wordpressのカテゴリー機能を最大限に生かすカスタマイズを行いたいと思います。

やりたいこと
- カテゴリーの表示名を変更する
- カテゴリー登録時の入力フィールドを追加する(いわゆるカスタムフィールドの追加)
- 追加したフィールドをフロントで表示させる

カテゴリー登録の表示名を変更する
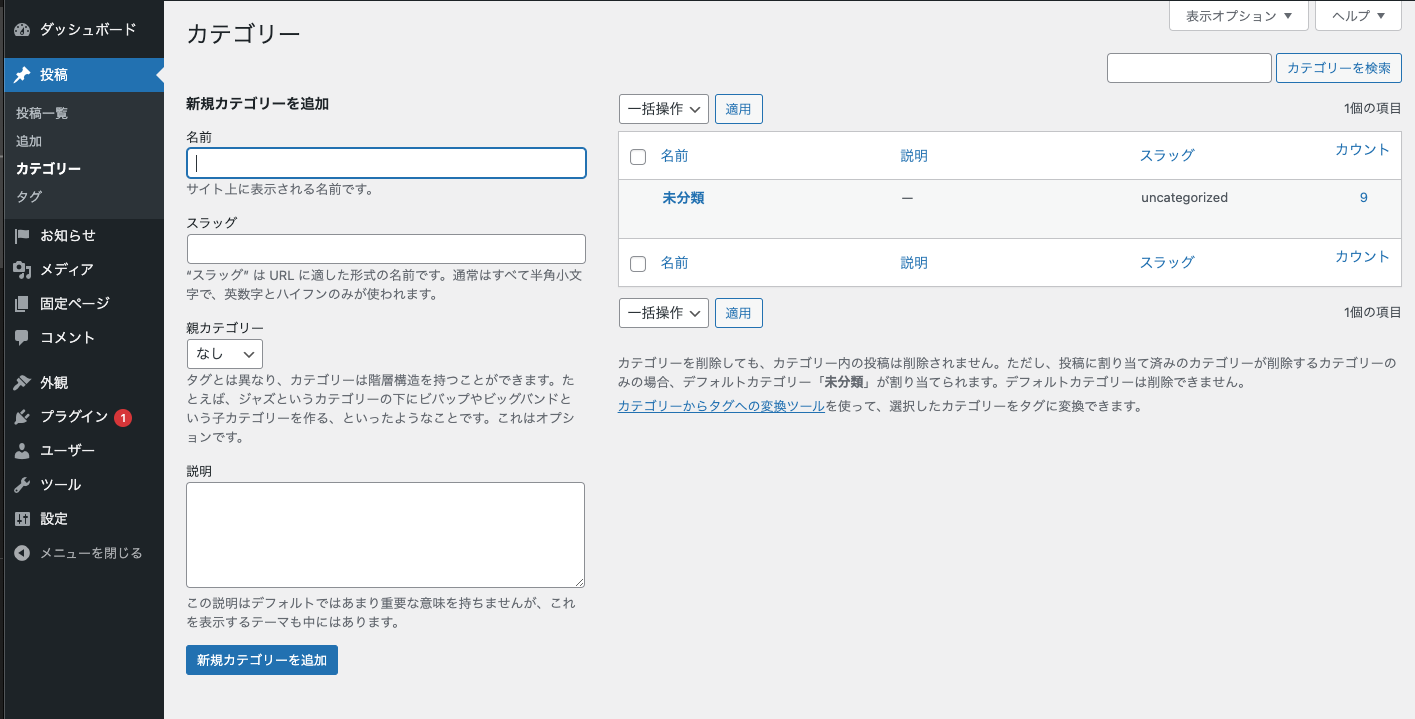
デフォルトでカテゴリーという表示になっているところの名前を変更したいと思います。
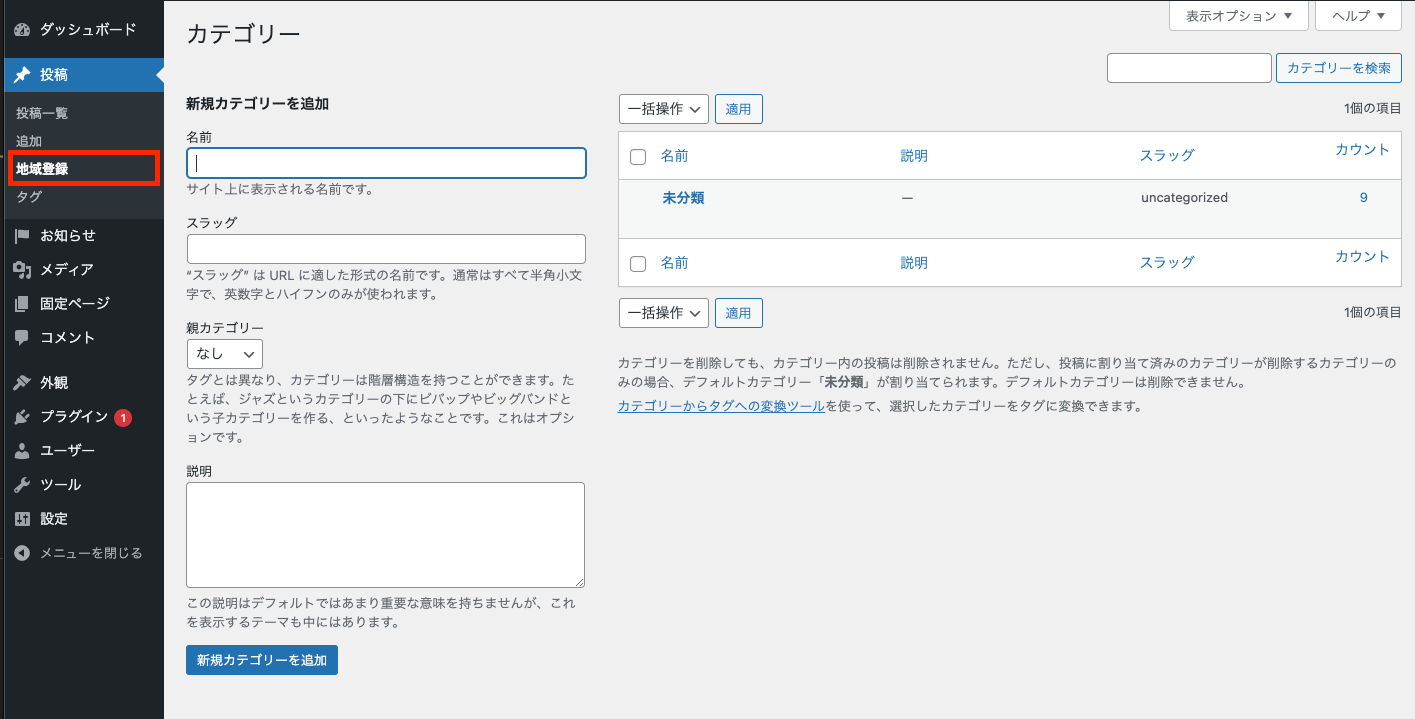
サイドメニューのカテゴリー表示を変更
まずはサイドメニューの表示名を変更します。change_post_label関数を使って任意の表示へ変更します。
ではfunctions.phpへコードを追加していきます。
functions.phpを修正する場合は、バックアップを取っておくようにしましょう。
//functions.php
function change_post_label() {
global $menu;
global $submenu;
$submenu['edit.php'][15][0] = '地域登録';//変更する名前
}
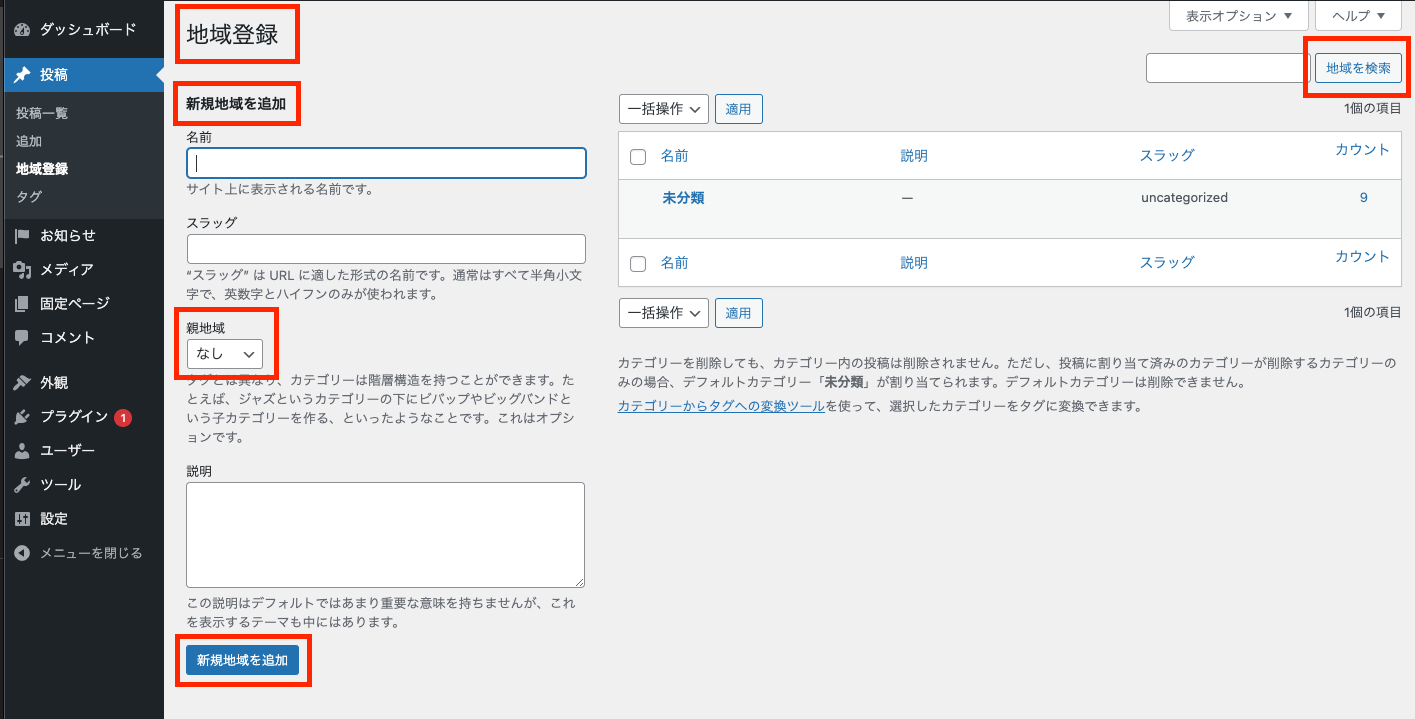
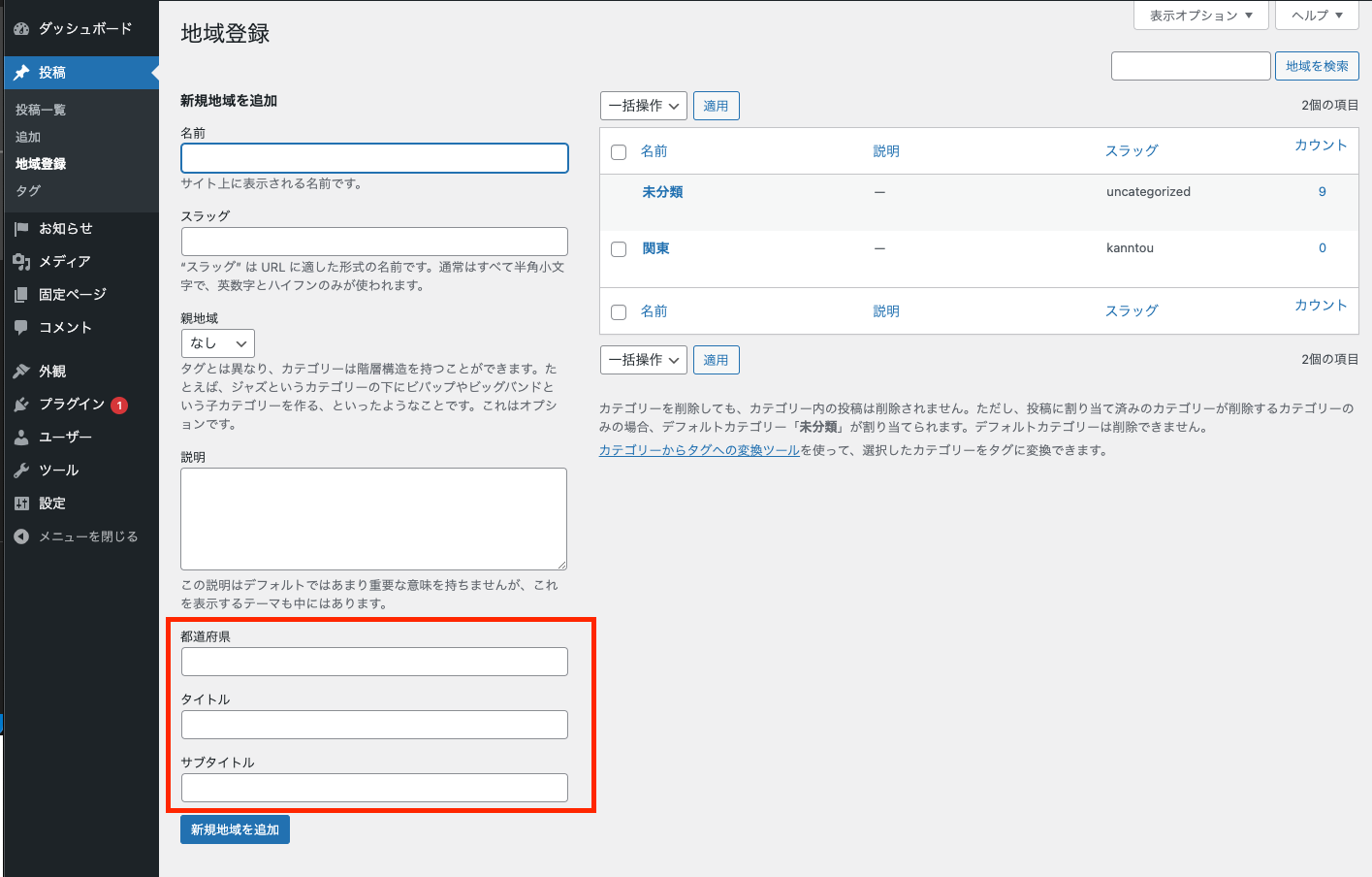
wordpressカテゴリー登録ページの表示名を変更する
続きましてわかりやすいようにカテゴリー登録ページ内の諸々の表示名を変えていきます。
こちらの変更はchange_taxonomies_label関数を用います
function change_taxonomies_label() {
global $wp_taxonomies;
$labels = $wp_taxonomies['category']->labels;
$labels->name = '地域登録';
$labels->singular_name = '地域';
$labels->search_items = '地域を検索';
$labels->all_items = '地域一覧';
$labels->parent_item = '親地域';
$labels->parent_item_colon = '地域:';
$labels->edit_item = '地域の編集';
$labels->view_item = '地域を表示';
$labels->update_item = '地域を更新';
$labels->add_new_item = '地域を追加';
$labels->new_item_name = '地域名';
$labels->not_found = '見つかりませんでした。';
$labels->no_terms = 'ありません';
}
add_action( 'init', 'change_taxonomies_label' );
wordpressカテゴリー登録に入力フィールドの追加
それでは次にカテゴリー登録に入力フィールドを追加してみます。
フィールド追加時に必要なこと
- 入力フィールドを表示させる(表示箇所はカテゴリーの登録ページ、カテゴリーの編集ページ)
- 入力値を保存する
- 入力値の編集を有効にする
今回は、「都道府県」「タイトル」「サブタイトル」の3項目を追加してみます。
functions.phpへコードを追加します。
// カテゴリのカスタマイズ
function get_categor_meta_ex(){
return [
'prefecture' => '都道府県',
'title' => 'タイトル',
'subtitle' => 'サブタイトル',
];
}
function category_add_form_fields($tag){
foreach (get_categor_meta_ex() as $key => $value){
echo '<div class="form-field form-required term-name-wrap"><tr class="form-field"><th><label for="extra_text">'.$value.'</label></th><td>
<input type="text" name="Cat_meta['.$key.']" size="25" value="" /></td></tr></div>';
}
};
function category_edit_form_fields($tag){
$cat_id = $tag->term_id;
$cat_meta = get_option( "category_$cat_id");
foreach (get_categor_meta_ex() as $key => $value){
echo '<tr class="form-field"><th><label for="extra_text">'.$value.'</label></th><td><input type="text" name="Cat_meta['.$key.']" size="25" value="'.$cat_meta[$key].'" /></td></tr>';
}
};
add_action('category_add_form_fields','category_add_form_fields');
add_action('category_edit_form_fields','category_edit_form_fields');
function save_category($category_id){
$cat_meta = get_option( "category_$category_id");
$cat_keys = array_keys($_POST['Cat_meta']);
foreach ($cat_keys as $key){
if (isset($_POST['Cat_meta'][$key])){
$cat_meta[$key] = $_POST['Cat_meta'][$key];
}
}
update_option( "category_$category_id", $cat_meta );
};
add_action ( 'edited_term', 'save_category');
add_action ( 'created_term', 'save_category');
add_action( 'init', 'my_add_pages_categories' ) ;
function my_add_pages_categories()
{
register_taxonomy_for_object_type( 'category', 'page' ) ;
}
add_action( 'pre_get_posts', 'my_set_page_categories' ) ;
function my_set_page_categories( $query )
{
if ( $query->is_category== true && $query->is_main_query()){
$query->set( 'post_type', array( 'post', 'page', 'nav_menu_item' )) ;
}
}
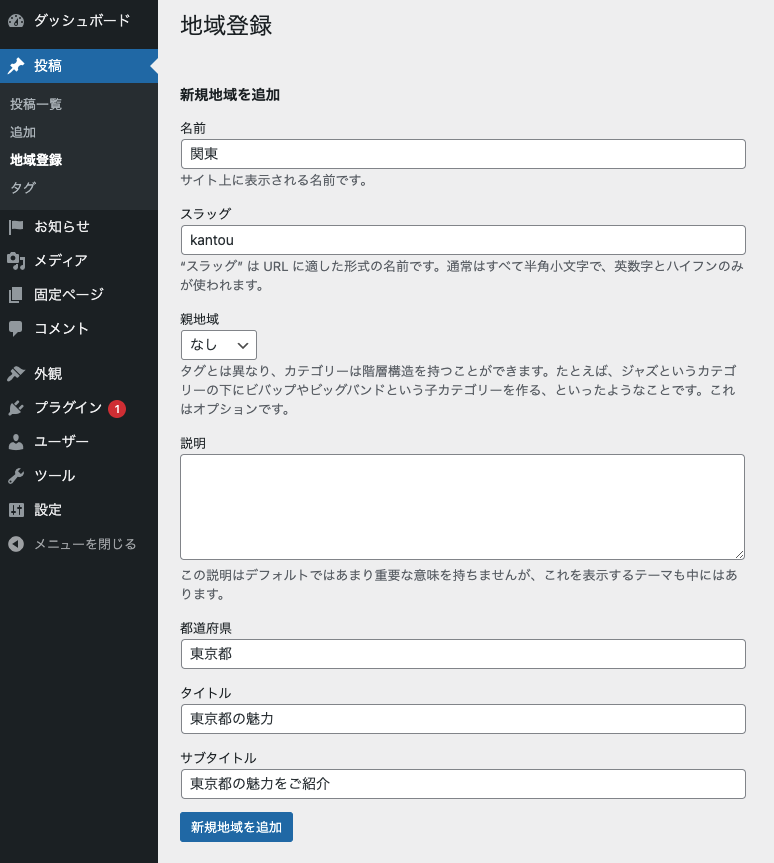
追加されたフィールドに値を入力します。正しく保存されれば完璧です。

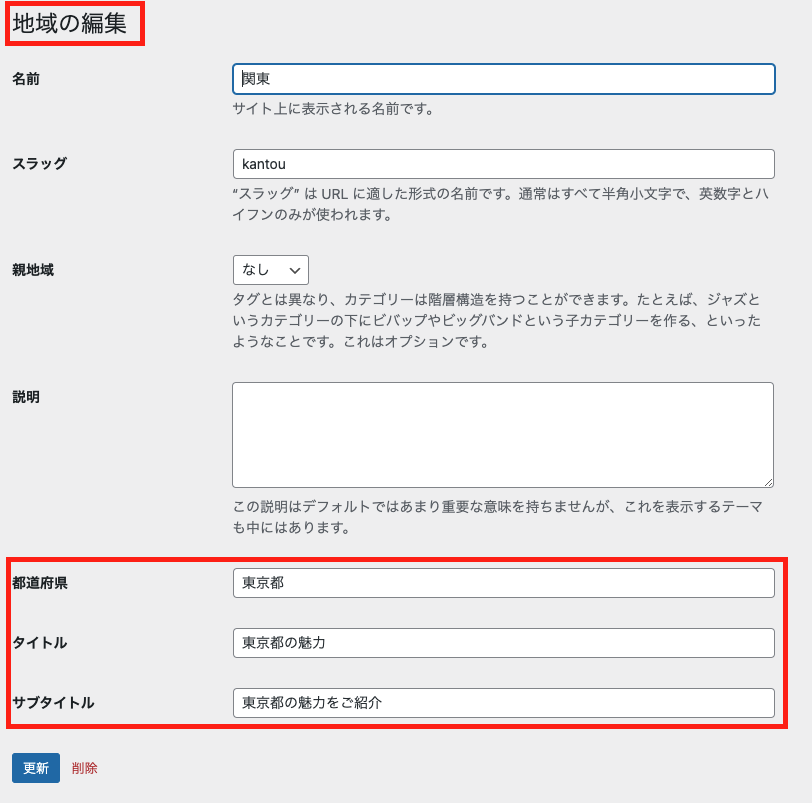
違いが分かりにくいのですが、カテゴリー編集画面も見ていきましょう。
登録ページと同じように追加フィールドが表示されていればOKですね。

カスタムフィールド入力値を表示する
カテゴリー登録時に追加したフィールドをフィールドをフロントで表示してみます。
表示させたい箇所のループ内へコードを追加します。
<?php
$categories = get_the_category();
$cat_meta = [];
foreach( $categories as $category ){
$category_meta = get_option("category_$category->term_id");
}
?>値の出力は以下のようにしてみます。
<h2><?php echo $category_meta["prefecture"]; ?></h2>
<h2><?php echo $category_meta["title"]; ?></h2>
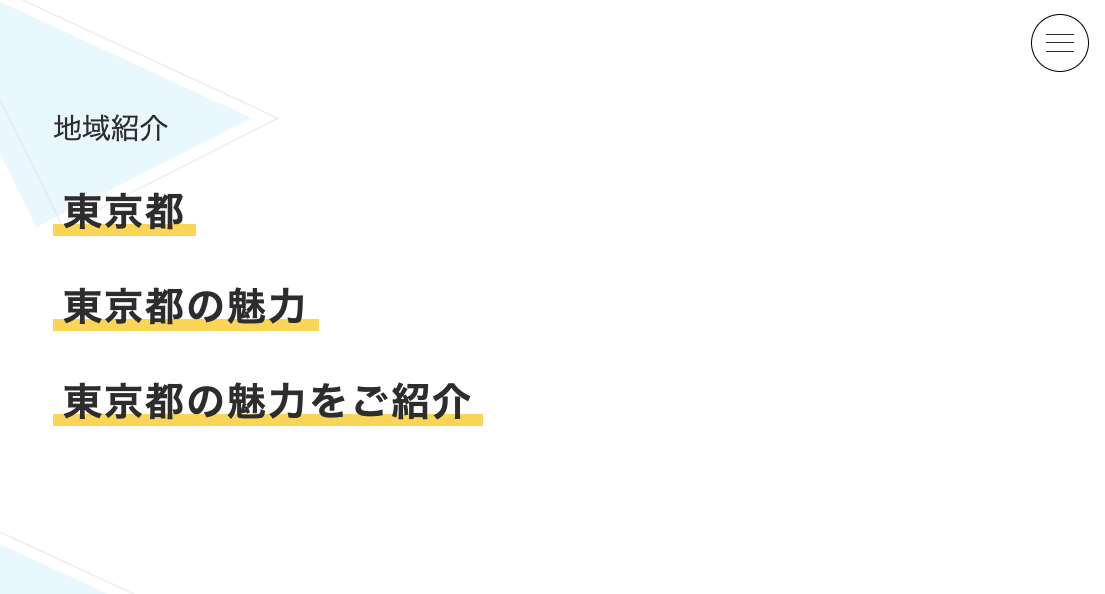
<h2><?php echo $category_meta["subtitle"]; ?></h2>フロントで出力されたか確認します。

カテゴリーでの入力値が表示されていれば成功です。
まとめ
今回は、カテゴリーをカスタマイズする方法をご紹介しました。
カテゴリー機能をうまく使うことで、wordpressの特性をさらにうまく使うことができそうです。

 TORAT
TORAT












