
SVGファイルの作り方
SVGを表示させるには「SVG形式の画像」もしくは「SVGのソースコード」が必要です。順番に紹介していきたいと思います!
SVG形式の画像の書き出し方法(illustrator)
①オブジェクトをアウトライン化する。(オブジェクト > パス > パスのアウトライン)
②ファイル > 書き出し > 書き出し形式を選択し、ファイルの種類をSVGにして保存します。
SVGのソースコードの保存方法(illustrator)
①オブジェクトをアウトライン化する
②オブジェクトを選択した状態で、オブジェクト > コピーを選択する
このようにすることでSVGのソースコードがクリップボードに保存されます!
SVGを表示させる3つの方法
SVGを表示させるには主に以下の3つの方法があります。
1.img要素のsrc属性にsvgファイルを指定する
2.CSSのbackground-imageでsvgファイルを指定する
3.SVG要素を使って直接HTMLに埋め込む
img要素のsrc属性にsvgファイルを指定する
//省略
<img src="img/torat.svg">
//省略CSSのbackground-imageでsvgファイルを指定する
.svg {
background-image: url("img/torat.svg");
}
SVG要素を使って直接HTMLに埋め込む
//省略
<svg class="svg" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 90.837 23.579" xml:space="preserve">
<g>
<path d="M15.959,2.49h-6.75v20.729H6.72V2.49H0v-2.1h15.959V2.49z"/>
<path d="M36.719,11.58c0,8.04-4.5,12-9.9,12c-5.669,0-9.689-4.47-9.689-11.609c0-7.44,4.23-11.97,9.959-11.97C32.939,0,36.719,4.68,36.719,11.58z M19.739,11.91c0,4.86,2.52,9.6,7.17,9.6c4.709,0,7.2-4.59,7.2-9.81c0-4.59-2.25-9.629-7.14-9.629C21.929,2.07,19.739,7.05,19.739,11.91z"/>
<path d="M49.408,12.27c1.77,0.57,2.82,2.28,3.36,4.77c0.72,3.3,1.23,5.31,1.68,6.18h-2.58c-0.36-0.66-0.87-2.67-1.47-5.52c-0.66-3.18-1.92-4.59-4.62-4.59h-2.79v10.109h-2.49V0.69c1.41-0.3,3.39-0.48,5.19-0.48c2.97,0,4.92,0.6,6.27,1.86c1.08,0.99,1.71,2.55,1.71,4.26c0,3.03-1.83,4.979-4.26,5.85V12.27z M45.928,11.19c3.18,0,5.22-1.8,5.22-4.56c0-3.39-2.55-4.44-5.339-4.44c-1.35,0-2.31,0.12-2.82,0.24v8.76H45.928z"/>
<path d="M74.128,23.219h-2.64l-2.46-7.41h-7.95l-2.4,7.41h-2.55l7.56-22.859h2.88L74.128,23.219z M68.518,13.83l-2.25-6.78c-0.48-1.56-0.87-3-1.17-4.35h-0.09c-0.3,1.38-0.72,2.82-1.14,4.26l-2.28,6.87H68.518z"/>
<path d="M90.837,2.49h-6.75v20.729h-2.49V2.49h-6.72v-2.1h15.959V2.49z"/>
</g>
</svg>
//省略SVGでアニメーションを作る
次はCSSで動きを付けてみましょう!
SVG要素を使って直接HTMLに埋め込む方法で実装していきます。まず使いこなすためにはプロパティを理解する必要があります。
SVGのプロパティ
fill 塗りの色
fill-opacity 塗りの透明度
stroke 線の色
stroke-width 線の太さ
stroke-opacity 線の透明度
stroke-linecap 線の端の形状
stroke-dashoffset 線の始まり
stroke-dasharray 線の間隔
プロパティはこのように指定します↓↓
See the Pen svg by yokotamaki (@yokotamaki) on CodePen.
今回は塗りの色と、線の色、線の太さを指定しました。
普段使わないプロパティで難しく感じるかもしれませんが簡単に使いこなすことができます!
SVGでアニメーションを実装する
ではさっそくSVGをCSSで動かしてみましょう!(Rerunでアニメーションを見れます)
See the Pen torat_svg by yokotamaki (@yokotamaki) on CodePen.
このようにkeyframesを使うことで簡単にSVGをアニメーションにすることができます!
ですが、線の間隔を指定するstroke-dasharrayプロパティと stroke-dashoffset プロパティががなんで使われているのだろう… と疑問に思いませんか?この疑問を解決するには、stroke-dasharray と stroke-dashoffset を理解する必要があります。
解説
まず、stroke-dasharrayとは何か。下のコードを見てもらえば分かると思いますが、線の間隔です。数値が大きければ大きいほど線の間隔は広がります。(例:10pxをしていすると10pxの線と10pxの間隔ができる)
See the Pen svg-line by yokotamaki (@yokotamaki) on CodePen.
今回のアニメーションの場合「stroke-dasharray: 1000px;」とすることで文字の枠線は、破線ではなく文字全体が線で囲われているように見えます。そして線の始まりを 線の間隔と同じ「stroke-dashoffset: 1000px;」と指定することで線が見えないよになります。
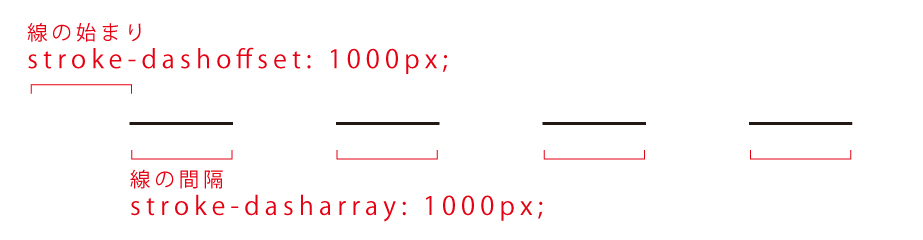
図で説明すると、

こんな感じです!
CSSのkeyframes で線の始まりstore-dashoffsetを1000pxから0pxにすることで間隔がなくなり、線が書かれているようなアニメーションになります。SVGのサイズによって周りの線の長さが変わるので気を付けましょう。また、周りの線の長さによってアニメーションのスピードも変わるのでうまく調節しましょう!
最後に
最後までお読みいただきありがとうございます。
はじめてSVGと聞いた時は難しいものだと思っていましたが、実際に使ってみると簡単に使うことが出来ますね!
SVGファイルは拡大縮小しても画質が劣化しないので沢山使いたくなってしまいますが、計算して処理を行うため複雑さが増すほどデータが重くなってしまいます。どんな時にでもSVGを使った方が良いという訳ではないのでSVGの特徴を理解して使い分けていきましょう!

 TORAT
TORAT