こんにちは!リッキーです!
今日はWEBデザインでカッコいいメインビジュアルの作り方を説明していきます!
WEBデザインにおける「メインビジュアルの役割」
ホームページはメインビジュアルがちょー大事!
人間関係で例えるなら、初対面での「第一印象」ってことになります。
もし対人であれば第一印象が悪くても、時が経つにつれて打ち解けていきますが、ホームページの場合だと、悪いと判断されればすぐに直帰されてしまいます。
そうならないためにもメインビジュアルの役割をしっかりと理解しておきましょう!
ホームページの顔 !「メインビジュアル」
まずメインビジュアルとは、主にWEBサイトの上部にある大きなイメージ画像、一番目立つ大きな画像のことです。
ホームページを開いた瞬間に、最初に目につくことから「ファーストビュー」と呼ばれることもあります。別名「キービジュアル・タイトル画像」など色々な呼び方があります。
多くが、目を引くキャッチコピーとともにネットユーザーに最も伝えたい写真や画像を配置しています。
ホームページでは、ユーザーに立ち止まってもらえるようなキービジュアルを配置し、離脱を防がなければなりません。
そのためには、ユーザーの興味・関心のあること、ユーザーが「自分に関係のあることだ」と思ってもらえるような表現が必要です。
メインビジュアルを作成する際は、ユーザーが何に興味があるのか、どんな目的でこのホームページを訪問するのか、そういったユーザーの興味・関心を意識しなければなりません!
今回は、前回投稿した
「【密着】WEBデザイナーの1日」
という記事のアイキャッチ画像で使用した画像の解説していくでぇぇぇ!

重要なのは何を伝えたいのか
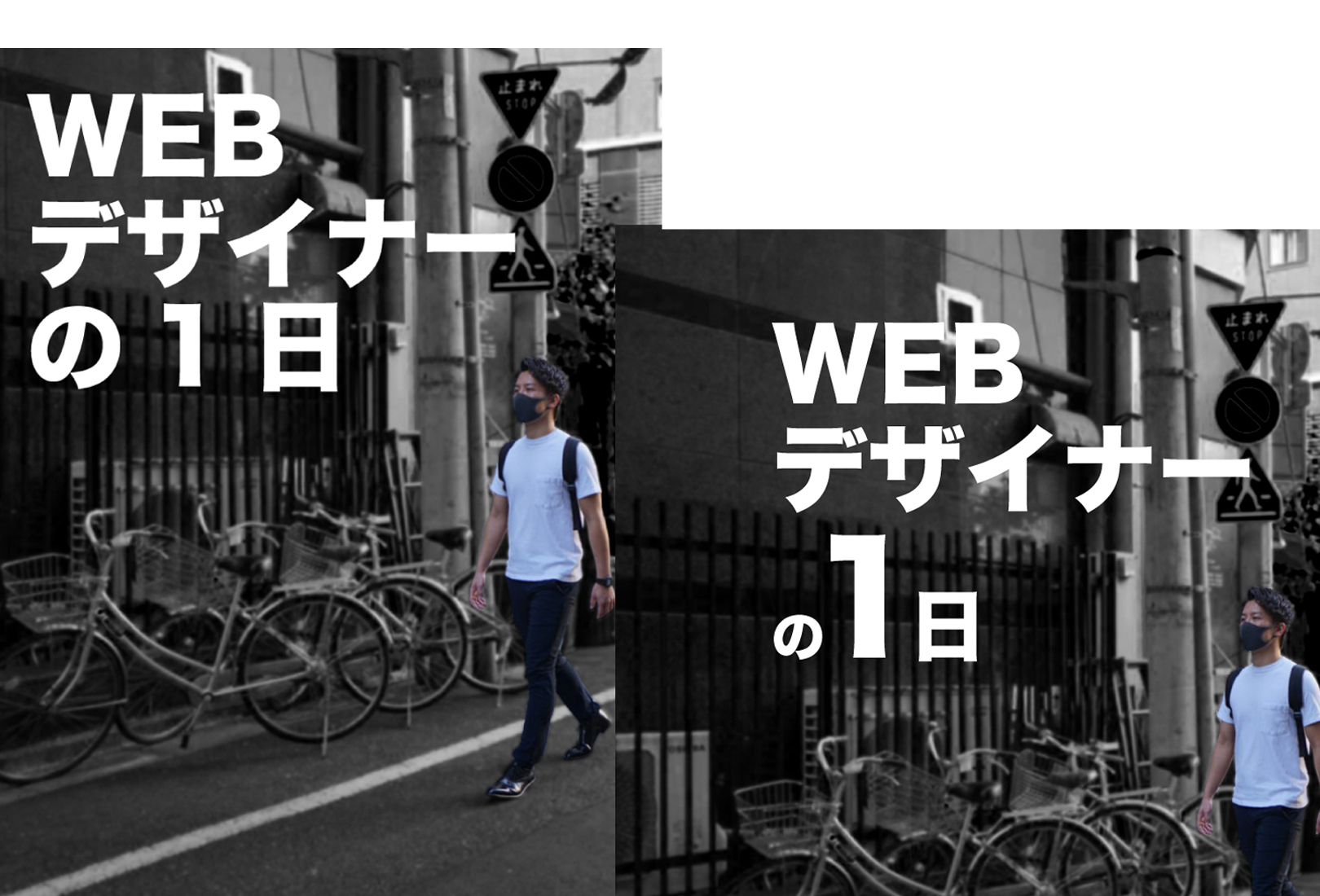
まず単にカッコいい写真だけで見せるのではなく、キャッチコピーをしっかり読ませる事で「そのサイトの意図を伝える」という事が重要!
これを念頭においた上でのビジュアルの選定基準として「文字をおいても読みやすい写真」というのが重要なポイントです!
つまり、背景がごちゃごちゃした写真だと文字が読みづらくなるので「シンプルな写真を選ぼう」ってことです。
良い例○


悪い例×


写真選定の「悪い例」

この場合、背景に自転車が並んでいたりごちゃごちゃしてて「文字を乗せても少し読みづらい」。オススメできない写真です。自分だったら別の写真に変えます
メインビジュアル写真を自由に選べない場合
クライアントから支給された写真で「写真を変更ができない」場合は、デザイン処理で工夫するか、写真を加工するしかありません。
この場合いくつか方法があると思うので、例を上げていきましょう!
「写真の文字を読みやすくする方法」の残念な例
背景写真がごちゃごちゃしていると時に文字を読みやすくする方法として、文字の周りを読みやすくなる色で縁取る「袋文字(ふくろもじ)」という手法があります。

この手法はよく使われるので覚えておいて損はないけど今回は別の手法を使っていきましょう!
「写真の上の文字を読みやすくする方法」の良い例
写真に文字をのせても見やすくする「写真の背景だけをぼかす」という手法があります!
具体的に、photoshopの
①「レイヤーを複製」
②一方のレイヤーでぼかさない場所だけ「マスク」をかける
③ぼかしたい別レイヤーで「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択
2つのレイヤーを組み合わせるという方法

オシャレな雰囲気を出すテクニック!
「背景画像をぼかす」手法だけでも文字は少し読みやすくなった!
でもフルカラーの写真で見ると「色目がちょっとうるさい」印象があります。
こんな時に、簡単にオシャレな雰囲気を出すテクニックとして
「写真の彩度を落とす」という方法があります。(「彩度」とは色の鮮やかさの度合いのこと)
具体的には、Photoshopの調整レイヤーの「色相・彩度」をいじって、写真全体の「彩度」を落とします

今回はよりビフォーアフターがわかりやすいようにモノクロにしてみます!
モノクロのやり方
具体的なやり方はぼかす方法と同じで、photoshopの
①「レイヤーを複製」
②一方のレイヤーでモノクロにしたくない場所だけ「マスク」をかける
③モノクロにしたい別レイヤーで「調整レイヤー」の「白黒」を選択
2つのレイヤーを組み合わせるという方法

小技テクニック
大まかなデザインが決まったらあとは細かいちょっとしたデザインを決めていきます
このちょっとした細かいデザインがWEBデザイナーの醍醐味!
さっそく説明していきます!
let’s go!
文字の太さを変えてみる
デザインの基礎中の基礎!文字の大きさで強弱をつけることでデザインにメリハリをつけることができます!

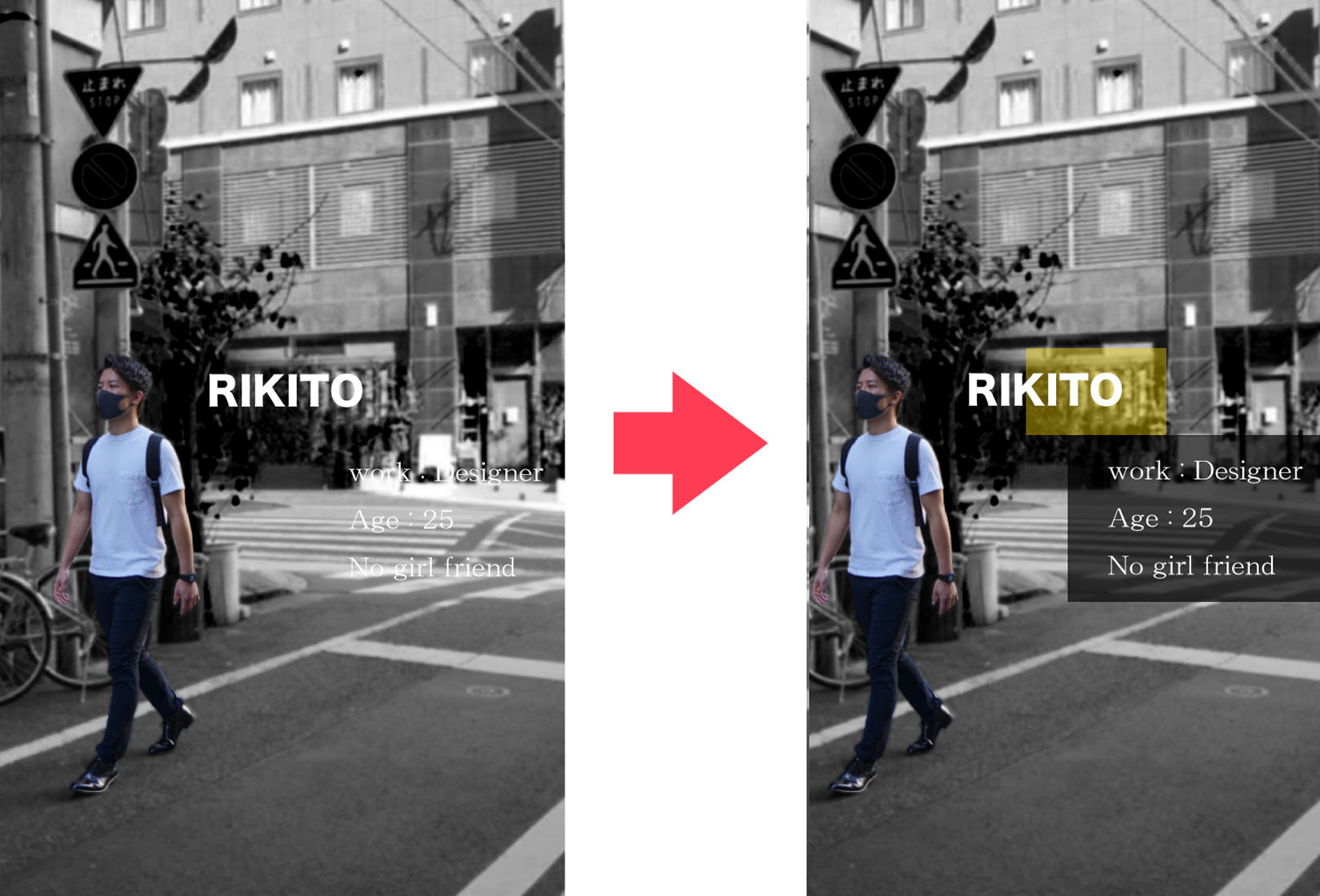
背景にシェイプを入れる
写真と文字のコントラストがはっきりしなくて読みにくい場合には、文字の後ろにシェイプを入れる方法がオススメ!
ベースの写真も見えるようにシェイプを透過してあげるとお洒落!この方法はめちゃくちゃ使えるし簡単だからどこでも使えるよ!

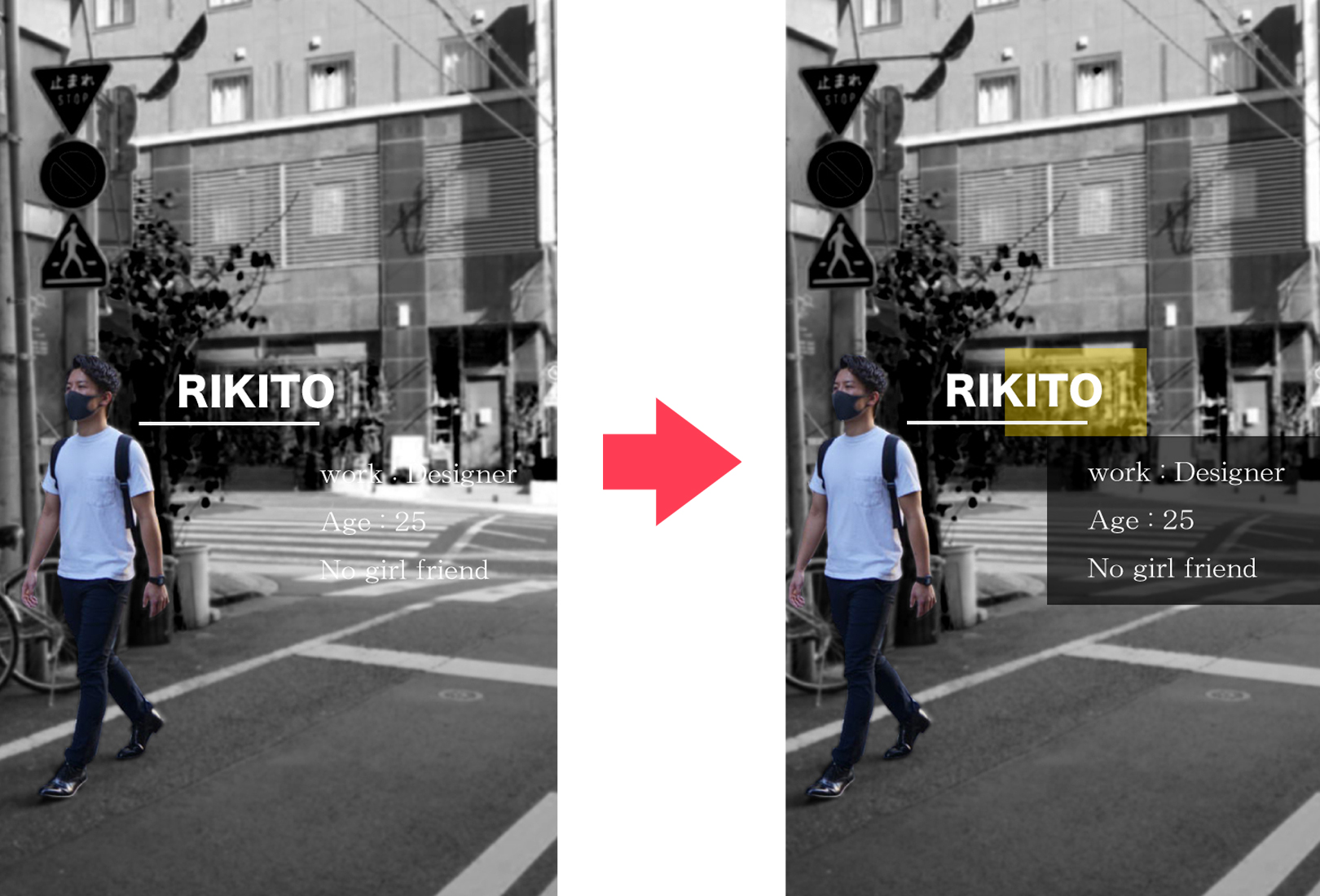
ラインを入れる
文字のしたにラインを入れるだけで、写真と文字との境目がわかりやすくなり読みやすくなります。

写真加工前と加工後のビフォーアフター


最後に
今日はWEBデザインでカッコいいメインビジュアルの作り方を説明していきました!
1枚のデザインでも複数のテクニックを組み合わせることで何倍も伝わるしカッコよくなります!
「ちょっとしたひと手間」
これを考えるのがめっちゃ楽しいしデザイナーの醍醐味ともいえます!
今日説明したのはほんの一部で世界にはまだまだたくさんの技術があります。
あなたなりのデザインを探してみてください!!
以上、【WEBデザインでカッコいいメインビジュアルの作り方】でした!
ありがとうございました!

 リッキー
リッキー