
こんにちは!デザイナーのリッキーです!
今回は「Adobe XDで知っておくと便利なテクニック」について紹介していきます。
UI/UXデザインで活躍するデザインツールとしてAdobe XD、Figma、Sketch、InVisionなどさまざまなツールが登場しています。
Webデザイナーなら、必須ツールといっても過言ではないと思います。
今回そんな中から現在使用している「Adobe XD」の魅力・便利なテクニックを紹介していきます。
Adobe XDを気になっている方の参考になればと思います!
Adobe XDとは
まず、XDってなんぞやというところから説明しますね!
公式サイトでは以下のように説明されています。
“XDは、webサイトやモバイルアプリ、音声デバイスのUI/UXのためのデザインツールです。ワイヤーフレーム、デザインカンプ、プロトタイプを作成し、クライアントや制作チームへの共有を一つのアプリで実現します。デザイナーだけでなくディレクターやプランナーも思い描いたアイデアをすぐにカタチに落とし込めます。”
「思考の速さでデザインする」というスローガンを掲げているほど素早い動作が特徴なんだとか…かっこいい
PhotoshopやIllustratorを使用したことがある人は同じショートカットを使用できたりするので
操作がわかりやすく、Adobe Creative Cloudを契約していれば、今すぐにでも導入できます!
XDでできること
XDでできることを大きく分けると下記の3つになります。
1,デザイン作成
2,プロトタイプ作成(遷移設定)
3,共有とコメント
それぞれ紹介していきます!
デザインの作成
ワイヤーフレームやデザインカンプの作成は勿論、資料作成なども簡単に作成することができます。
UI/UXが充実しているので直感的に操作が可能です。
基本的なパスの作成やクリッピングマスクなどもできるのでほとんどXDでデザインを作成できちゃいます!
画像の細かい編集とかはPhotoshopで編集、などご自身の環境にあったツールをうまく使い分けていくと良いと思います。
プロトタイプ作成(遷移設定)
Adobe XDではデザインだけでなく、プロトタイプの作成ができます。
作成したデザインカンプに対して、デザイン同士を連結して、実際にWebブラウザ上での動きを確認することができます。
共有とコメント
ワイヤーフレームやデザインカンプを作成したら、社内確認やクライアントとのやりとりをスムーズに行うことができます。
先程説明した、プロトタイプもURLでの共有ができます。セキュリティ面で心配な方はURLを作成する際、パスワードを設定することができるので安心!
また、共有されたURLのページではコメント機能もついているので、チーム間での修正のやりとりがスムーズになります!
Adobe XDは動作が軽いのはもちろんのことオフラインでも作業ができ、完成したものを社内やクライアントに確認してもらうときは、簡単にURLが発行でき、共有した後も
コメント機能で修正点がすぐに確認できる・・・最高かよ
知ってると便利なテクニック
ここまでの説明で、すでに使用したい!という声がきこえてきましたので
使用するうえで知っておくと便利なテクニック・機能を紹介していきます!
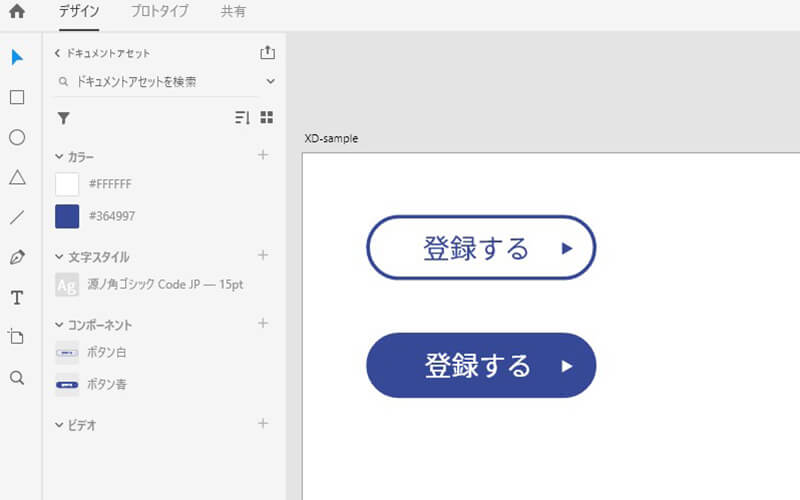
アセット管理(コンポーネントの作成)
アセットに「色」、「文字スタイル」、「コンポーネント」を登録できます。毎回一から作る必要がなく、過去に登録したアセットはパネルからドラッグ&ドロップで簡単に引き出すことができます。
また、アセットをCCライブラリに公開することで、別のXDファイルやAdobe製品と共有することができます。
Adobe XDで登録したアセットをPhotoshopで利用したり、Photoshopで登録した画像をAdobe XDに配置することもできます。

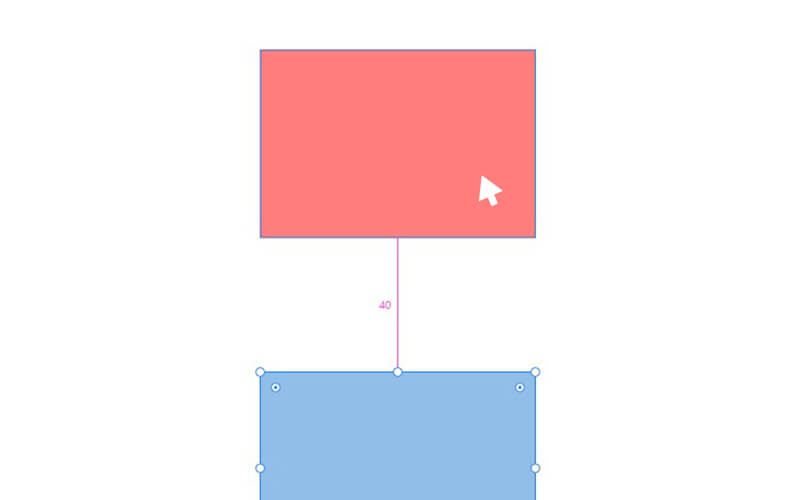
要素同士のサイズを知る方法
要素同士の余白や距離を知りたいときに便利なのが「optionキー(Windowsの場合:Altキー)」
調べたい要素をクリックし、選択した状態で数値を調べたい要素にカーソルを合わせ、「optionキー(Windowsの場合:Altキー)」をクリックすると、要素間の数値を表示してくれます。

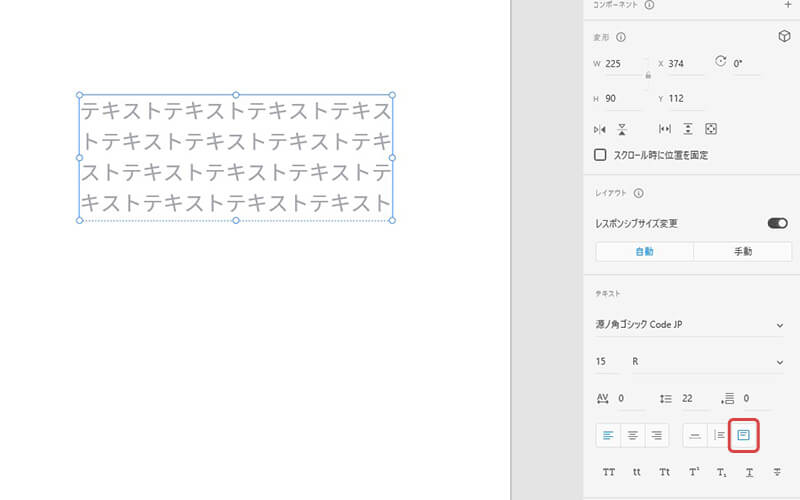
テキストの幅を固定する方法
固定した横幅でテキストをいれたいときは、「エリア内テキスト」を選択するだけで自動で設定した横幅で文字を折り返してくれます。

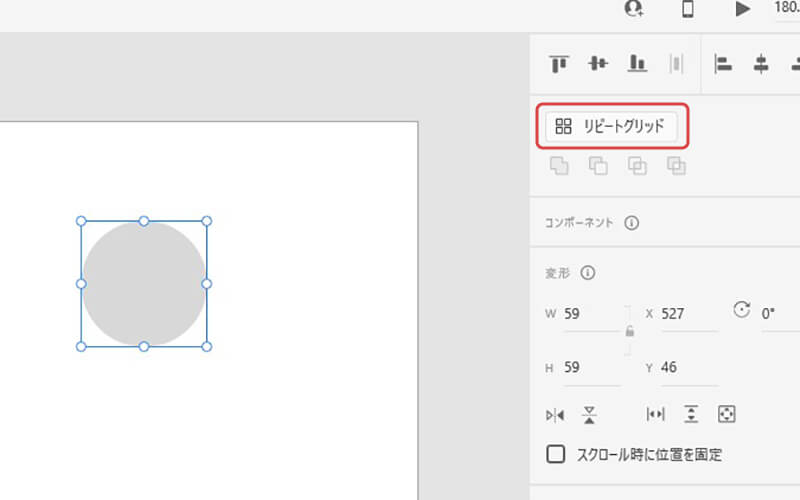
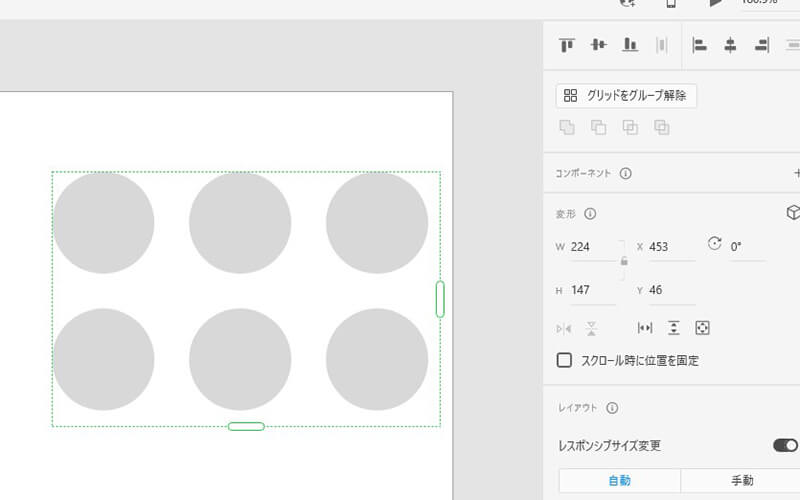
リピートグリッド
パターン化したい要素をクリックして、右側にある「リピートグリッド」ボタンをクリックすると
緑色の枠にある白い棒線がでてくるので、上下左右に引っ張ると同じ要素が繰り返し表示されます。


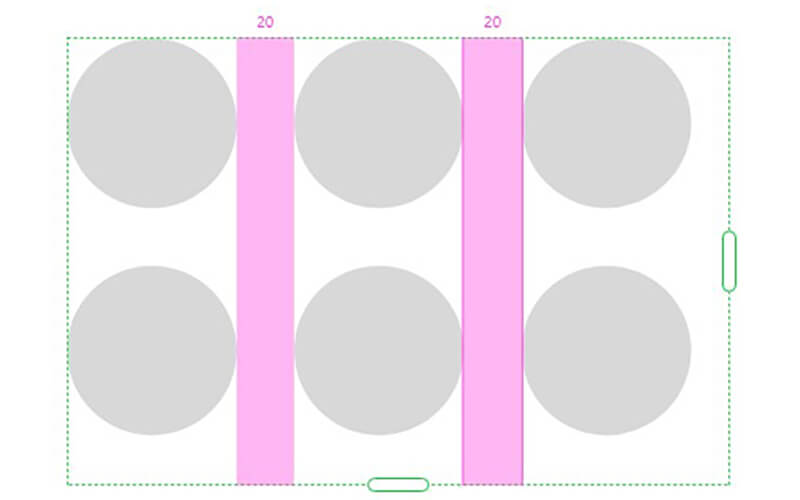
要素同士の余白を調整したい場合は、カーソルを合わせると、ピンクの範囲が表示されるので調整できます。

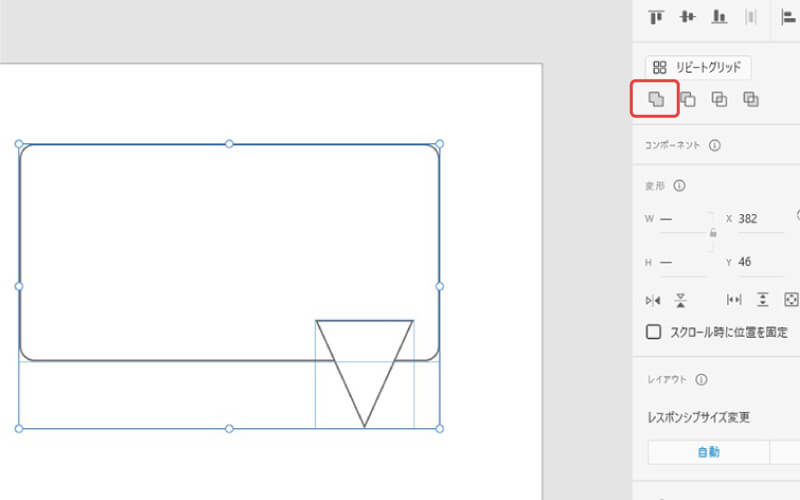
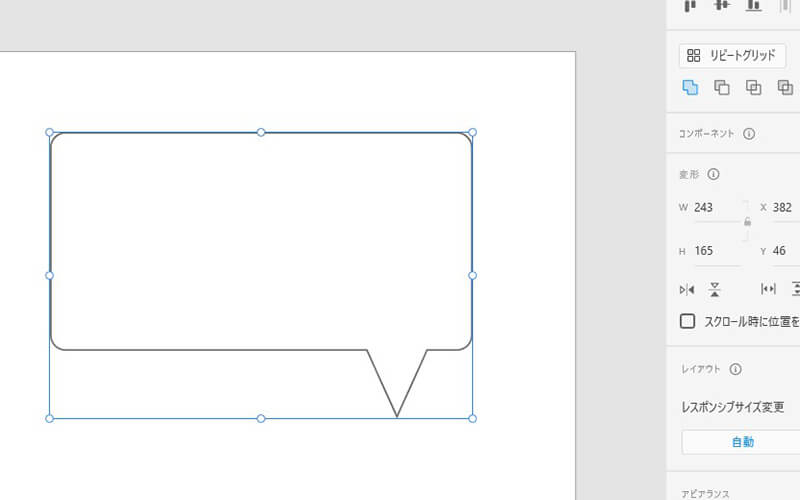
合体ボタン
吹き出しなどの簡単な図形を作成する際によく使うのが「合体ボタン」です。
四角形と三角形を重ね合体ボタンをクリックするだけ!


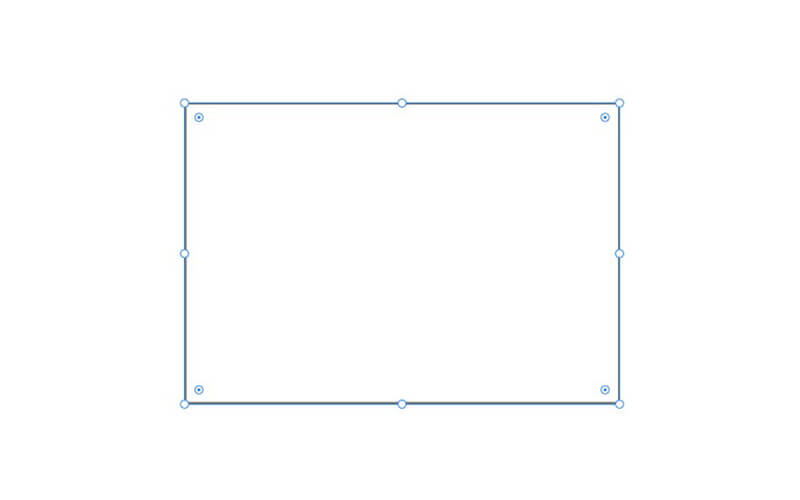
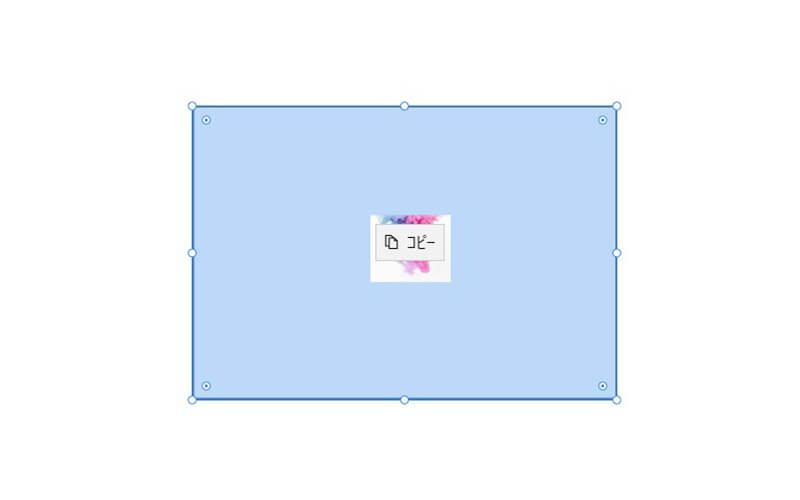
図形に画像をはめ込み
挿入した図形に画像をドラッグ&ドロップすることで、図形に画像を挿入することができます。
三角形・丸形・台形なども対応しています!



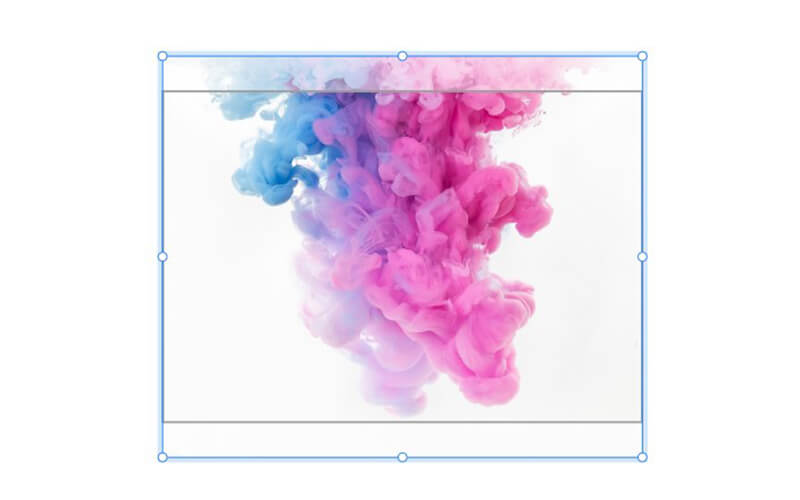
図形に挿入されている画像の位置を変える
先程挿入した画像をダブルクリックすると画像の位置を変えられたり、拡大・縮小することができます。


まとめ
今回はAdobe XDについて紹介していきました!
ちなみにこのブログのアイキャッチもXDで作成しました!
使いたくなりましたよね?
ここで紹介したのはほんの一部のテクニックですが、アップデートごとに便利な機能がどんどん増えているのでこれからのXDも楽しみです!
以上、「Adobe XDで知っておくと便利なテクニック」でした。
ありがとうございました!
株式会社TORATはクリエイティブから様々な業務まで
TORATを一緒に盛り上げて頂けるメンバ―を募集しております!
▽採用情報についてはこちらから▽
https://www.torat.jp/recruit/

 リッキー
リッキー











