Webアクセシビリティとは
webアクセシビリティ「高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件に関わらず、ウェブで提供されている情報にアクセスし利用できること」を意味します。
どんな人でも同じように操作できるようにすることがポイントです。
では具体的にどういった配慮してコーディングをすればいいのか?
具体的なコーディングのポイントを3つ紹介していきます。
【ポイント①】「見えにくい」「色の判別が難しい」方でも操作に支障がないようにする
何らかの原因により「見えにくい」「色の判別が難しい」方も同じようにWebサイトを利用します。
そういった方はどのようにしてWebサイトを見るのか?
それは人によって見え方が異なるため、Webサイトの見方も異なります。
視覚障害と言っても、全く見えない人もいれば、白が眩しいと感じる人、色の識別が難しい人など様々です。種類だけでなく障害の程度も人それぞれなため、文字を拡大して見る人、背景色を変えたり、スクリーンリーダー(音声読み上げ)を利用する人などユーザーによってさまざまです。
そういった障害がある人全員が問題なく操作できるように、分かりやすいレイアウト・最適なコンテンツの量、そしてロービジョン方向けのコンテンツ(文字サイズ変更・背景色変更)を利用しても崩れないように設計する必要があります。
文字サイズを拡大してもレイアウトが崩れないようにする
1.4.4 テキストのサイズ変更の達成基準(レベル AA)
キャプション及び文字画像を除き,テキストは,コンテンツ又は機能を損なうことなく,支援技術なしで200 %までサイズ変更できる。
とありますが、「ブラウザにデフォルトで文字サイズが変更できる機能がある」「画面全体を拡大した方がわかりやすい」ことから、必ず文字サイズ変更ボタンを設置する必要はありません。
そのかわり文字サイズを変更しても操作に支障が出ないよう、文字サイズを変更しやすい実装をしましょう。
たまに要素がはみ出てしまい、横スクロールバーが出ているページを見かけます。縦横スクロールできてしまうとページ全体の構造が分かりにくくなってしまいます
また、文字サイズを変更して要素がはみ出たり、要素同士が重なったりしないようにしましょう。
コントラスト(配色)を気を付ける
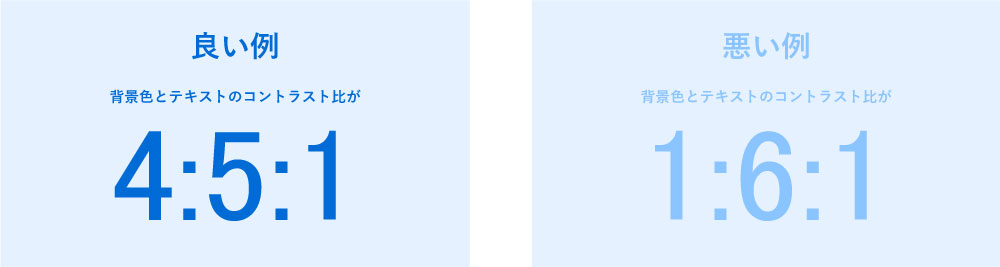
AAで定められているコントラスト比は「4:5:1」です。
コントラスト比は大きいほど色の区別がつきやすく、反対に小さいと区別がつきにくいです。
そのためコンテンツを全てのユーザーに正確に伝えるために定められています。
下の画像はコントラスト比を示したものです。

コントラスト比が小さいと非常に見にくいです。Webサイトを制作するときは画像、テキストなど誰が見ても分かりやすいコントラスト比を意識しましょう。
【ポイント②】音声読み上げに対応する
画像に代替テキストを入れる
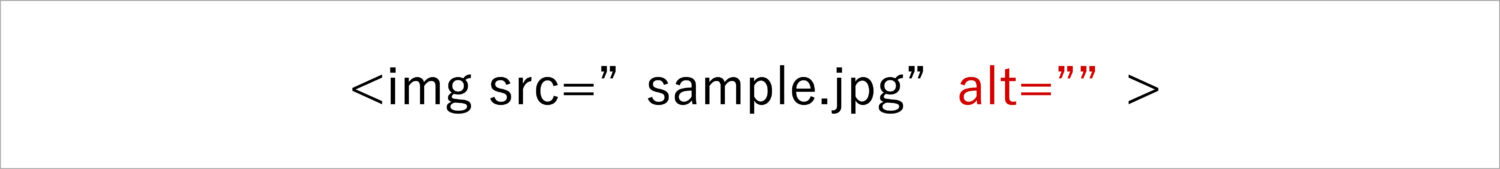
<img>タグを使う場合alt属性を記述します。

alt属性とは画像の代わりとなるテキストのことで、画像が表示されなかった場合に表示されたり、スクリーンリーダーや音声読み上げの際にここのテキストが読み上げられます。
アイコンや装飾など意味のない画像の場合はalt属性を空(alt=“”)にします。※音声読み上げツールによっては、alt属性がないとsrc属性が読み上げられてしまう可能性があるため省略不可
画像をbackground-imageで表示させる場合は、windowsの入ハイコントラスモードでは画像が表示されないのでコンテンツに応じて使い分けましょう。
強制改行・スペース・大文字の英単語はNG
■スペースはNG
スペースを入れると単語と認識されず、正しい発音がされない場合があるので避けましょう。
例えば『T O R A T』のように間にスペースを入れてしまうと『ティー オー アール エー ティー』のように読み上げられてしまいます。
■大文字の英単語はNG
大文字の英単語もスペースを入れた場合と同様正しい発音がされない場合があるので避けましょう。
例えば『TORAT』と表示させたい場合は『Torat』と入力し、CSSの『text-transform: uppercase;』を使って大文字で表示させましょう。
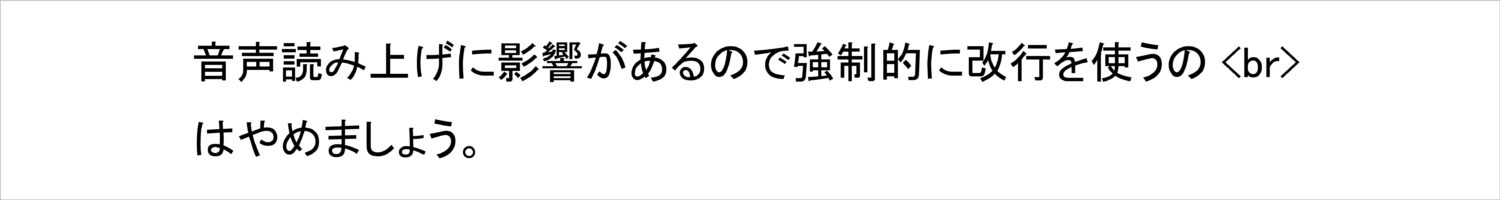
■強制改行<br>はNG

例えば上のような文の位置で改行をした場合「改行を使うのは『は』やめましょう」の『は』の発音が「wa」ではなく「ha」と読み上げられてしまう場合があります。
レイアウトを整えるために<br>タグを使用するのはやめましょう。
もちろん適切に使う分には問題ありません!
【ポイント③】キーボード操作に対応する
マウスを利用できない人はすべてキーボードで操作します。
キーボード操作のユーザーでも操作しやすいようにコーディングで意識するポイントを紹介します。
outline: none;は指定しない
outlineはtabキーによるフォーカスを視覚的に表示する枠線のことです。

tabキーで移動する方にとってフォーカスは現在位置を示すとても重要な情報となります。
そのためフォーカスされる順番を意識して設計を行うことが大切になります。
もしリセットCSSに『outline: none;』の記述があれば削除しましょう。
googleの拡張機能『taba11y』
『taba11y』は開いているページのtabキーがフォーカスされる順番を視覚的に表示してくれるツールです。
role属性
role属性とは要素に意味づけをし、コンピュータが分かりやすいように補足する役割があります。
・<button>タグ
・<a>タグ
・<input>タグ
・<select>タグ
・<textarea>タグ
はサポートされているため、tabキーで操作が可能です。
注意しないといけないのは上記以外を使用した時です。例えばハンバーガーメニューのボタンを<div>や<span>タグでコーディングした場合、tabキーでフォーカスさせることができません。
そのため、『role=”button”』を指定してフォーカスできるようにしましょう。
role属性の種類は他にも沢山あります。正しいHTMLタグを使ってコーディングしましょう!
tabindex属性は、tabキーの移動順序を調整することができます。
さいごに
いかがでしたでしょうか。
ハンデを持った人はどこが使いにくいのか、HTMLタグの役割は何なのかを意識しながらコーディングすれば、どんな人でも利用できるやさしいサイトになるのではないでしょうか。
紹介しているコーディングのポイント以外にもリンクは遷移先が分かるテキストにする、リストを使用する際は<ul><ol>タグを使用するなどの決まりもありますが、正しいコーディングをしていれば何の問題もありません!基礎を大切にしましょう。
以上『Webアクセシビリティに配慮したコーディング方法』でした。

 TORAT
TORAT