Jamstackとは何か。
Jamstackという単語はアメリカの企業であるウェブサイト管理サービスを運用するNetliy社によって定義されました。
Jamstackとは下記の単語の頭文字の略です。
- JavaScript(React、Vue、VanillaJSなどクライアント上で実行されるもの)
- API(サーバー側のプロセスを抽象化し、JavaScriptを介してHTTPSでアクセスするもの)
- Markup(デプロイ時にあらかじめ構築されたテンプレート化されたマークアップ)
Jamstackは、Webをより速く、より安全に、そしてより簡単に拡張できるように設計されたアーキテクチャです。
Jamstackアーキテクチャは、大規模なeコマースサイト、SaaSアプリケーション、個人ブログなどを構築する場合に、多くの利点があるとうたわれています。
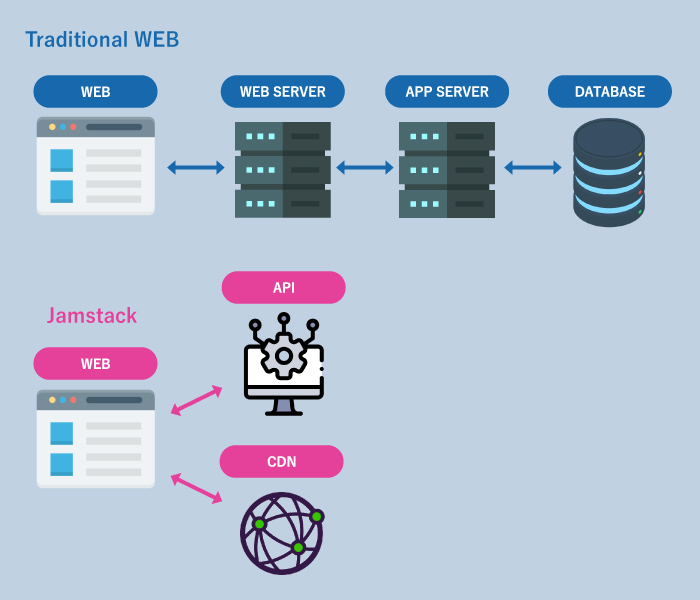
Jamstackと従来Webの比較
Jamstackと一般的なWebと比較するとこのようになります。

Jamstackは静的なコンテンツを配信するのみとなり、さらにCDNから配信することで高速化を図れます。
サーバーの管理や運用も軽減され、セキュリティ面での向上も見込まれます。
大量のアクセスに強く、高速に配信でき、セキュリティ面とコスト面でも有利です。
Jamstackの動的コンテンツ
Jamstackは、Gitワークフローと最新のビルドツールを使用して、事前にレンダリングされたコンテンツがCDNに提供され、APIとサーバーレス機能を介して動的になります。スタック内には、JavaScriptフレームワーク、静的サイトジェネレーター、ヘッドレスCMS、およびCDNが含まれます。
データが更新されたタイミングで都度ビルドデプロイを行い、最新の情報を表示させます。
Jamstack関連サービス
Jamstackでいままでのサーバーサイドで実現していた機能を実現するには、APIが必要になります。すべてを新たに構築しなくても、現在は優秀なサービスが多く公開、提供されています。
ヘッドレスCMS
Jamstackでは、コンテンツデータをAPIで公開する必要があります。独自のシステムを構築してもよいのですが、コストや時間がかけられないと思います。そこで、よく使用さるのがヘッドレスCMSです。
WordPressなどのCMSでは、管理画面よりWebサイトやコンテンツを編集できます。これをAPIで実現するのがヘッドレスCMSです。
コンテンツを管理し、それをAPIとして提供するサービスとJamstackを組み合わせると、ヘッドレスCMSでコンテンツを更新するタイミングに合わせて、Webサイトをビルドし、更新するという仕組みを作れます。
更新が頻繁で毎回ビルドするのが難しいようなコンテンツであれば、JavaScriptを使ってブラウザから直接ヘッドレスCMSへアクセスし最新情報を表示するといったことも可能です。
代表的なサービスとしては以下があります。
- Contentful
- microCMS
- graphcms
- Storyblok
静的サイトジェネレーター
HTMLを生成するライブラリが必要となります。静的サイトジェネレーターは、静的なHTMLページをビルドによって構築するためのツールです。CMSまたは他の場所からコンテンツを取得し、静的サイトジェネレーターは選択したテンプレートを適用し、静的なHTMLファイルの構造を生成し、その結果Webの準備が整ったページを表示してくれます。
- ReactベースのGatsbyやNext.js
- VueベースのNuxtやGidsome
- Hugo
デプロイ・プラットフォーム
JamstackのWebサイトやアプリを構築したら、生成した静的コンテンツを配信できるサービスが必要になります。現在では、ホスティングソリューションとCDNが近代的なウェブサイトを出荷するために必要なものをすべて用意してくれています。
- Netlify
- Now
- Firebase Hosting
まとめ
Jamstackを構築するサービスやライブラリが拡張され、パフォーマンスの高速化やセキュリティ面のリスク軽減の面より、このような高速サイトをすばやく構築するための新しい方法が提供されるようになるのではないでしょうか。

 TORAT
TORAT