SNSの持つ高い拡散力はブログを運営していく上で無視することはできません。 上手に活用することで新しいユーザーの獲得や読者の増加といった機会を大幅に増やすことができます。
WordPressの投稿記事内などの特定の場所にSNSのシェアボタンをプラグインなしで設置する方法を紹介します。
SNSの効果的な使用方法についてはこちら
余談:プラグインを使わない理由
プラグインを使わない理由は、サイトの読み込み速度が早くなること、自由にカスタマイズができること、プラグインのアップデートによる不具合の干渉を受けないことなどがあります。
より軽快にサイトが表示されれば検索順位も上げられますよね。
また、プラグインの脆弱性からサイトを攻撃される恐れもあるとか。
なんせできる限りプラグインは使わないということを目指した方がよさそうです。
SNSボタンをまとめたsns.phpを作成する
まずは、SNSボタンをテンプレートとして使用するために”sns.php”など任意の名前をつけたPHPファイルを作成します。下記のコードをコピペしたPHPファイルをWordPressのテーマ内に設置しておきます。
こうすることで好きな場所に一行のコードで設置することができます。
下記は「Facebook」「Twitter」「LINE」「はてなブックマーク」の4つのSNSシェアボタンを設置するためのコードとなっています。
sns.phpファイルを作成
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title()).'|'.get_bloginfo('name');
?>
<div class="share">
<ul>
<!--Facebookボタン-->
<li class="facebooklink">
<a href="//www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-facebook"></i><span> facebook</span>
</a>
</li>
<!--ツイートボタン-->
<li class="tweet">
<a href="//twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=300,width=600');return false;">
<i class="fa fa-twitter"></i><span> tweet</span>
</a>
</li>
<!--LINEボタン-->
<li class="line">
<a href="//social-plugins.line.me/lineit/share?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;">
<span>LINE</span>
</a>
</li>
<!--はてなボタン-->
<li class="hatena">
<a href="//b.hatena.ne.jp/entry/<?php echo $url_encode ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=400,width=510');return false;"><i class="fa fa-hatena"></i><span> はてブ</span>
</a>
</li>
</ul>
</div>SNS共有ボタンのアイコンにFontAwesomeのWebアイコンを表示させています。FontAwesomeを使用する設定を行っていない場合はWebアイコンを利用する設定を行ってください。
CDNで利用するには、下記のリンクをheadタグに追加します。
headタグに追加
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">CSSでデザインを整える
次にCSSを使って装飾を行いましょう。下記にはデザイン例を載せましたので好みにカスタマイズしてください。
レスポンシブ対応も忘れずに行いましょう。@mediaを使用するには viewportの設定を行ってください。
CSSスタイルシートに追加
.fa-hatena:before {
font-family: Verdana;
font-weight: bold;
content: 'B!';
}
.share {
margin-top: 40px;
margin-bottom: 40px;
margin-right: 3em;
}
.share ul {
margin: 0;
padding: 0;
list-style: none;
}
.share ul:after {
display: block;
clear: both;
content: '';
}
.share li {
float: left;
width: 25%;
margin: 0;
margin-top: 15px;
}
.share li a {
font-size: 14px;
display: block;
padding: 10px;
text-align: center;
text-decoration: none;
color: #fff;
}
.share li a:hover {
opacity: .8;
}
.share li a:visited {
color: #fff;
}
.tweet a {
background-color: #55acee;
}
.facebooklink a {
background-color: #315096;
}
.line a {
background-color: #00b900;
}
.hatena a {
background-color: #008fde;
}
@media screen and (max-width:768px){
.share li {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 3px;
}
.share li i {
font-size: 1.3em;
padding-top: 3px;
}
.facebooklink i, .tweet i, .hatena i {
display: none;
}
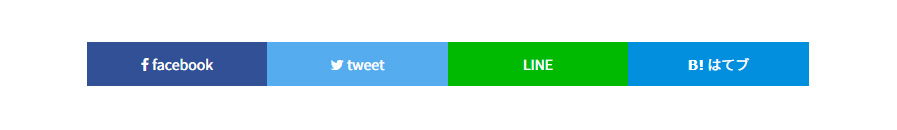
}CSSで下記のようなボタンにしました。
はてなブックマークはFontAwsomeにアイコンがないので、似ているフォントで代用してアイコンにしています。
デザイン例


使用頻度の高そうな「Facebook」「Twitter」「LINE」「はてなブックマーク」 を設置しましたが、他に追加するとしたらGoogle+はサービス終了したしPocketとかFeedlyくらい?
あと、スマホ用ではアイコンをdisplay:none;にして文字のみの表示にしましたが、逆にしてアイコンのみの表示にしてもいいかと思います。
sns.phpに追加
<li class="pocket">
<a href="//getpocket.com/edit?url=<?php echo $url_encode;?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=500');return false;">
<i class="fab fa-get-pocket"></i><span>Pocket</span>
</a>
</li>CSSスタイルシートに追加
.pocket a{
background-color: #EF4156;
}
@media screen and (max-width:768px){
.share li {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 3px;
}
.share li i {
font-size: 1.3em;
padding-top: 3px;
}
.facebooklink span, .tweet span, .hatena span{
display: none;
}
}デザイン例


ちなみにFontAwsomeのLINEとPocketのアイコンは有料となっています。
記事内にSNSボタンを設置する
投稿記事内や、任意の場所にSNSボタンを表示させるには下記のコードを一行追加するだけで設置する事ができます。
<?php get_template_part( 'sns' ); ?>‘sns’には制作したファイルの名前が入ります。先程「sns.php」という名前のファイルを作成したので「sns」と記述します。
WordPressの投稿記事に設置したい場合は「single.php」に追加します。
もちろん投稿記事以外の他の場所にも設置することができます。テンプレートを作っていおけば一行のコードを記述するだけでいろんな場所で読み込めるため便利です。

 TORAT
TORAT