
今回はコピペで簡単に作成できるWordPressの子テーマを作成する方法を初心者でもわかりやすいようにご紹介します。
子テーマとは
WordPressの子テーマとは、WordPressでwebサイトを構築する際に、「親テーマ」と連動してペアになって機能するもうひとつのテーマです。
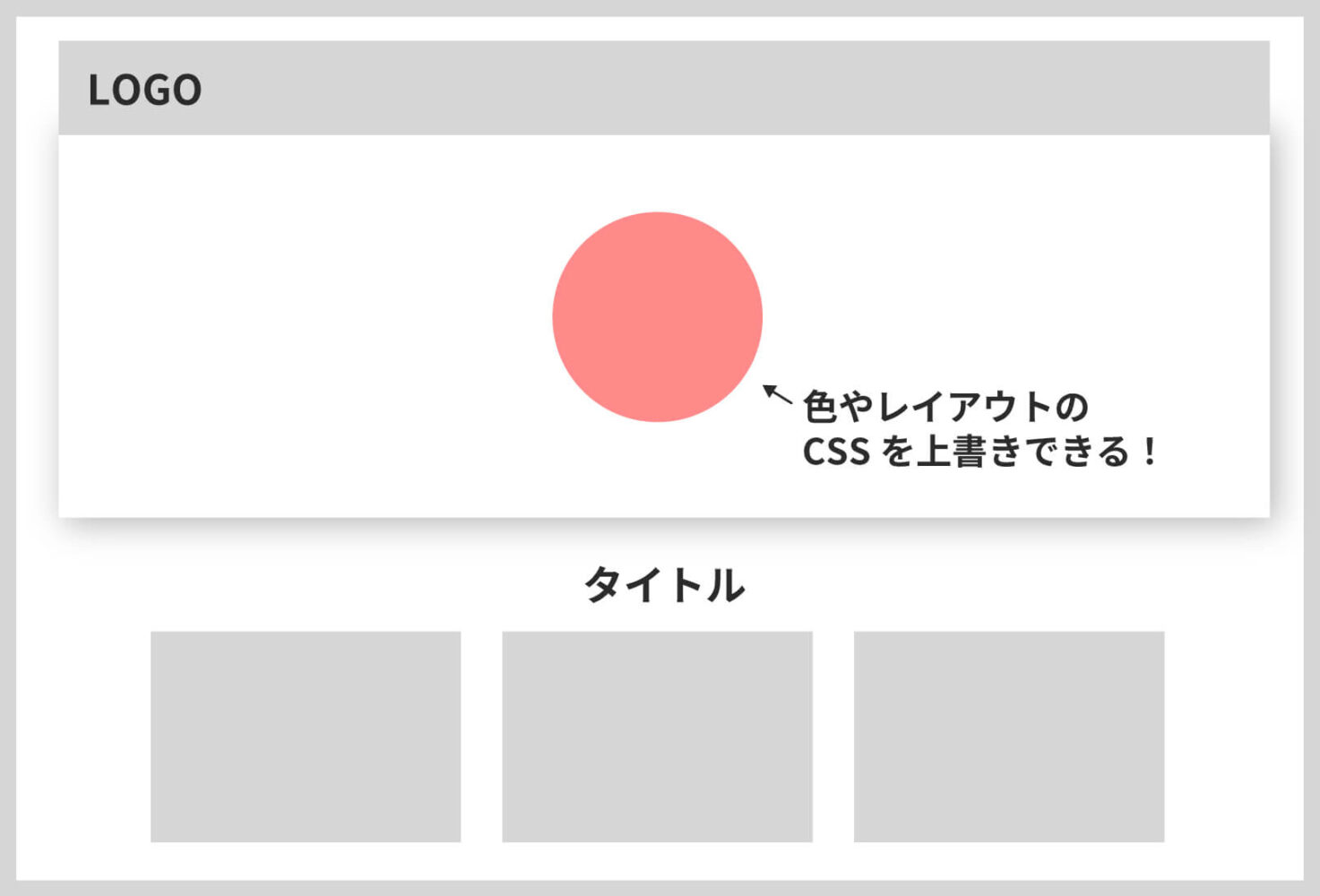
子テーマを作成することにより、親テーマの一部の記述を上書きすることができます。
例えば、下記のようなテーマがあったとします。

日の丸の赤の彩度をもう少し抑えたい…
こんな時に「子テーマ」の出番です。

子テーマを作成する理由
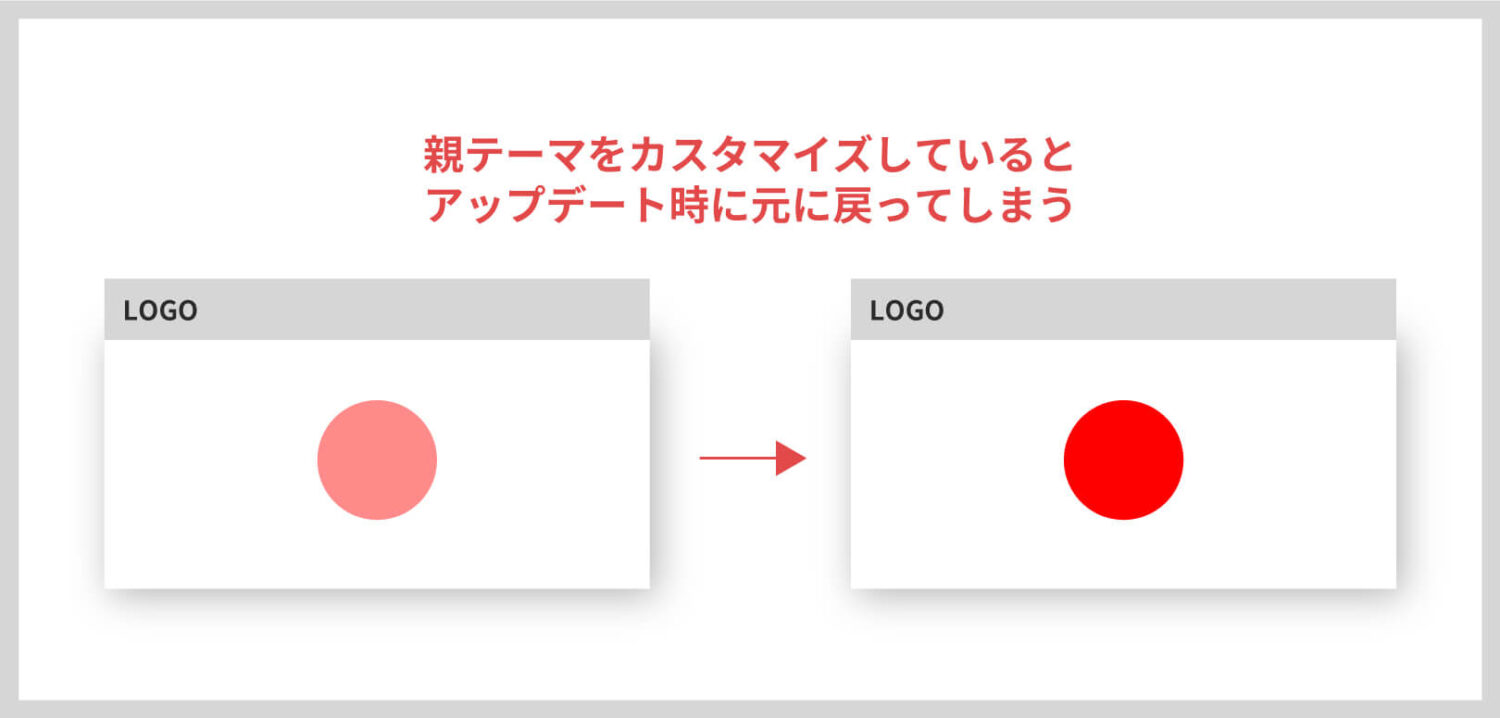
この子テーマを作る1番の理由は、親テーマがアップデート時、これまでカスタイマイズしてきた内容が上書きされてしまい消えてしまうからです。

子テーマは親テーマが更新されても上書きされない
WordPressのテーマは、日々開発されており、定期的なアップデートがあります。
その際に、テーマは新しいデータで上書きされ、初期化されてしまいます。
ということは、これまであなたが必死にカスタマイズした内容が消えてしまうということです。
企業やお客様に納品したWebサイトだと考えると恐ろしいですね…
しかし、子テーマは親テーマのデザインや機能を引き継ぎますが、アップデートの影響は受けないのでファイルが上書きされることはありません。

これらの理由から、カスタマイズは子テーマで行うのを推奨しています。
おさらいすると、子テーマを使うことで、親テーマの影響を受けずにカスタマイズができるというわけです。
子テーマの作成手順
子テーマがどういったものかわかったところで、早速子テーマの作成方法をご紹介していきます!
WordPressの子テーマを作成するには、以下の通り4つの手順を行います。
①子テーマ用のファイルを作成
②style.cssを作成
③functions.phpを作成
④子テーマを有効化
各手順を解説していきます!
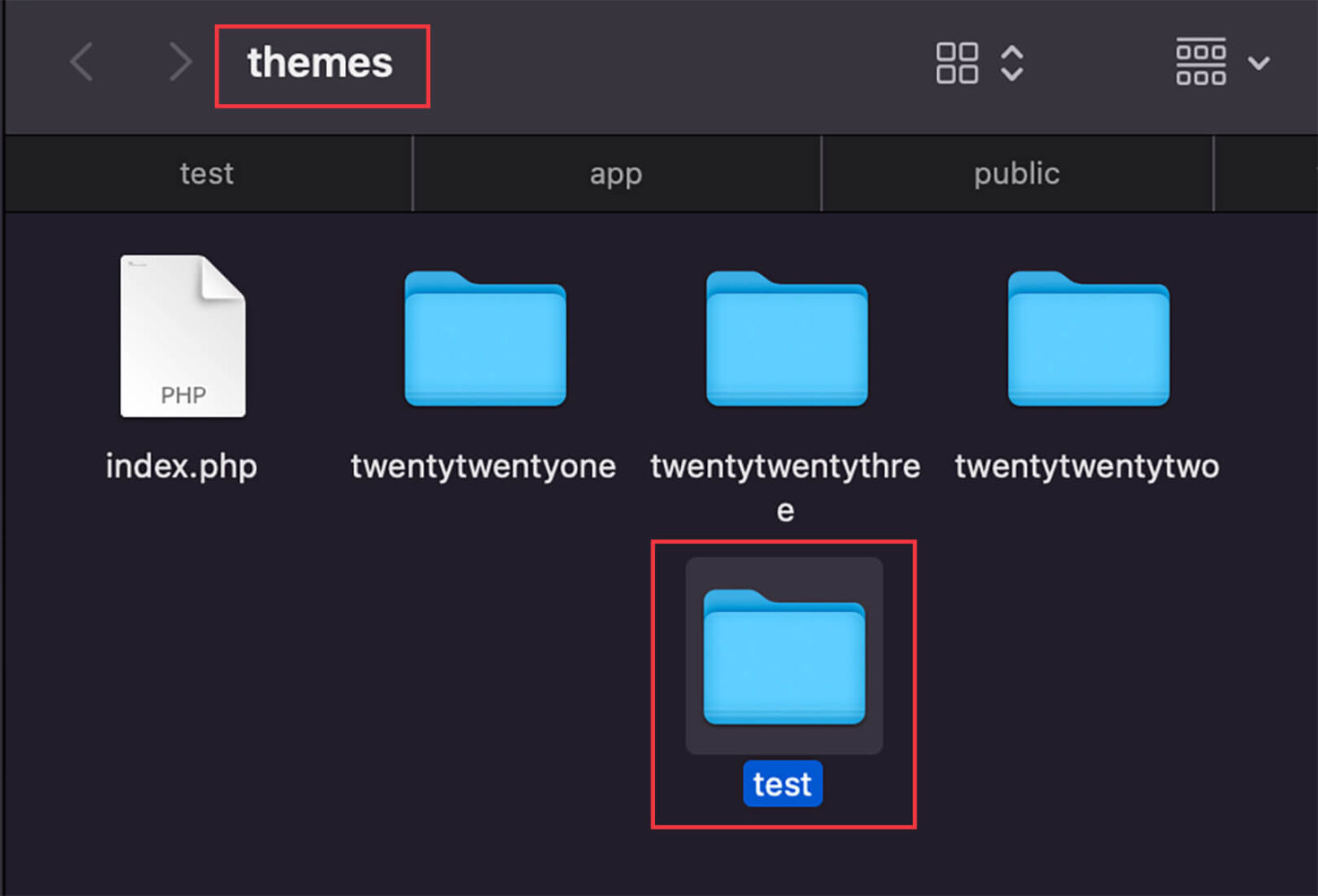
①子テーマ用のファイルを作成
子テーマのファイルを入れるフォルダを作成します。
フォルダ名は英数字であれば何でもOK!
作る場所は、親テーマがある同じディレクトリになります。
「/wp-content/themes/ここに格納」

②style.cssを作成
さきほど作成した子テーマフォルダ内に「style.css」ファイルを作成します。
テキストエディタで下記のコードをコピペします。
1. /*
2. Theme Name: 子テーマ名
3. Template: 親テーマ名
4. */「親テーマ名」の部分には親テーマの名前を、「子テーマ名」の部分には、さきほど作成した子テーマフォルダ名を書きます。
③functions.phpを作成
親テーマと子テーマを連動させるコードを記載していきます。
子テーマフォルダ内に「functions.php」ファイルを作成します。
テキストエディタで下記のコードをコピペします。
1. <?php
2. add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
3. function theme_enqueue_styles() {
4. wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
5. wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
6. );
7. }
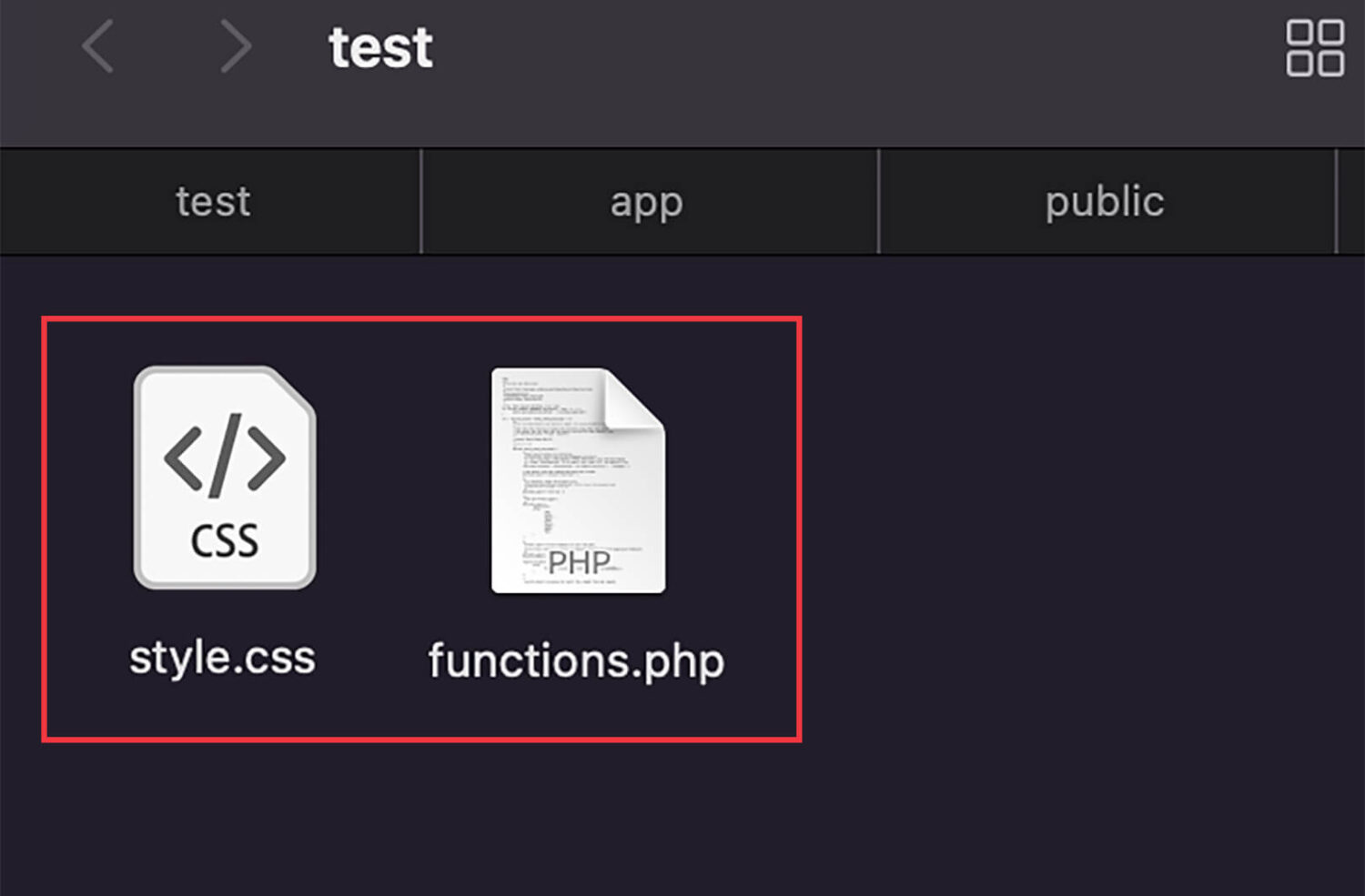
8. ?>ここまでで子テーマのフォルダ内には、「style.css」「functions.php」の2つのファイルがある状態かと思います。

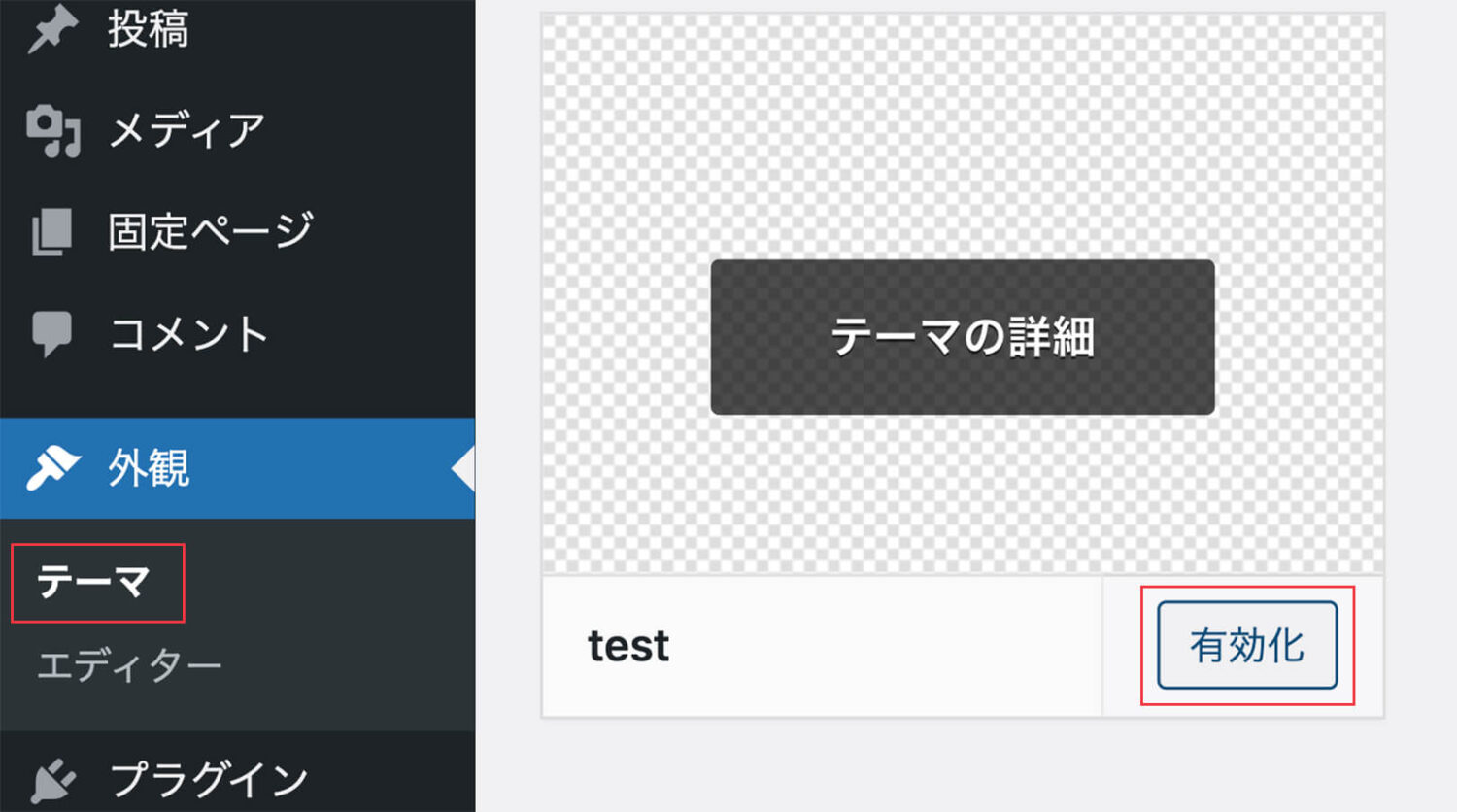
④子テーマを有効化
WordPressの管理画面から「外観>テーマ」で子テーマを選択できるようになっています。
あとは「有効化」ボタンをおして適用

子テーマのstyle.cssを好きなデザインにカスタマイズするだけ!
まとめ
今回はWordPressで子テーマを作成する方法についてご紹介していきました!
子テーマ作成手順をおさらいしておくと、
①子テーマ用のファイルを作成
②style.cssを作成
③functions.phpを作成
④子テーマを有効化
子テーマを作成してしまえば、親テーマのアップデートの影響は受けないので、安心してカスタマイズすることができます。
コピペで簡単に実装できるのでぜひ活用してみてください!
以上、「コピペでOK!WordPressの子テーマを作成する方法」でした。
ありがとうございました!

 リッキー
リッキー










