
今回は、WordPressの記事に直接コードを追加して目次を表示させる方法をご紹介していきます。
さっそく解説していきます!
目次の完成イメージ
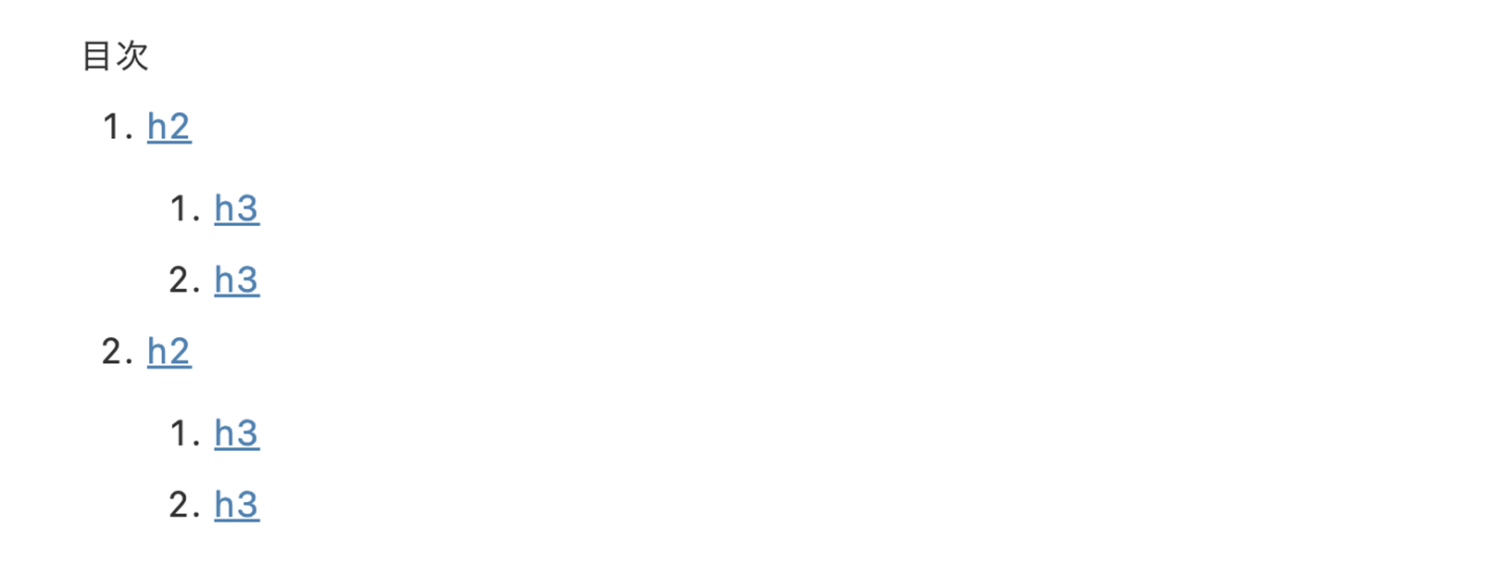
今回作成する目次のイメージは以下のシンプルなイメージになります。

後ほど解説していきますが、CSSを変更することであなただけの目次を作成することができるので好きなデザインにカスタマイズしてみてください!
記事に目次を表示させる手順
目次を表示させる手順は下記の3つの手順になっています。
1, footer.phpにコードを追加
2, 記事中にコードを追加
3, CSSを好きなデザインにカスタマイズ
各手順を解説していきます!
footer.phpにコードを追加
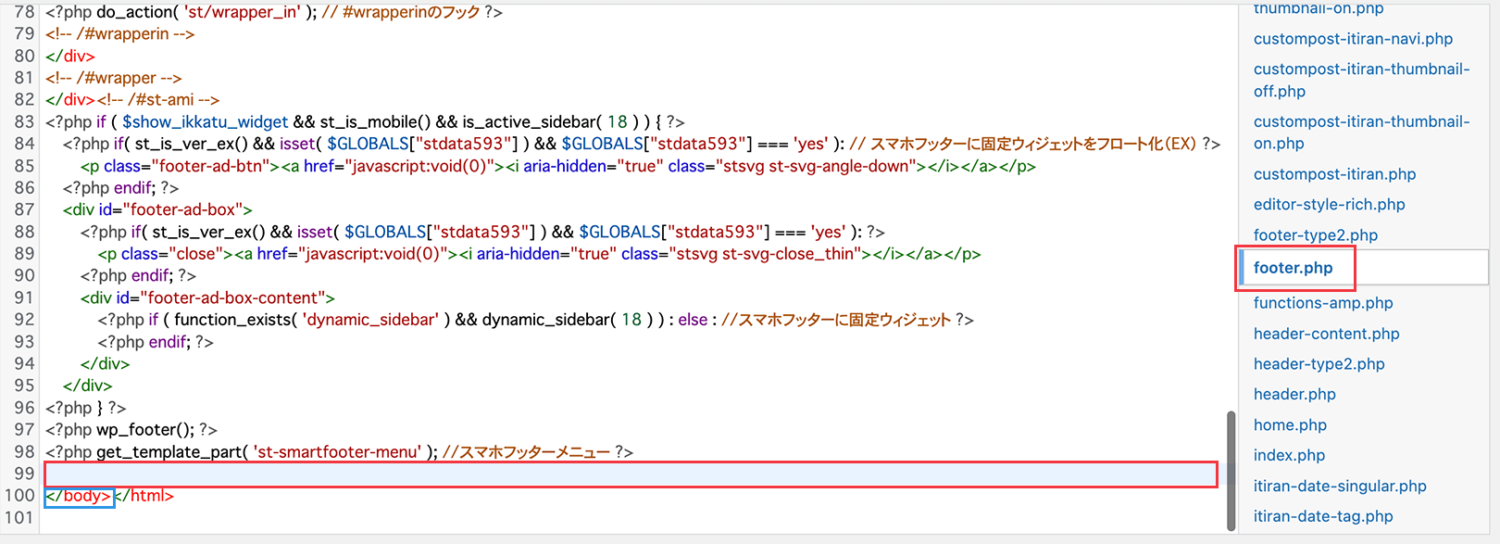
「footer.php」の「/body」タグの直前にコードを追加します。
下記コードを画像の赤枠部分にコピペします。

<!--目次追加-->
<script type="text/javascript">
jQuery(function ($) {
var idcount = 1;
var toc = '';
var currentlevel = 0;
jQuery("article h2,article h3", this).each(function () {
this.id = "toc-" + idcount;
idcount++;
var level = 0;
if (this.nodeName.toLowerCase() == "h2") {
level = 1;
} else if (this.nodeName.toLowerCase() == "h3") {
level = 2;
}
while (currentlevel < level) {
toc += "<ol>";
currentlevel++;
}
while (currentlevel > level) {
toc += "</ol>";
currentlevel--;
}
toc += '<li><a href="#' + this.id + '">' + jQuery(this).text() + "</a></li>\n";
});
while (currentlevel > 0) {
toc += "</ol>";
currentlevel--;
}
if (jQuery("article h2")[0]) {
jQuery("#toc").html('<div class="mokuji">目次</div>' + toc);
}
});
</script>
<!--目次追加ここまで-->記事中にコードを追加
記事中の目次を表示させたい部分に下記コードを追加します。
<div id='toc'></div>
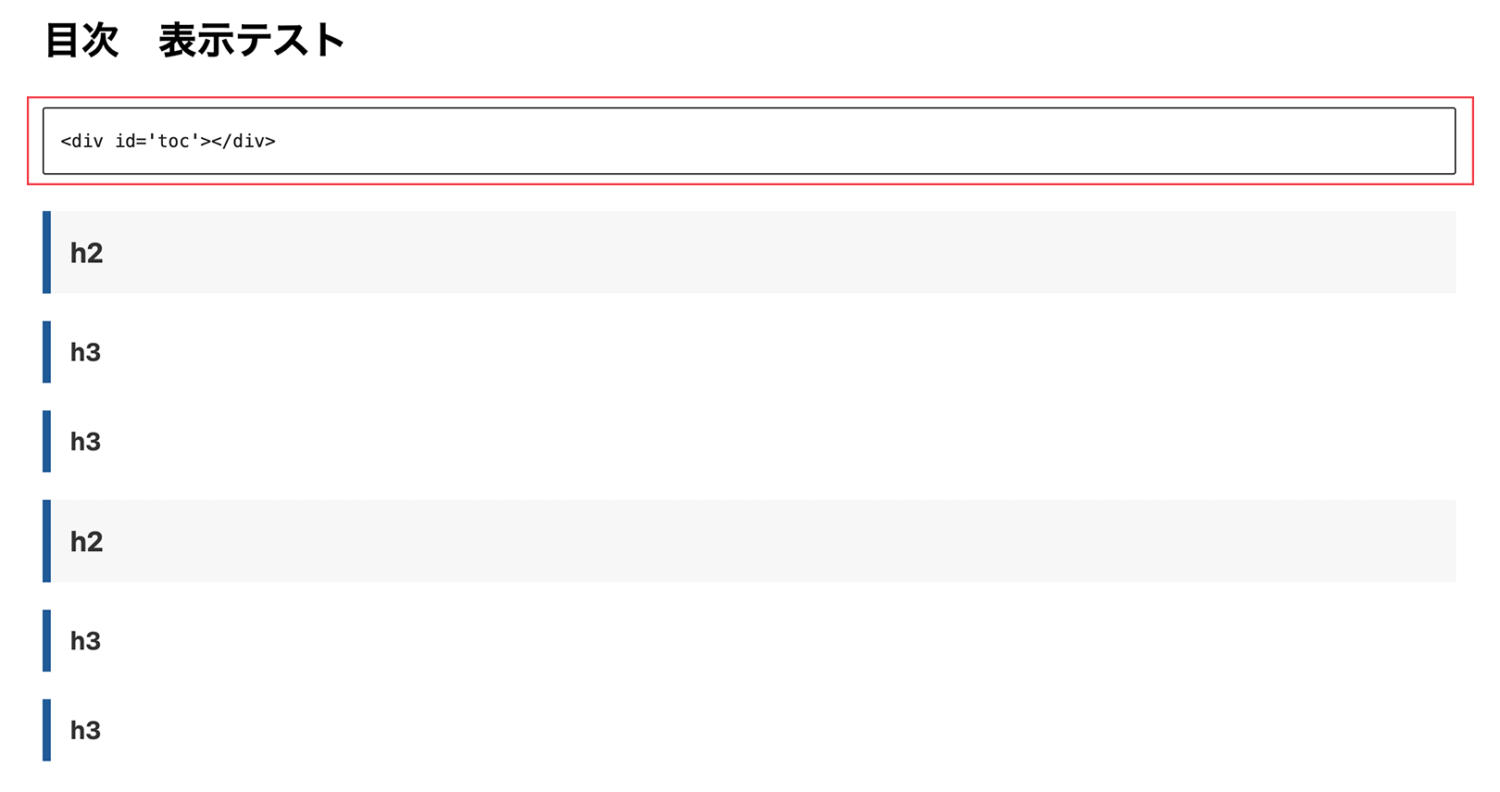
記事の中に目次を追加したら、ちゃんと表示されているかを確認してみましょう。
下記の画像のように表示されていればOKです!

CSSを好きなデザインにカスタマイズ
「style.css」に下記コードを追加します。
#toc {
margin: 30px 40px;
padding: 20px;
text-align: center;
border: solid 1px #ccc;
}
.mokuji {
font-size: 1.2em;
font-weight: bold;
color: #333;
}
#toc ol {
margin-top: 10px;
margin-bottom: 0;
padding: 0;
text-align: left;
}
#toc ol li {
font-size: .95em;
margin-bottom: 1em;
list-style-position: inside;
color: #000070;
border-bottom: 1px dotted #ddd;
}
#toc ol a {
text-decoration: none;
color: #000070;
}
#toc ol a:hover {
opacity: .5;
}
#toc ol>ol {
margin: 0;
padding-left: 15px;
}
#toc ol>ol li {
font-size: 1em;
font-weight: 500;
}
@media (max-width: 599px) {
#toc {
margin: 30px 0;
}
}下記の画像のようなデザインになっていればOK!

まとめ
今回は、WordPressの記事に直接コードを追加して目次を表示させる方法をご紹介していきました!
目次を設定することで、ユーザーが記事の内容を視覚的に理解できるのでユーザービリティを高めることができます。
目次を表示させる便利なプラグインもたくさんありますが、サイトの動作が重くなる・プラグインの脆弱性から攻撃される可能性もあるので、できるだけプラグインを使わないように心掛けることをオススメします!
この記事を参考にしてもらって、CSSを好きなデザインにカスタマイズして、自分のブログのデザインや好みに合わせた、あなただけの目次を作ってみてください!
以上、「コピペでOK!WordPressの記事に目次を表示させる方法」でした。
ありがとうございました!

 リッキー
リッキー