼び出せるようになります。※ショートコードを記述する際は必ず子テーマのfunctions.php内に記述してください。
function shortcode(){
return "テストです";
}
add_shortcode('text', 'shortcode' );このように記述することで定型文を呼び出すことができます。
add_shortcodeは 『add_shortcode(”ショートコードの名前”、”呼び出す関数”);』の書式で書いていきます。
ショートコードの名前と関数は任半角英数字で好きな名前を付られます。
これで設定はおわりです。
投稿からショートコードを呼び出す
それでは投稿ページから先程定義した関数を呼び出してみましょう。
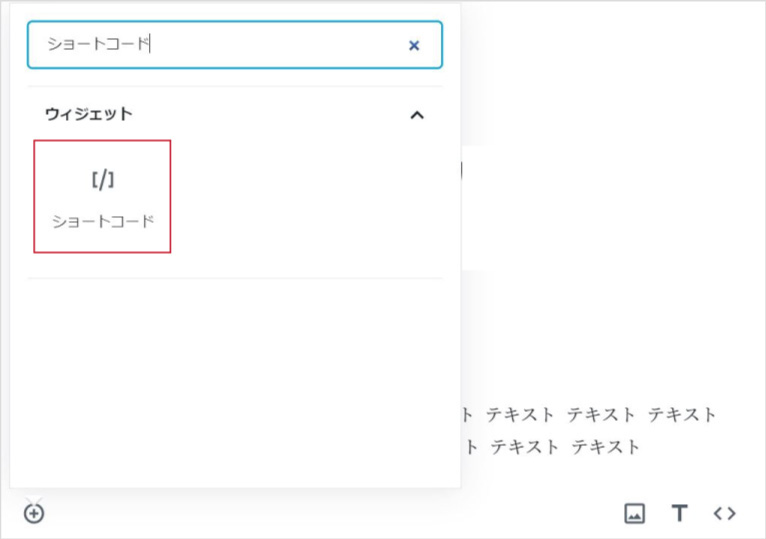
まずは投稿ページのブロックからショートコードを選択してください。

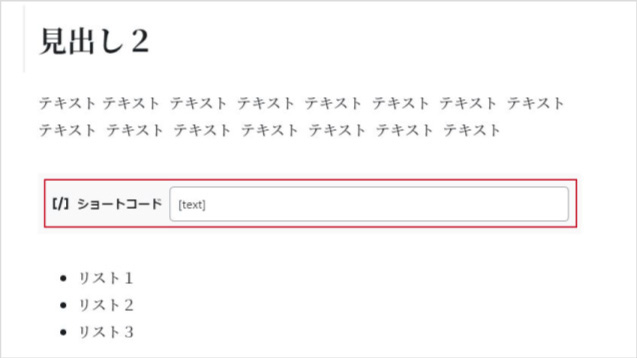
[/]ショートコードに先程記述したショートコードの名前を書くことで呼び出すことができます。

フロント画面を見てましょう。
先程記述した文字が表示されました!

【活用方法】関連記事を呼び出す
もう少し具体的な活用方法を1つご紹介します。
今回は投稿ページからその投稿の関連記事を表示させます。
アイキャッチ、タイトル、日付、カテゴリーを取得して3件ランダムで表示させるサンプルコードです。
同じカテゴリーの記事を指定しています。
function relationPost(){
$post = '';
if( has_category() ) {
$catlist = get_the_category( $post->ID );
$category = array();
foreach($catlist as $cat){
$category[] = $cat->term_id;
}
}
$args = array(
'post_type' => 'post',
'post__not_in' => array( $post->ID ),
'posts_per_page'=> 3,
'category__in' => $category,
'orderby' => 'rand',
);
$query = new WP_Query( $args );
if ( $query -> have_posts() ):
while ( $query->have_posts() ) : $query->the_post();
$post.='<div class="blog-side__item"><div class="blog-side-img">';
$post .= '<a href="'.get_the_permalink().'>';
$post .= '<p class="blog-side-img">';
if ( get_the_post_thumbnail()):
$post .= get_the_post_thumbnail();
else:
$post .= '<img src="' . catch_that_image() .'">';
endif;
$post .= '</p>';
$post .= '</a>';
$post .='</div>';
$post.='<div>';
$post.='<a href="'.get_the_permalink().'>';
$post.='<p class="post-date">' . get_the_date('Y年m月d日') . '</p>';
$post.='<p class="txt03">' . get_the_title() . '</p>';
$post.='</a>';
$categories = get_the_category();
$post.='<ul>';
foreach( $categories as $category ):
$post.='<li class="project-cat">';
$post.='<a href="' . get_category_link( $category->term_id ) . '"></a> ' . $category->name .'</li> ';
$post.='</li>';
endforeach;
$post.='</ul>';
$post.='</div></div>';
endwhile;
endif;
return
'<div>'
.$post
.'</div>'
.wp_reset_query();
}
add_shortcode('relation', 'relationPost' );①現在の記事と同じカテゴリーを取得
$post = '';
//カテゴリーを配列で取得
if( has_category() ) {
$catlist = get_the_category( $post->ID );
$category = array();
foreach($catlist as $cat){
$category[] = $cat->term_id;
}
}1行目:if( has_category() ) { 記事にカテゴリーがあるか確認
2行目:$catlist = get_the_category( $post->ID ); あればカテゴリーを取得して変数に代入する
3行目:$category = array(); 空の配列を作成
4行目: foreach($catlist as $cat){ $category[] = $cat->term_id; } 取得したカテゴリーを配列に入れる
記事を3つ取得する
$args = array(
'post_type' => 'post',
'post__not_in' => array( $post->ID ),
'posts_per_page'=> 3,
'category__in' => $category, //カテゴリーIDの配列を指定
'orderby' => 'rand', //ランダム
);
$query = new WP_Query( $args );2行目:’post_type’ => ‘post’, 投稿タイプを指定
3行目:’post__not_in’ => array( $post->ID ), 現在の投稿のカテゴリーを除外する
4行目:’posts_per_page’=> 3, 表示させる記事の数を指定
5行目:’category__in’ => $category, カテゴリーIDの配列を指定
6行目:’orderby’ => ‘rand’, 表示する順番をランダムに指定
表示させる記事の数やソートの指定を変えることで、関連記事の表示を自由にカスタマイズできます。
②記事を表示させる
先ほど取得した記事をループで表示させます。
if ( $query -> have_posts() ):
while ( $query->have_posts() ) : $query->the_post();
$post.='<div class="blog-side__item"><div class="blog-side-img">';
$post .= '<a href="'.get_the_permalink().'>';
$post .= '<p class="blog-side-img">';
if ( get_the_post_thumbnail()):
$post .= get_the_post_thumbnail(); //アイキャッチがある場合
else:
$post .= '<img src="' . catch_that_image() .'">'; //アイキャッチがない場合
endif;
$post .= '</p>';
$post .= '</a>';
$post .='</div>';
$post.='<div>';
$post.='<a href="'.get_the_permalink().'>'; //記事のリンク
$post.='<p class="post-date">' . get_the_date('Y年m月d日') . '</p>'; //投稿日時
$post.='<p class="txt03">' . get_the_title() . '</p>'; //記事のタイトル
$post.='</a>';
//カテゴリーのループ
$categories = get_the_category();
$post.='<ul>';
foreach( $categories as $category ):
$post.='<li class="project-cat">';
$post.='<a href="' . get_category_link( $category->term_id ) . '"></a> ' . $category->name .'</li> ';
$post.='</li>';
endforeach;
$post.='</ul>';
$post.='</div></div>';
endwhile;
endif;
return
'<div>'
.$post
.'</div>'
.wp_reset_query();通常の記事同様ループ文で該当する3つの記事を表示させます。
$postにコンテンツ(関連記事)を代入し、最後にreturunで$postの値を返すことで関連記事を投稿から呼びさせるようになります!

クラスは省略しますが、このようにレイアウトを整えたら完成です!
今回は、アイキャッチ、タイトル、日付、カテゴリーだけですが、必要に応じてレイアウトや表示する項目を変えてアレンジしてみて下さい。

 TORAT
TORAT