今回は、WordPressのローカル環境構築を簡単に行える「Local」についてご紹介していきます!
ローカル環境を構築するツールとして、MAMPやXAMPPなどありますが、これらのツールはサーバー知識がない人からすると、構築が難しい…
「サーバーの知識はないけど、簡単にローカル環境を構築したい!」
そんな方にオススメなのが、今回ご紹介する「Local」です。
この記事では、「Local」を使ってインストールから使い方までの手順を解説していきます!
ローカル環境とは
「まずそもそも「ローカル環境」ってなんですか?」っていうところから説明するとローカル環境とは「個人のコンピュータ内に構築された環境」のことです。
インターネット上に公開されている環境を「本番環境」といったりしますが、ローカル環境は本番環境とは異なる「仮想環境」として本番環境に限りなく近い環境を自分のPC上に構築することができます。
本番環境にアップする前にローカル環境で動作の確認を行った上で本番環境に反映することで万が一のミスを防ぐことができる重要な役割を担っています。
「Local」とは

「Local」とは、簡単にWordPressをローカル環境で構築できるソフトウェアです。たった数クリックでWordPressの開発環境が構築できるので初心者の方にも直感的に使えるのが特徴的です。
「Local」をインストールする
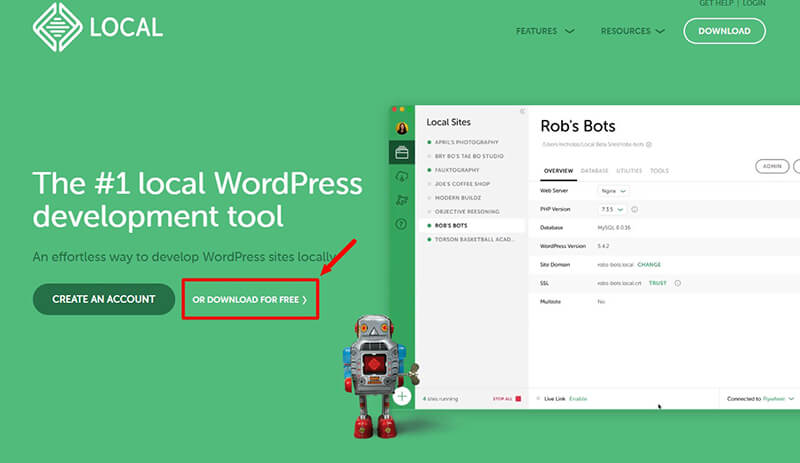
まずは、Localの公式サイトにアクセスします。
左下にある「「OR DOWNLOAD FOR FREE」ボタンをクリックします。
「Local」をダウンロード

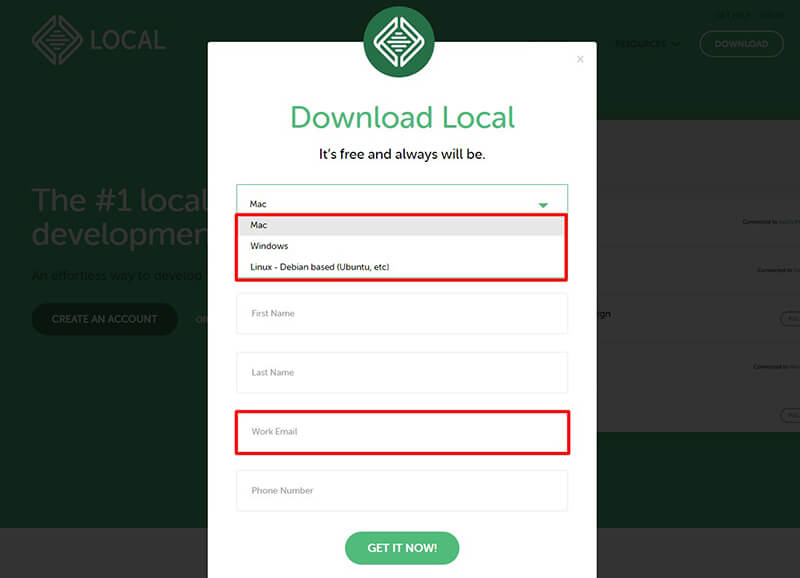
「Please choose your platform」と出ますので、使用しているOSを選択します。

入力項目は「Work Email」だけ入力で問題ありません。「GET IT NOW!」ボタンをクリックすると、ダウンロードが開始されます。
ローカル環境を構築する方法
WordPressのセットアップ
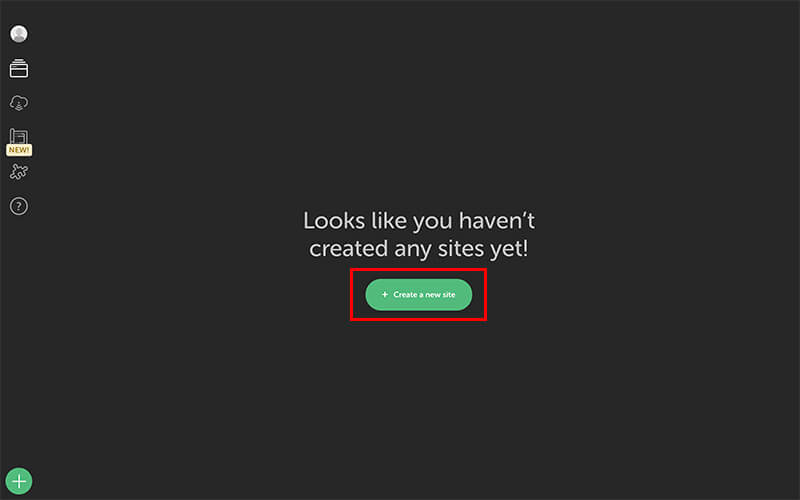
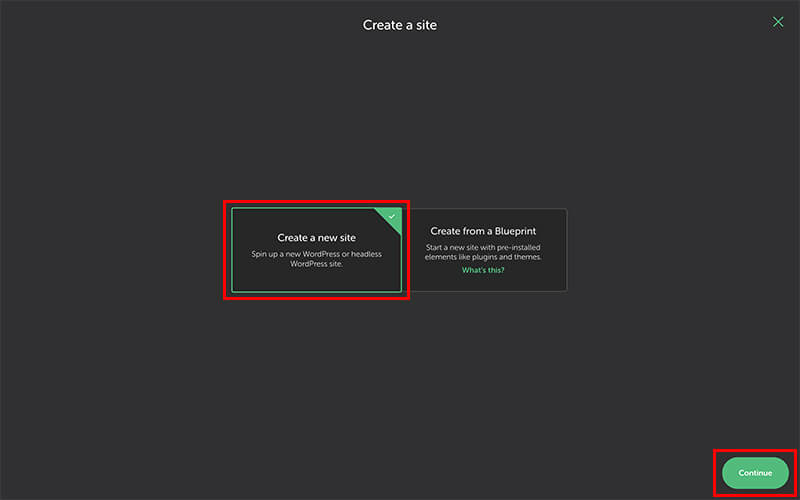
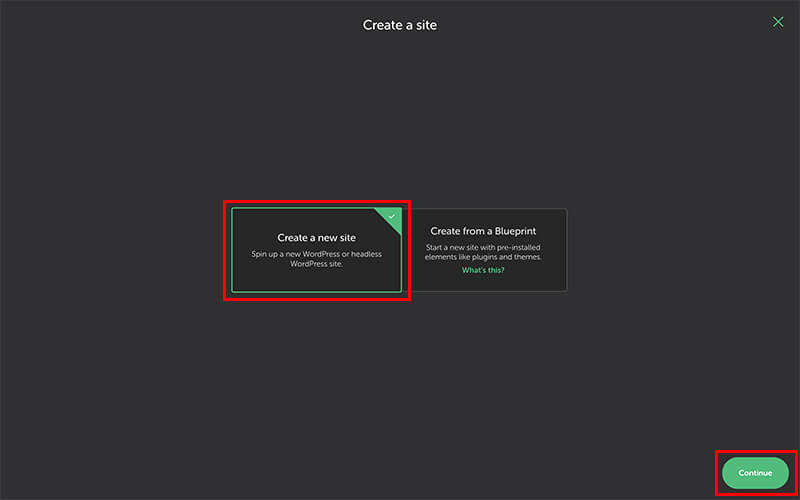
インストールが終了すると、自動的に管理画面が表示されるので、「CREATE A NEW SITE」をクリックします。


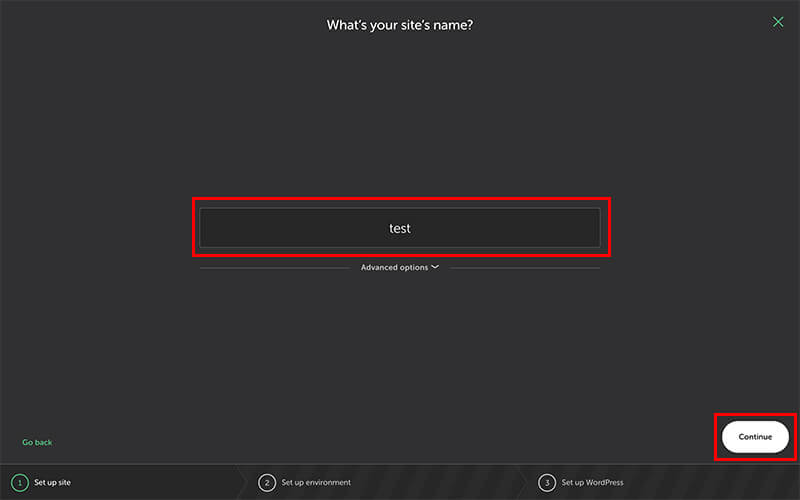
サイト名を設定
サイト名の入力画面が表示されるので、希望のサイト名を入力して、「CONTINUE」をクリック

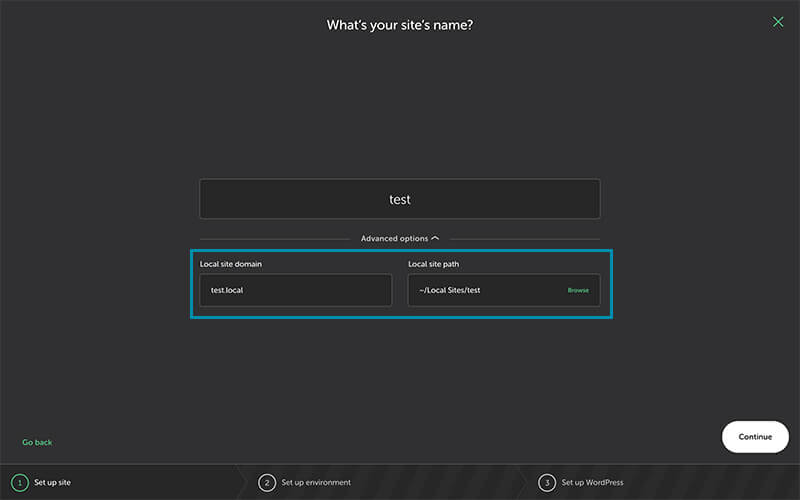
※入力欄の下にある「OPTION」をクリックすると、ドメイン名やフォルダの場所等を設定することができますが、特に希望がなければデフォルトのままで構いません。

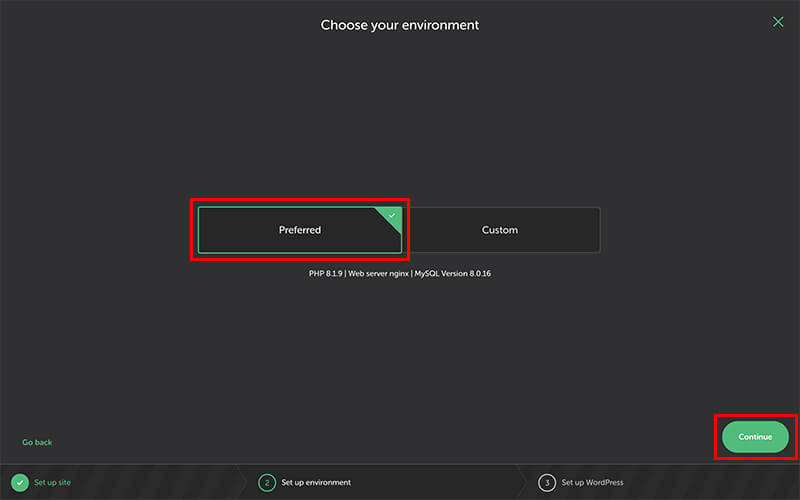
サーバー・データベースの設定
次にサーバーやデータベースの設定を行います。
特に指定がない場合は、「Preferred」のままで、「CONTINUE」をクリック

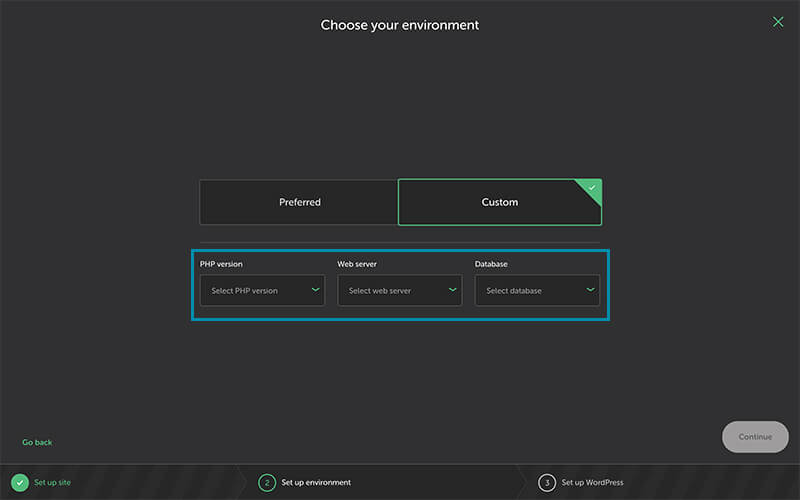
※「Custom」では下記の項目を設定することができるので必要な方はこちらで設定してください
・PHPのバージョン
・Webサーバーの種類
・MySQLのバージョン

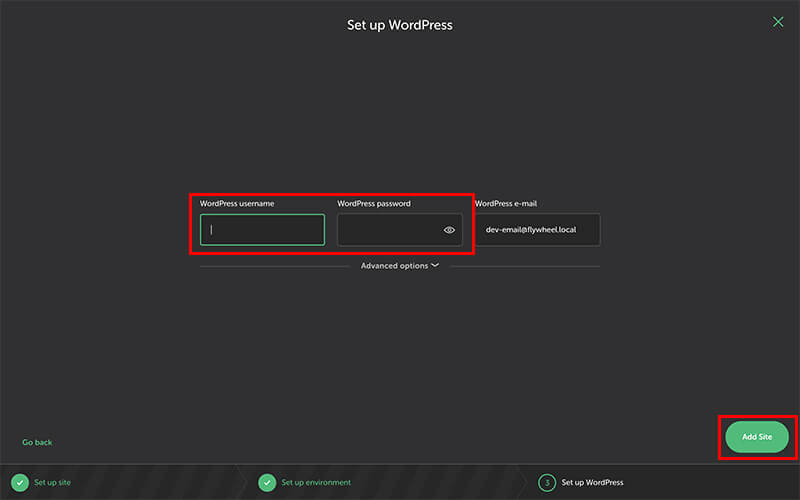
WordPressの設定
WordPressにログインするための「ユーザー名」「パスワード」を設定します。
※「WordPress Email」はデフォルトのままでも大丈です。
入力が完了したら、右下にある「ADD SITE」をクリック

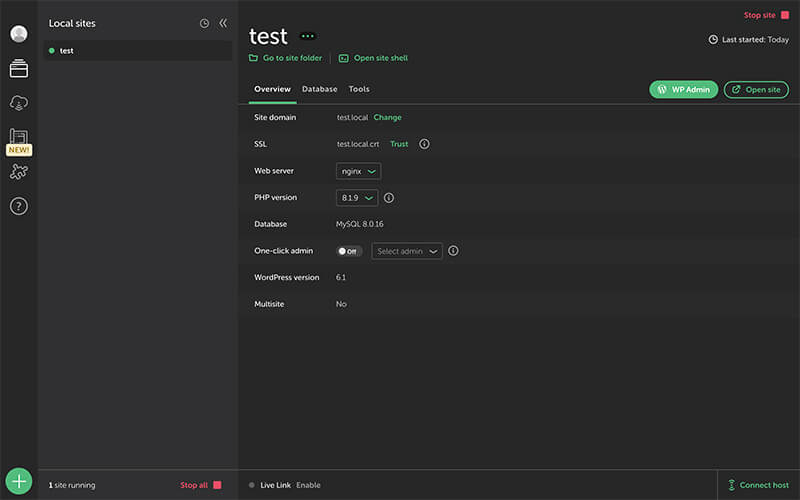
WordPressサイトにアクセス
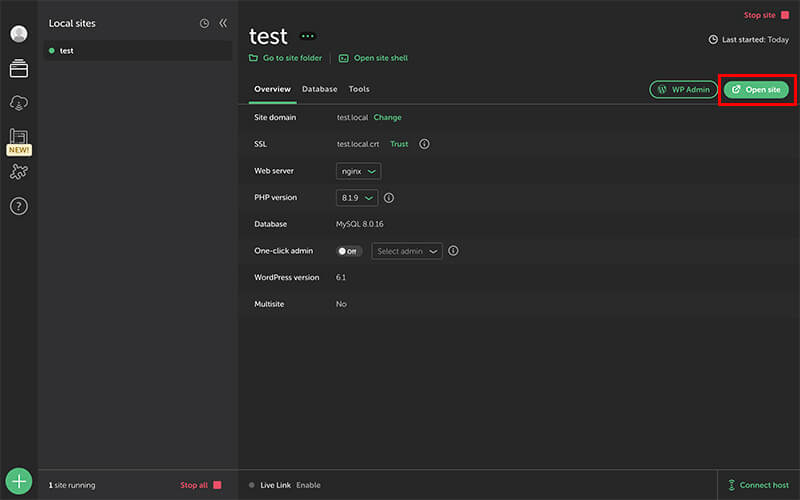
この様に画面が表示されていれば、ローカルの環境構築は完了です。

「Open Site」をクリックすると、サイトが確認できます。

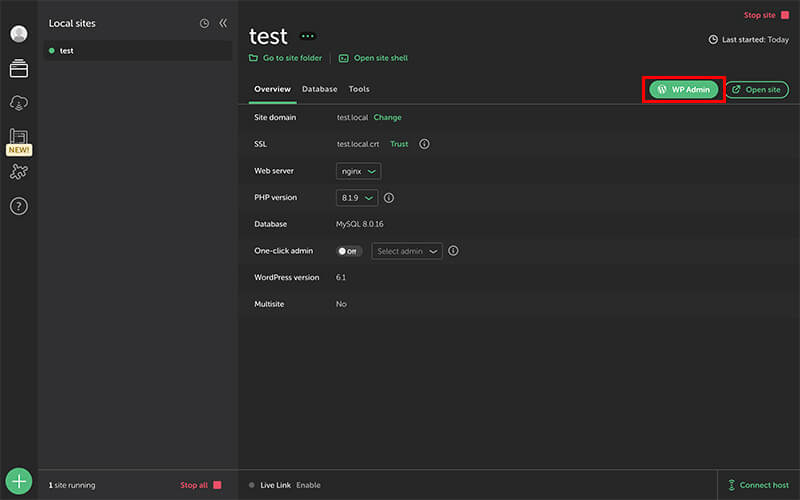
「WP Admin」をクリックすると、管理画面が確認できます。または、サイトURLの後に「/wp-admin」と入力すると管理画面を開くことができます。

「Local」の基本的な使い方
WordPressの管理画面からサイトの設定を行う
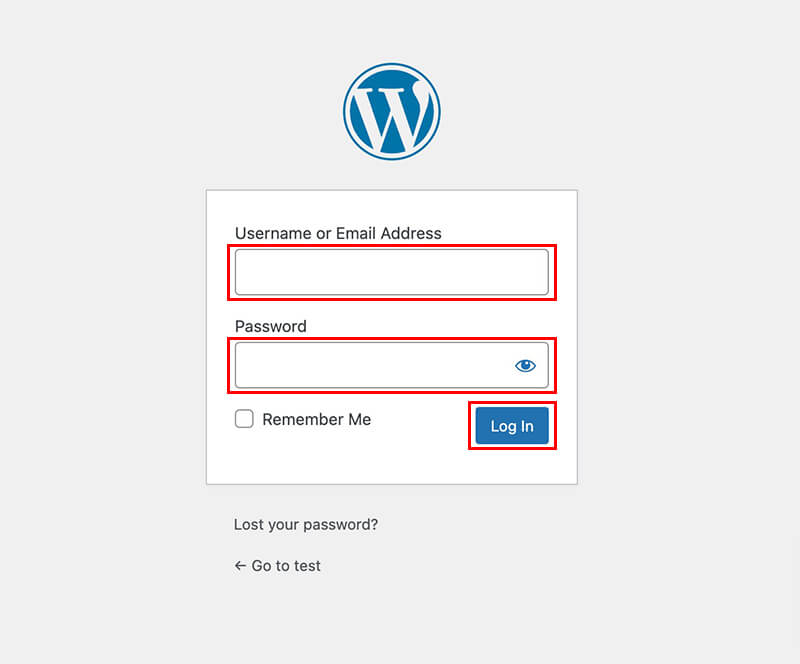
「WordPressの設定」の項目で設定した「ユーザー名」「パスワード」を入力し、ログインします。

管理画面を開くと下の様なログイン画面が表示されます。

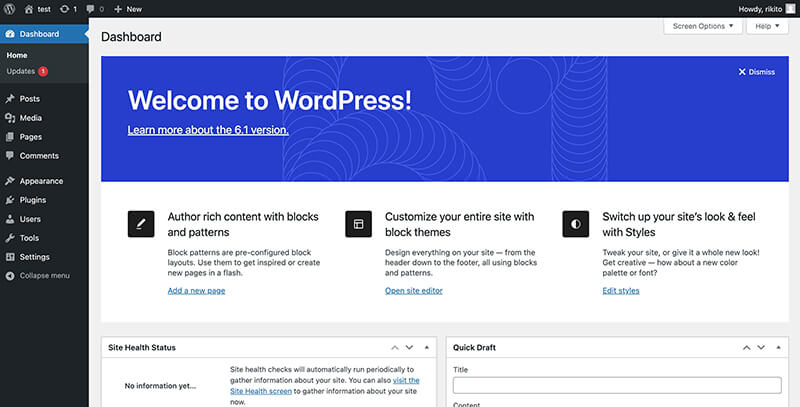
デフォルトでは言語が英語に設定されているので、日本語に変更してみましょう。
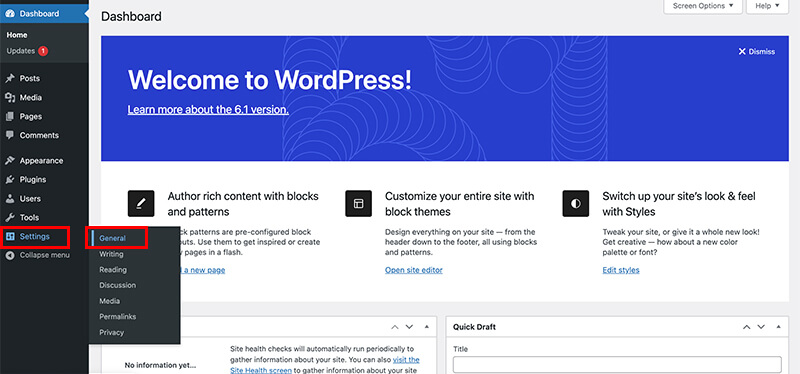
「Setting」→「General」をクリック

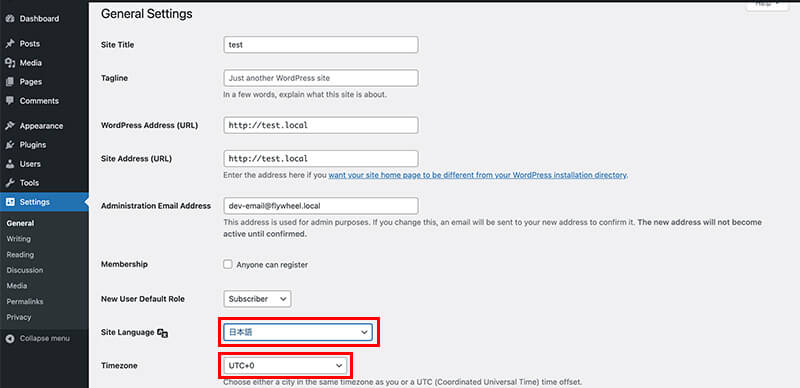
「Site Language」を「日本語」に変更
※ついでにすぐ下の「Timezone」も「Tokyo」にしておきましょう。

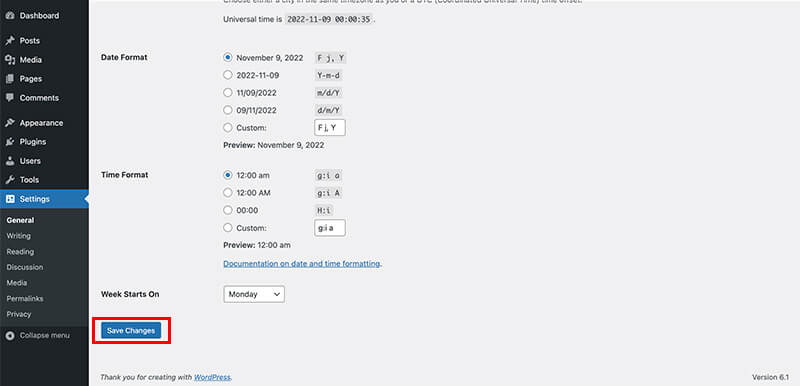
画面下部までスクロールし、「Save Changes」をクリックする

変更内容が保存され、日本語になります。

ファイルを直接編集する
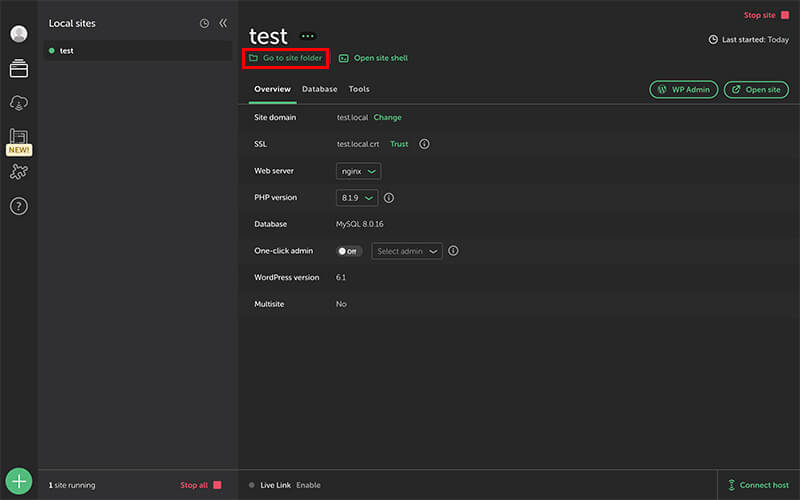
Localのサイト名の下部にファイルのパスがあり、右側の矢印マークをクリックすると、ディレクトリを開くことができます。ここからお好きなテキストエディターを使用して編集することができます。

appフォルダをクリック

publicフォルダをクリック

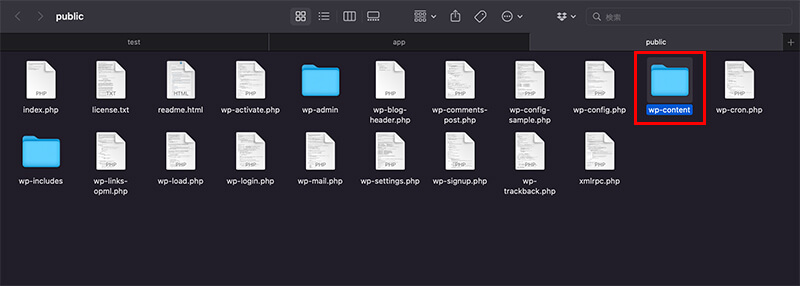
このpublicフォルダ内にWordPressインストールファイル・フォルダ類が格納されています。WordPressのテーマはwp-content/themesの中に格納されています。
wp-contentフォルダをクリック

themesフォルダをクリック

各テーマフォルダが格納されています。

ローカル環境でテーマを自作する場合はこの「themes」フォルダの中にテーマを格納していきましょう!
既存のWebサイトの中身を移管する
WordPressファイルを移管する手順
すでに本番環境で使用しているサイトをローカル環境にコピーする場合は、下記の手順で行います。
- FTPソフトで本番環境のWordPressのファイルをダウンロード
- 「/Local Site/サイト名/public/」以下のファイルを削除
- 削除したファイルの代わりに、ダウンロードしたファイルを設置
記事等のデータを移管する
投稿ページ・固定ページで作成したデータを移管する場合は下記手順となります。
- 本番環境の管理画面にログイン
- 「ツール」から「エクスポート」をクリック
- 全てのコンテンツにチェック
- 「エクスポートファイルをダウンロード」をクリック
- Localで立ち上げたWordPressの管理画面に入り、下記項目の手順で記事データをインポートします。
- 「ツール」から「インポート」をクリック
- 「今すぐインストール」をクリック
- 先ほどエクスポートしたファイルを選択し、「ファイルをアップロードしてインポート」をクリック
サイトを複数追加する方法
Localでは複数のサイトを管理することができます!サイトの追加方法をみていきましょう!
サイトを追加する
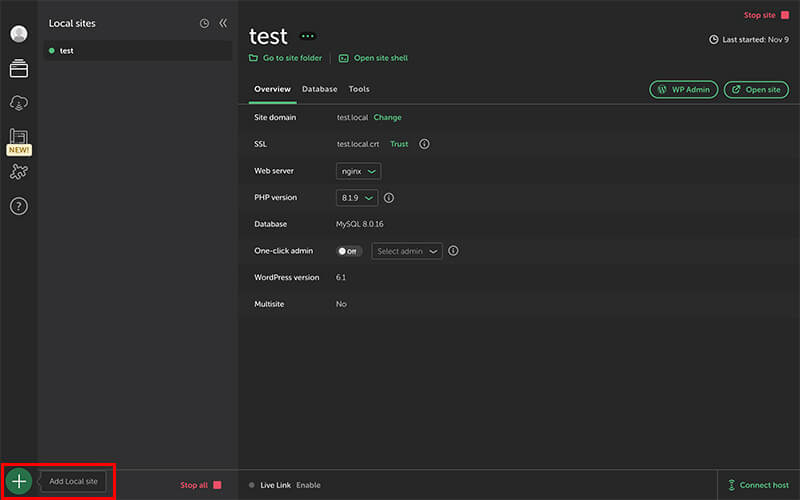
新しいサイトを追加する場合は、右下の「+」をクリックすると、サイト名の設定画面が開くので、最初のサイト名を登録した時と同じ様にサイトの登録を行います。


ローカルサイトを共有する方法
Link Link機能
Localの画面下部に「Live Link」と書かれている箇所の横にある「Enable」をクリックすると、共有用URLが生成されます。共有URLを終了する場合は、「Disable Link」をクリックすると終了します。

まとめ
今回はWordPressのローカル環境構築を簡単に行える「Local」についてご紹介していきました!
今回ご紹介した方法で、簡単にローカル環境を構築することができますので、本番環境にアップする前にローカル環境で動作の確認を行った上で、本番環境に反映することで万が一のミスを防ぐことができるのでぜひ活用していただければと思います。
以上、「10分でできる!WordPressのローカル環境が簡単に構築できる「Local」の使い方」でした。
最後まで読んでいただきありがとうございました!

株式会社TORATはクリエイティブから様々な業務まで
TORATを一緒に盛り上げて頂けるメンバ―を募集しております!
▽採用情報の詳細ついてはこちらから▽
https://www.torat.jp/recruit/

 リッキー
リッキー