
Web制作を行っている中で「修正したのに変更前のサイトが表示されている…」
こんな経験はないでしょうか…
こんな経験をしない為に、今回は、Webブラウザのキャッシュを残さずに確実に更新させる方法を解説していきます!
キャッシュとは?
キャッシュとは訪問したサイトのデータを一時的に保存し、ページの表示速度を早くしてくれる仕組みです。
データを保存することで、再度サイトを訪問したときの表示スピードが上がります。
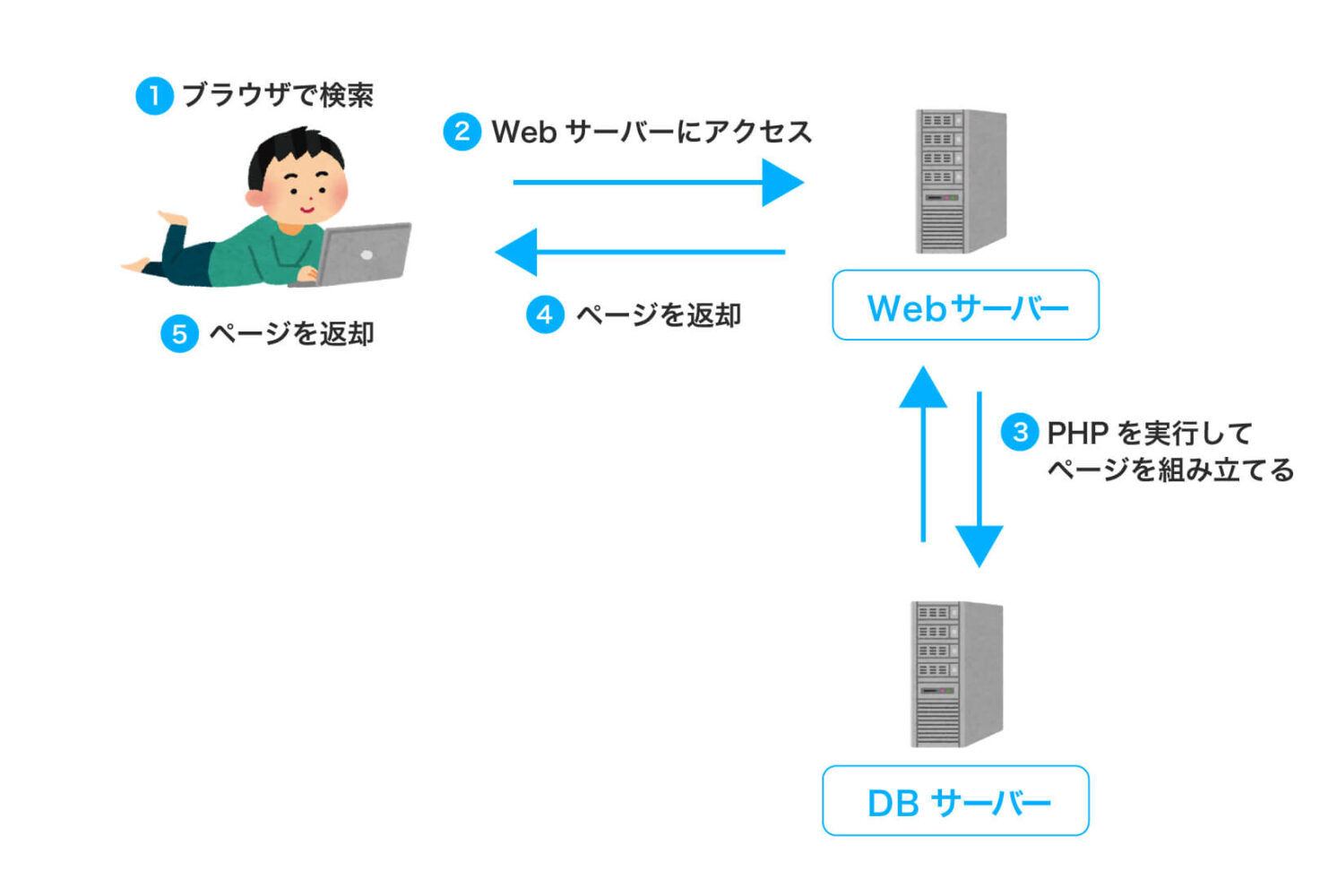
WordPressを使ってサイトを作っている場合、ページを表示するまでに次のような流れで表示されています。
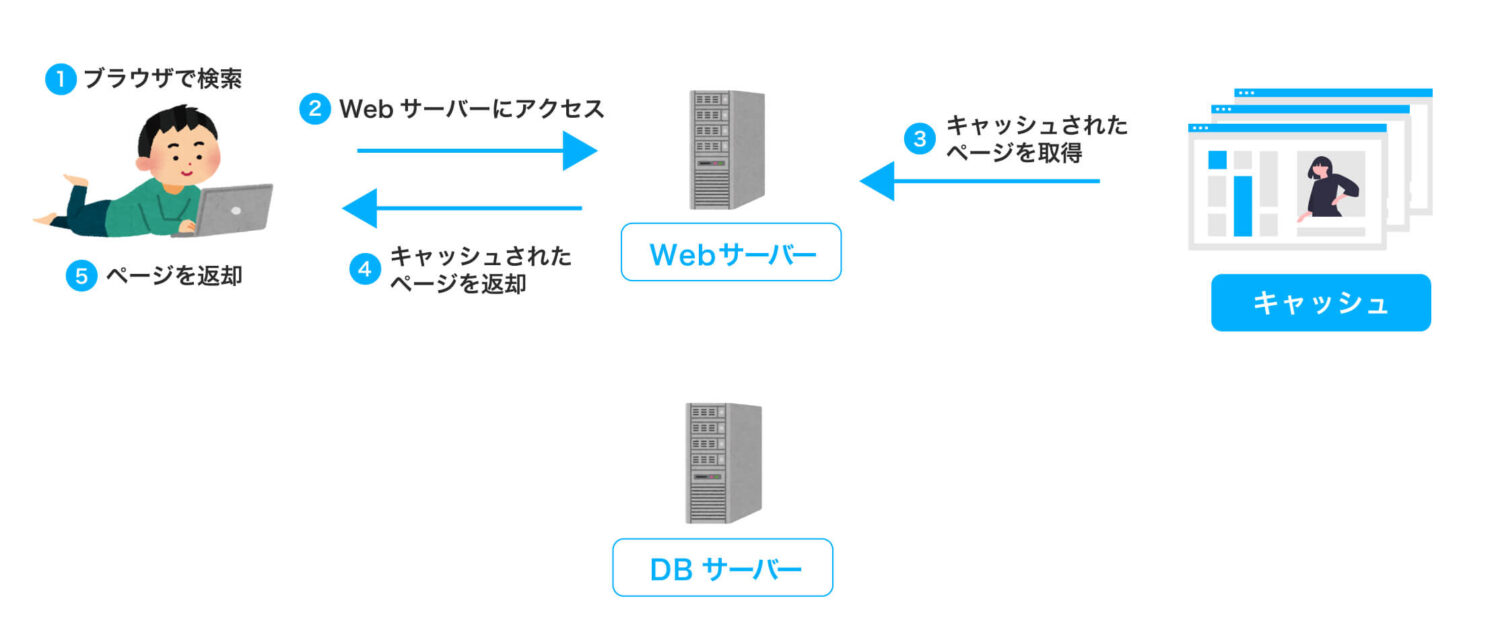
①見たいサイトをブラウザ(Google Chromeなど)で検索
②ブラウザが検索したサイトのURLをWebサーバーにアクセス
③WordPressの場合、WebサーバーはPHPを実行し、データベースから情報を取得し該当するページを組み立てます
④Webサーバーがブラウザにページを渡す
⑤ブラウザはサーバーから渡されたページを表示

ページを見るまでにこのようなことが裏側では高速で行われています。
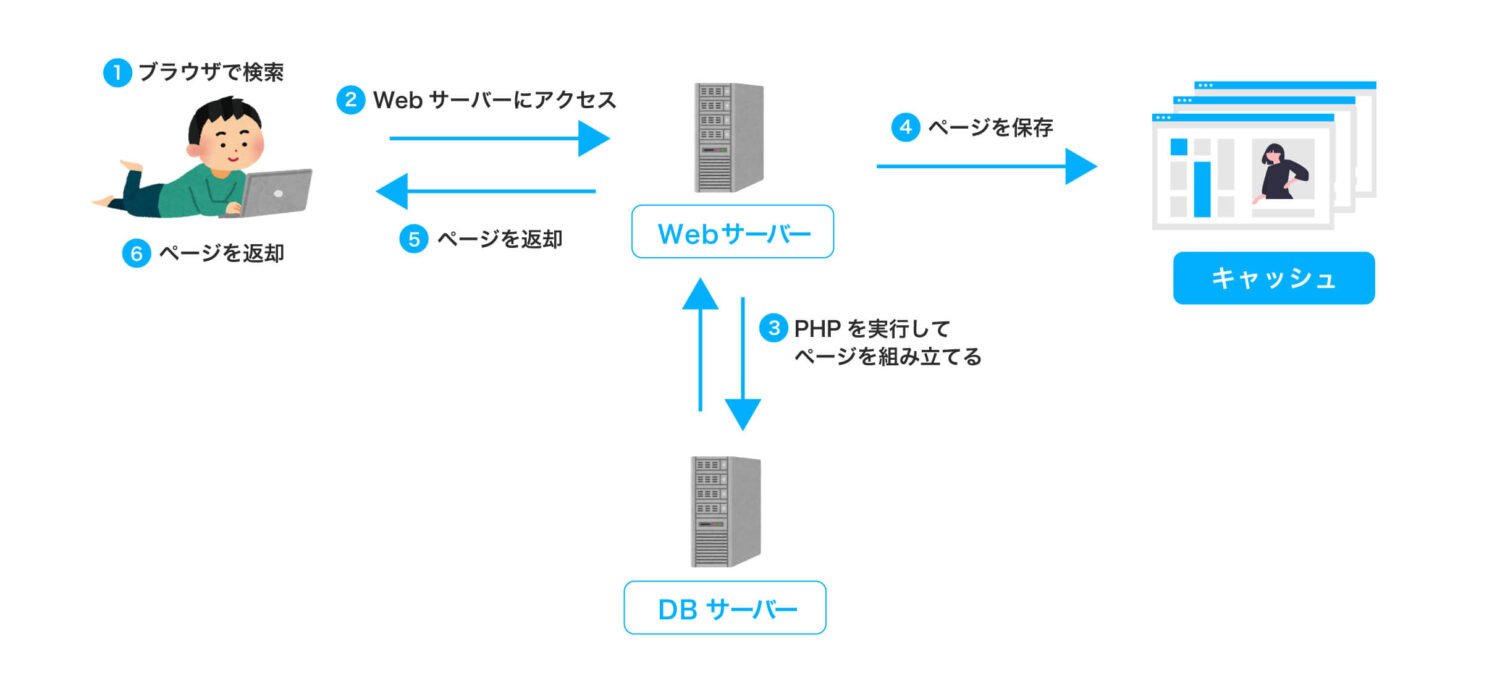
この手順をショートカットできないか、一度出来上がったものを再利用(=キャッシュ)すれば時間短縮できるのではないかと考えられたものがキャッシュという仕組みになります。
次に同じページにアクセスした際にはWebサーバーからデータを取得するのではなく、ブラウザに保存しておいたデータを使ってページを表示することができます。


キャッシュのおかげで、アクセスの時間が短縮され再度サイトを訪問したときの表示スピードが大幅に上がります。
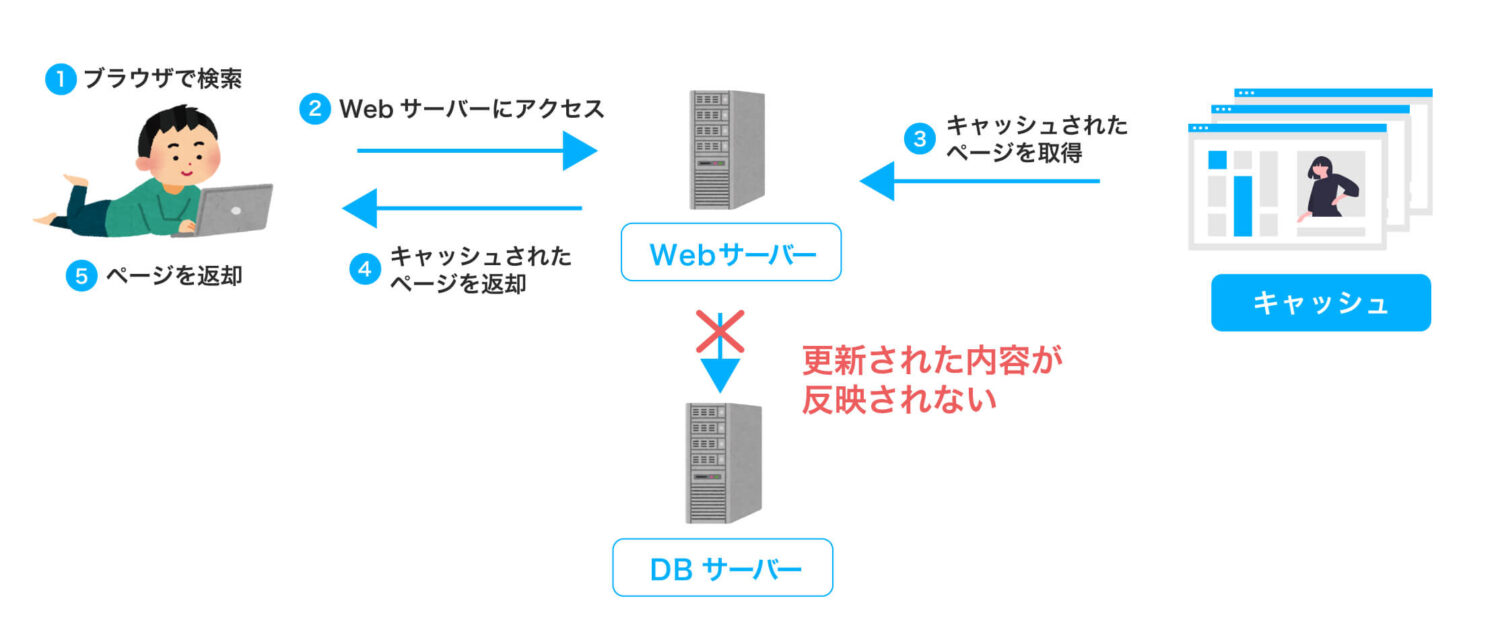
しかし、次のような問題が発生することがあります。
・更新した内容が反映されない
・画像を変更したのに、古い画像が表示されている
これらもキャッシュを利用してページが表示されるために発生する原因となります。

ブラウザキャッシュを無効化する方法
更新したCSS・JS・画像のパスに、GETパラメータ(別名:クエリ文字列)を付与する方法を解説していきます。
具体例として、以下のようなパスがあるとします。
<!-- CSS -->
<link href="style.css" rel="stylesheet" type="text/css">
<!-- JavaScript -->
<script src="script.js" type="text/javascript" ></script>
<!-- 画像 -->
<img src="sample.jpg" alt="Sample">これに「?ver=230127」という、GETパラメータを付与します。
<!-- CSS -->
<link href="style.css?ver=230127" rel="stylesheet" type="text/css">
<!-- JavaScript -->
<script src="script.js?ver=230127" type="text/javascript" ></script>
<!-- 画像 -->
<img src="sample.jpg?ver=230127" alt="Sample">「?」の後に任意の文字列を付与すると、ブラウザは「さっきとは違うURLだな」と認識します。
そのため、ブラウザはキャッシュを読まずに、更新された最新ファイルを新たに読みに行きます。
style.css?ver=230127 ver はダミーなので、style.css?230127 と短くしても問題ありません。
数値も例として日付にしているだけなので任意のものでかまいません。
まとめ
今回は、GETパラメータ(別名:クエリ文字列)を付与してキャッシュを無効化する方法を解説しました!
この記事を参考にして、キャッシュ問題とおさらばしていただければと思います!
以上、「サイトが更新されない?ブラウザのキャッシュを無効化する方法」でした。
ありがとうございました!

 リッキー
リッキー