
こんにちは!デザイナーのリッキーです!
最近はビジネスにおいてもデザインの重要性が話題にあがってくるようになりました。
楽天の代表取締役会長兼社長の三木谷浩史さんもある対談で
”何もかもが実現できてしまうサイバー空間で、ここのサービスを使おう、ここの物を買おうと思ってもらうためには、UXも含めた統一性を出すことが重要です。
そして、“洗練されているけれど優しい”といった印象を与えることが大切になるのだと思います”
とおっしゃっていました。
会社のブランドを【見える化】=可視化するデザインの役割は会社のブランディングにおいてもとても重要になってきます。
そのデザインを支えるのが【色の配色】だと思います。
ある調査では商品に対しての評価の90%以上は、色の配色によって判断されているといわれています。
今日は【色の配色】の基本を初心者やデザイナーではない方のために配色のコツを解説していきます!
色の基本知識
まずは色の基本知識から大まかに説明していきます。
「ふーん、なるほどねー」ぐらいの感覚でみてもらうだけでも色を選ぶ時に参考になると思います。
色相
色相(しきそう)とは、赤や青などの「色味」のことです。
色味は大きく分けると黄色を中心とする暖色系、青を中心とする寒色系があります。
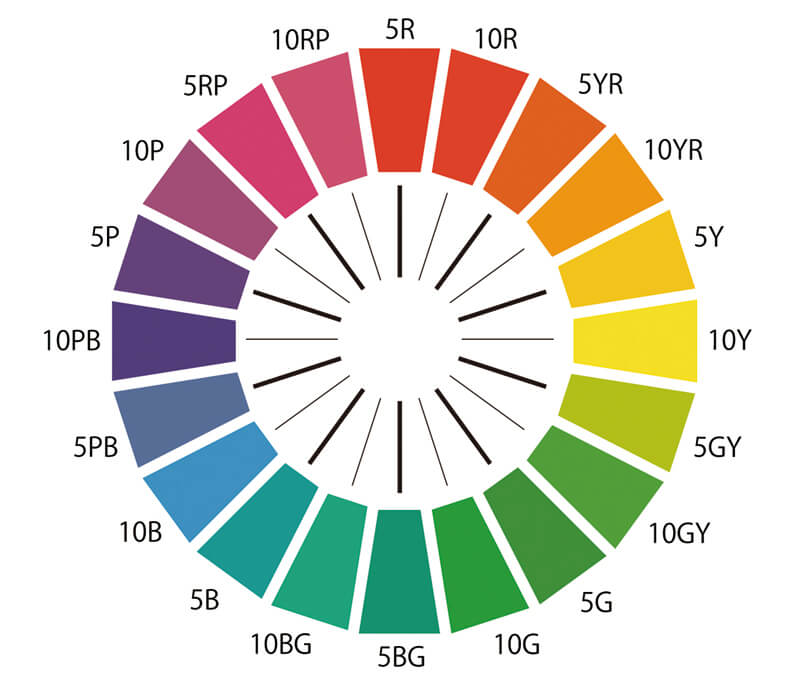
「色相環」というものがあり、名前通り違う「色相」を表しているグラフです。

彩度
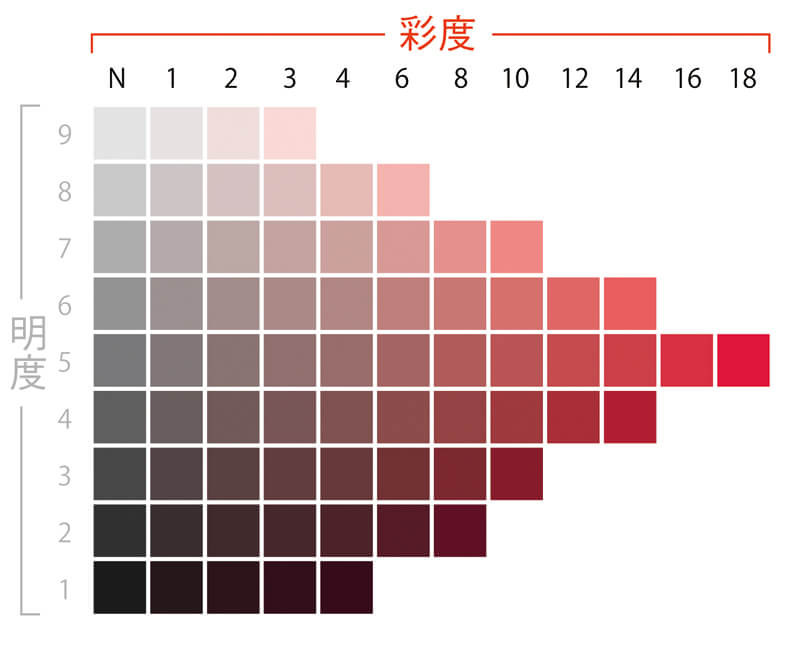
彩度(さいど)とは、「色の鮮やかさ」のことです。
彩度が高いほど鮮やかに見え、低いほどグレーに近くなり、濁っているように見えます。
彩度がゼロの場合、色味がないので、無彩色(黒や白)になります。

明度
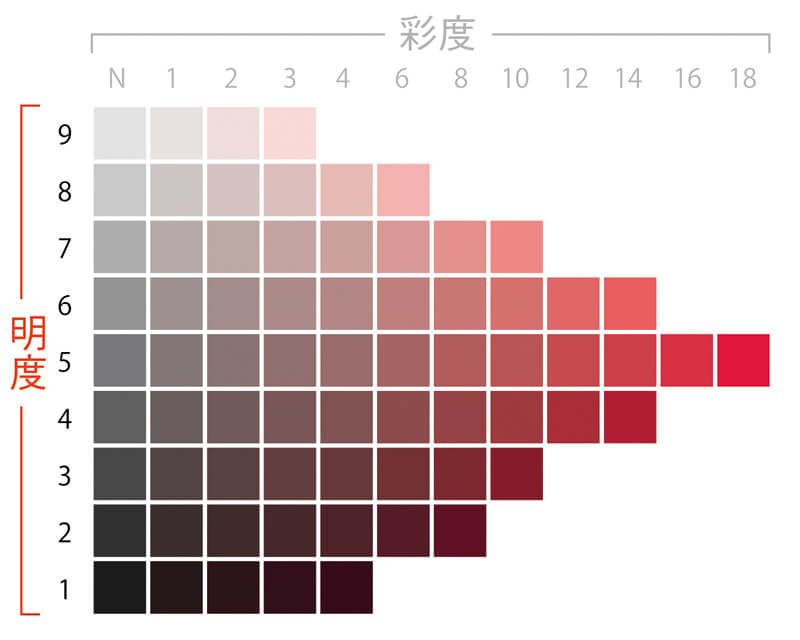
明度(めいど)とは、「色の明るさ」です。明度が高い・明度が低い、などの表現になっています。
明度が高いほど真っ白になる一方で、低いほど真っ黒になるイメージです。

配色のとき気をつけること
彩度の高い標準色は避ける

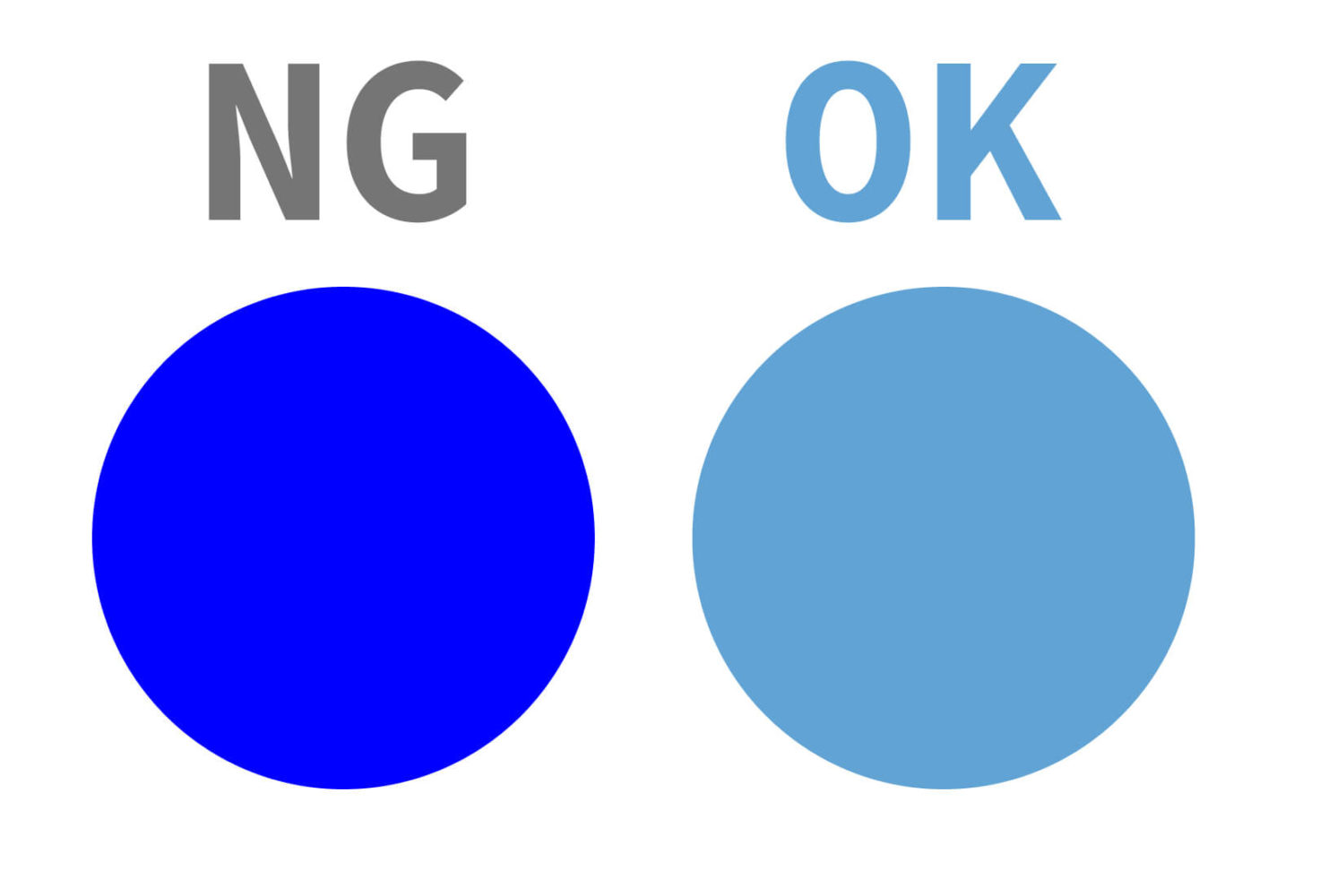
洗練されたデザインにするため、まず彩度(色の鮮やかさ)を抑えることを意識します。
彩度が高い場合は、彩度を抑えて、少し濁っているぐらいのイメージの方が、洗練された配色になります。
色の与える印象・意味を心がける

赤は情熱的、青は静か、黄は明るいなど色に対して共通の印象をもっています。
印象がマッチしていない配色は間違った情報をつたえることになってしまうので注意が必要です。
色数を増やしすぎない

使う色が多くなるほど配色が難しく、まとまりがなくなってきます。
逆にいえば使う色をできるだけ減らしてあげるとまとまりのある配色にすることができます。
多くても4色以内にしましょう!
色の見やすさを意識する

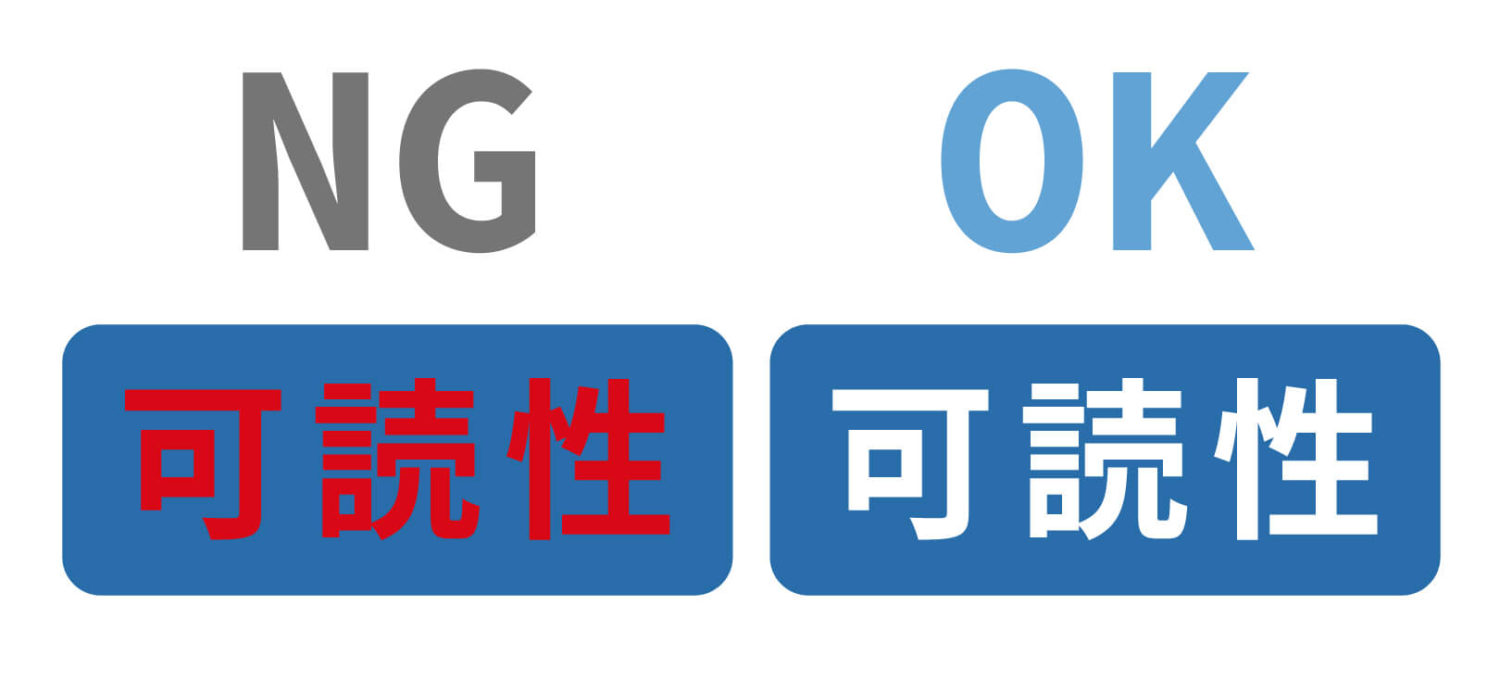
タイトルなど、文字に背景色をつける場合、文字色と背景色の配色を間違えると、目がチカチカし、不快感を起こすような色の組み合わせのことを【ハレーション】と言います。
大前提として文字が見えないと意味がないので、見やすい色の組み合わせを見つけることが大切です。
まとめ

デザイナーでなくても、仕事の中で色を扱うことはあります。
たとえば、PowerPointを使って資料を作成するときなど配色の基本を知っているだけでより伝わりやすい資料を作成することができます。
デザインを洗練させるのも、ダメにしてしまうのも【色の配色】です。
どう表現したいのか考え、それにあった色の組み合わせを探していってみてください!
以上!【洗練されたデザイン~その配色、大丈夫?~】でした!
ありがとうございました!
株式会社TORATはクリエイティブから様々な業務まで
TORATを一緒に盛り上げて頂けるメンバ―を募集しております!
▽採用情報についてはこちらから▽
https://www.torat.jp/recruit/

 リッキー
リッキー












