
前回、記事に直接コードを追加して目次を表示させる方法をご紹介しました。
記事ごとに目次を表示させたい方はこちらの記事を参考にしてみてください!
ふと気が付いたんですよね…
「毎回直接コード追加するのめんどくさいな…自動で目次を表示できないかな…」
そこで今回は、WordPressの記事で最初のh2タグの前に自動で目次を表示させる方法をご紹介していきます!
さっそく解説していきます!
目次の完成イメージ
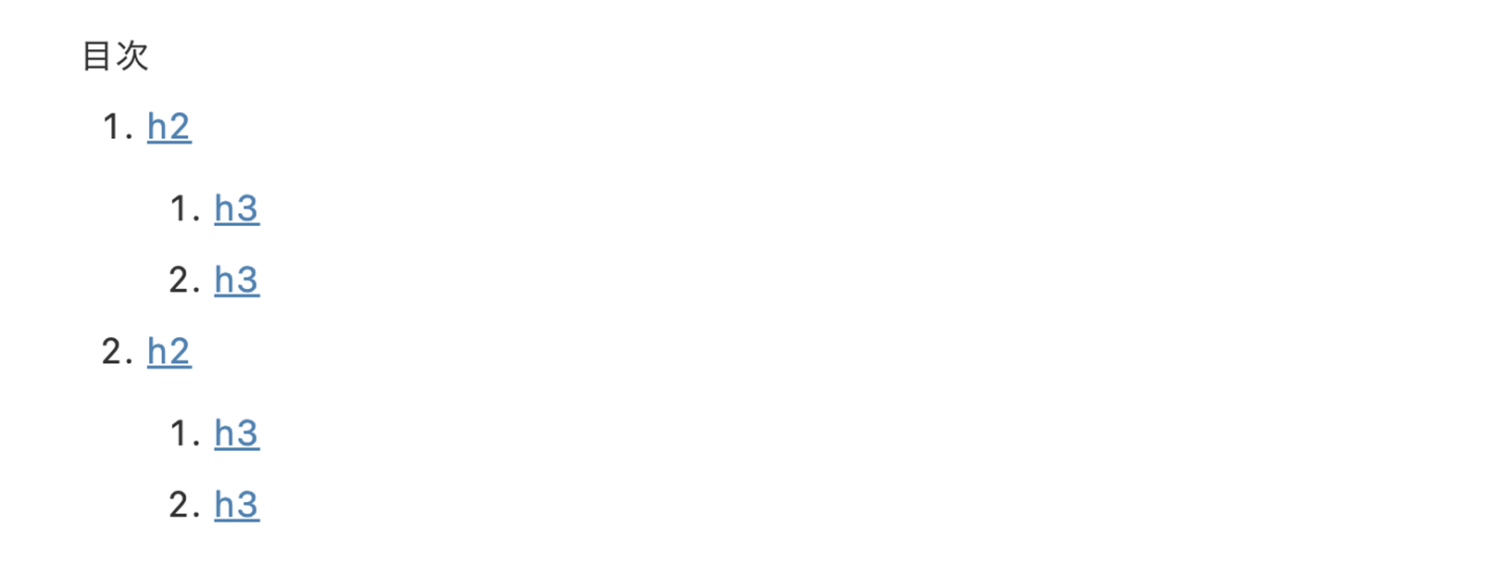
今回作成する目次のイメージは以下のシンプルなイメージになります。

後ほど解説していきますが、CSSを変更することであなただけの目次を作成することができるので好きなデザインにカスタマイズしてみてください!
記事に目次を表示させる手順
目次を表示させる手順は下記の3つの手順になっています。
1, footer.phpにコードを追加
2, functions.phpにコードを追加
3, CSSを好きなデザインにカスタマイズ
各手順を解説していきます!
footer.phpにコードを追加
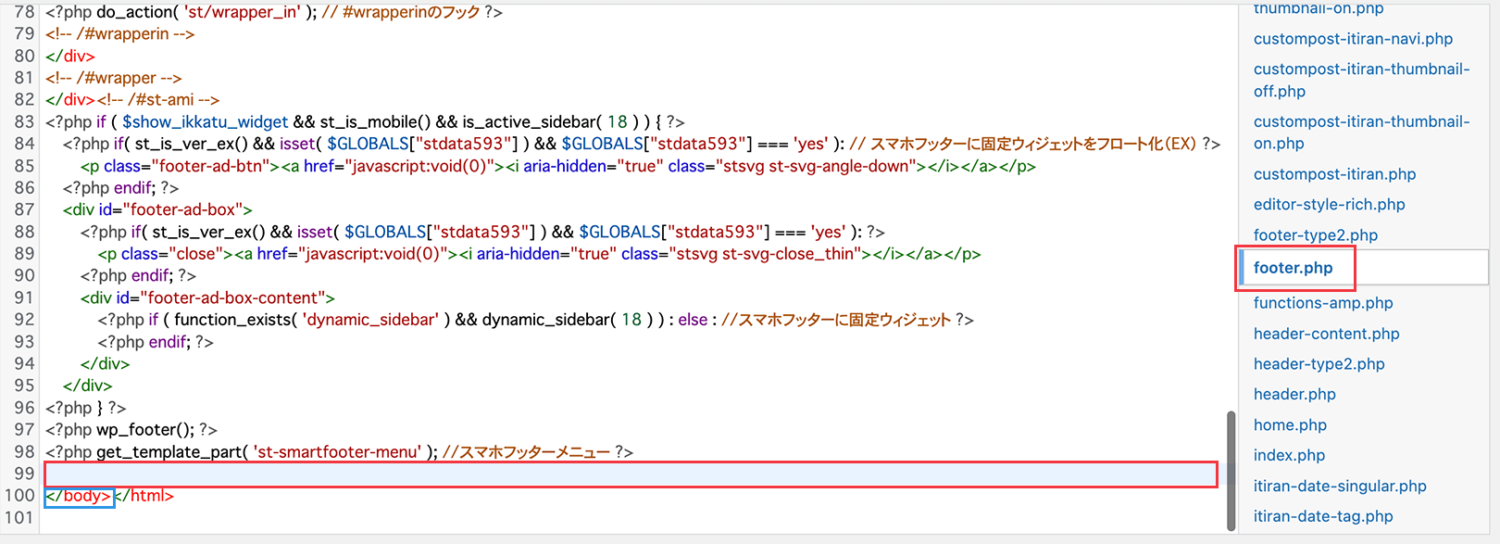
「footer.php」の「/body」タグの直前にコードを追加します。
下記コードを画像の赤枠部分にコピペします。

<!--目次追加-->
<script type="text/javascript">
jQuery(function ($) {
var idcount = 1;
var toc = '';
var currentlevel = 0;
jQuery("article h2,article h3", this).each(function () {
this.id = "toc-" + idcount;
idcount++;
var level = 0;
if (this.nodeName.toLowerCase() == "h2") {
level = 1;
} else if (this.nodeName.toLowerCase() == "h3") {
level = 2;
}
while (currentlevel < level) {
toc += "<ol>";
currentlevel++;
}
while (currentlevel > level) {
toc += "</ol>";
currentlevel--;
}
toc += '<li><a href="#' + this.id + '">' + jQuery(this).text() + "</a></li>\n";
});
while (currentlevel > 0) {
toc += "</ol>";
currentlevel--;
}
if (jQuery("article h2")[0]) {
jQuery("#toc").html('<div class="mokuji">目次</div>' + toc);
}
});
</script>
<!--目次追加ここまで-->functions.phpにコードを追加
「functions.php」にコードを追加します。
※function.phpにコードを追加する際は、必ずバックアップをとってから行ってください。
<!--目次追加-->
function toc_in($the_content) {
if (is_single()) {
$toc = "<div id=\"toc\"></div>";
$h2 = '/<h2.*?>/i';//H2見出し
if ( preg_match( $h2, $the_content, $h2s )) {
$the_content = preg_replace($h2, $toc.$h2s[0], $the_content, 1);
}
}
return $the_content;
}
add_filter('the_content','toc_in');
<!--目次追加ここまで-->ここまでで、h2タグがあるかないかを判別し、最初のh2タグの前に自動で目次を表示してくれます。
きちんと表示されているかを確認してみましょう。
下記の画像のように表示されていればOKです!

CSSを好きなデザインにカスタマイズ
「style.css」に下記コードを追加します。
#toc {
margin: 30px 40px;
padding: 20px;
text-align: center;
border: solid 1px #ccc;
}
.mokuji {
font-size: 1.2em;
font-weight: bold;
color: #333;
}
#toc ol {
margin-top: 10px;
margin-bottom: 0;
padding: 0;
text-align: left;
}
#toc ol li {
font-size: .95em;
margin-bottom: 1em;
list-style-position: inside;
color: #000070;
border-bottom: 1px dotted #ddd;
}
#toc ol a {
text-decoration: none;
color: #000070;
}
#toc ol a:hover {
opacity: .5;
}
#toc ol>ol {
margin: 0;
padding-left: 15px;
}
#toc ol>ol li {
font-size: 1em;
font-weight: 500;
}
@media (max-width: 599px) {
#toc {
margin: 30px 0;
}
}下記の画像のようなデザインになっていればOK!

まとめ
今回は、WordPressの記事で最初のh2タグの前に自動で目次を表示させる方法をご紹介していきました!
前回ご紹介した記事中にコードを追加するパターンと使い分けていただければと思います!
以上、「コピペでOK!WordPressの記事に自動で目次を表示させる方法」でした。
ありがとうございました!

 リッキー
リッキー










