今回は、WordPressの投稿記事をカテゴリー別にデザイン(ページレイアウト)を変える方法についてご紹介していきます。
前回、ご紹介した方法では、特定のカテゴリーの記事だけ別のCSSファイルを読み込みこむようにして、カテゴリーごとに違うデザインにする方法をご紹介していきました。
この記事では、特定のカテゴリー記事のデザイン(ページレイアウト)からがらっと変える方法をご紹介していきます。
カテゴリー別にページレイアウトを変更する為の準備
まず初めに、カテゴリーごとにデザインを変える為に確認することが下記2点があります。
・スラッグ
・ID
さっそくどこで確認すればいいかみていきましょう!
カテゴリーの「スラッグ」を確認
スラッグとはURLの一部のことで、カテゴリーごとに、1つのスラッグがあります。
管理画面にログイン>投稿>カテゴリー
からスラッグを確認することができます。

カテゴリーの「ID」を確認
IDもスラッグ同様にカテゴリーごとにIDが決まっています。
デザインを変更したいカテゴリーをクリック
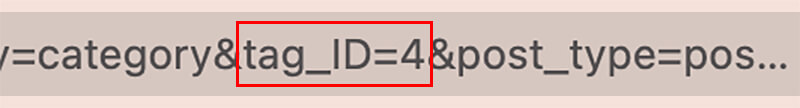
URLの中に「tag_ID=○○」を探します
この○○の数字がIDとなります。

カテゴリー別にページレイアウトを変える手順
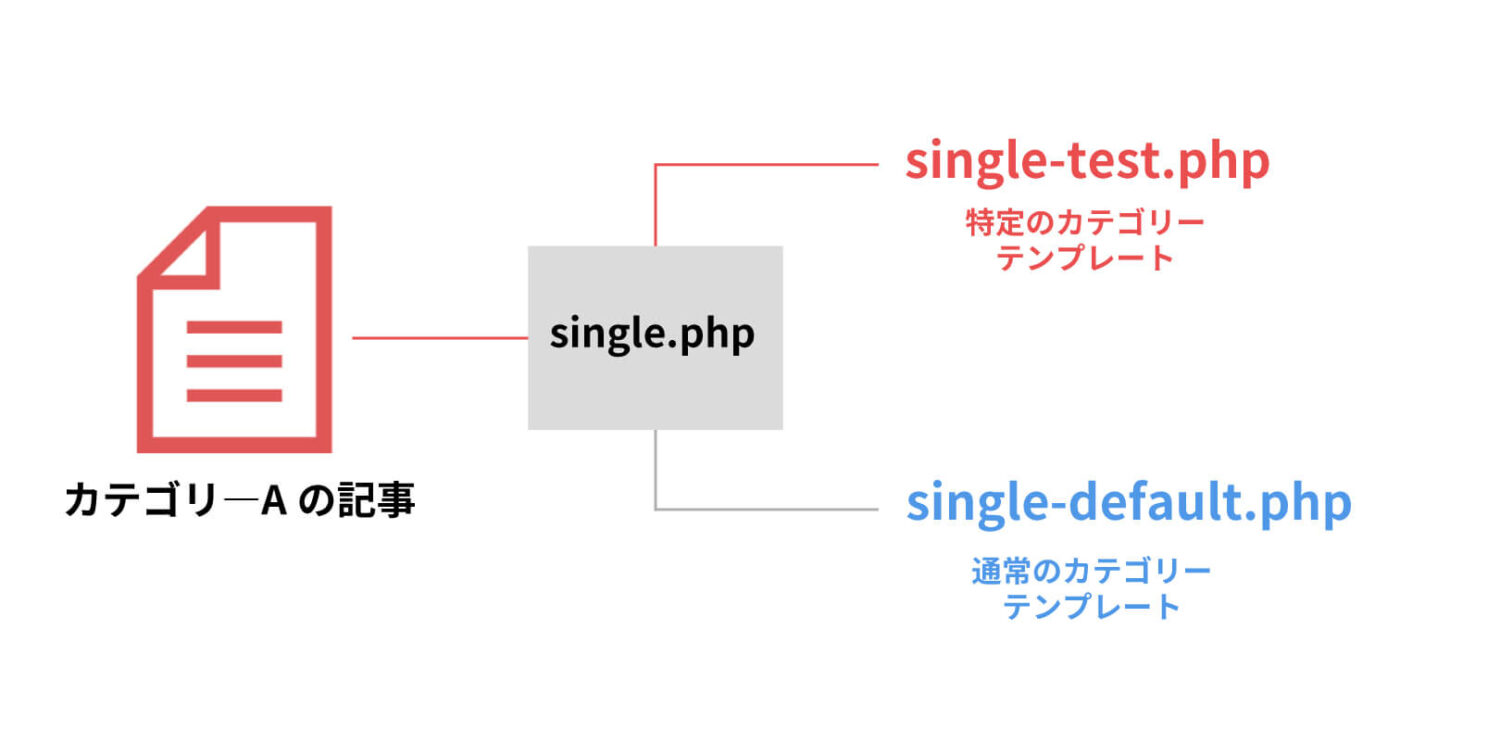
全体像のイメージは次の図の様になります。

まず記事を読み込む際、「single.php」というファイルが読み込まれます。
ここをカテゴリーごとに読み込むファイルを振り分ける作業をしていきます。
例)特定のカテゴリー記事→single-test.php
それ以外のカテゴリー記事→single-default.php
下記の手順で特定のカテゴリーの記事だけ別のテンプレートを読み込むようにします。
1,single.phpを複製
2,single.phpを編集
3,single-test.phpを好きなページ構成にカスタマイズ
さっそく手順をみていきましょう!
single.phpを複製
テーマフォルダに格納されている「single.php」ファイルを3つ複製します。
例として下記ファイル名にしました。
1,single.php
→スイッチングハブの役割
2,single-default.php
→通常のテンプレート
3,single-test.php
→特定のカテゴリー記事のテンプレート
single.phpを編集
single.phpファイルをスイッチングハブとしての役割をコードに書き換えていきます。
<?php
if ( in_category('スラッグ') ) { //特定のカテゴリーの場合
get_template_part( 'single-test' , false );
}else { //それ以外の場合
get_template_part( 'single-default' , 'normal');
}
?>※スラッグは最初に確認したスラッグを記入してください。
これで特定のカテゴリー記事を開くと「single-test.php 」のテンプレートが読み込まれます。
single-test.phpを好きなページ構成にカスタマイズ
あとは、特定のカテゴリー記事は「single-test.php 」のテンプレートが読み込まれるようになっているので、「single-test.php」を好きなデザインにカスタマイズするだけ!
まとめ
今回はWordPressの投稿記事をカテゴリー別にデザイン(ページレイアウト)を変える方法についてご紹介していきました!
ぜひ活用していただければと思います!
以上、「WordPressの投稿記事をカテゴリー別にデザインを変える方法【ページレイアウト編】」でした。
最後まで読んでいただきありがとうございました。

株式会社TORATはクリエイティブから様々な業務まで
TORATを一緒に盛り上げて頂けるメンバ―を募集しております!
▽採用情報の詳細ついてはこちらから▽
https://www.torat.jp/recruit/

 リッキー
リッキー